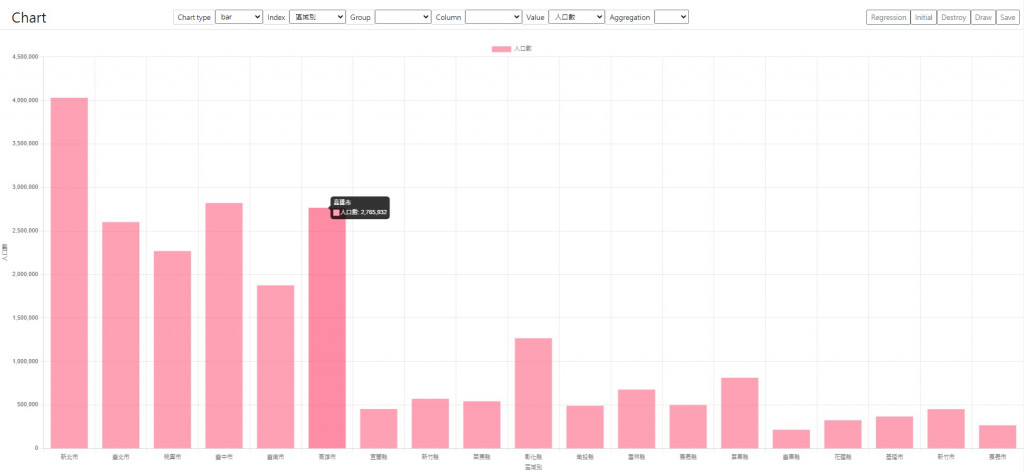
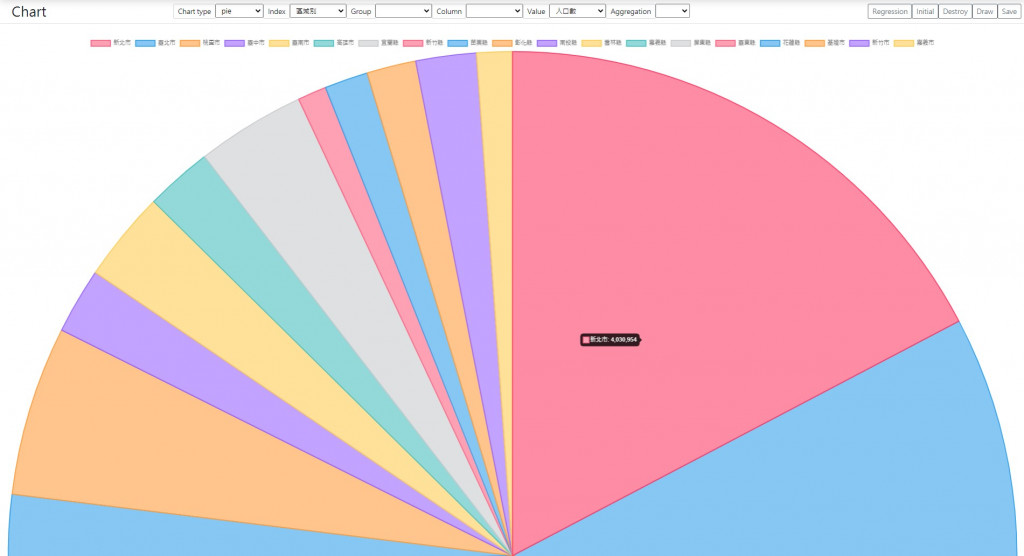
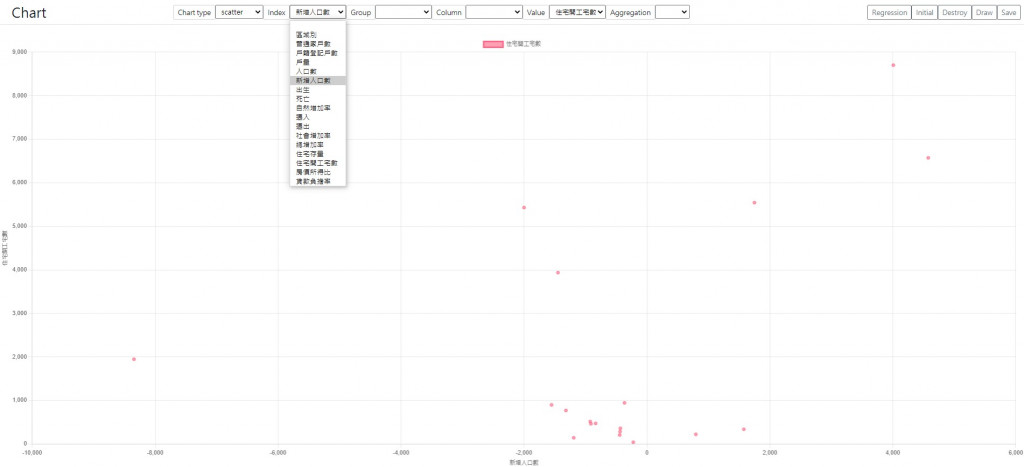
為了能分析複雜的資料,我們希望能依照不同應用選擇適合的圖表類型,以及要分析的欄位等,讓我們想要什麼都可以點選。而在前幾天的練習中,我們已經熟悉圖表的各種功能,接下來就是將使用者介面包裝完整。我們將各項都增加下拉式選擇欄位,而下拉式選單內的選項已能根據輸入的資料顯示:
我們目前是使用HTML中的select作為選單,功能控制可以參考Bootstrap本身的介紹,簡單範例如下:
<select class="form-select" aria-label="Default select example">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
而同樣option tag的內容,可以如我們在day2產生表格的方式,根據輸入進來的資料欄位名稱產生。
然後就是接線生的工作,把對應的id和變數接起來。以及根據不同的圖表類型產生對應的資料組格式(如day6和day8的說明)。完成後就可以比較不同圖表類型的效果,以及不同資料間的關係: