NPM (全稱 Node Package Manager,即「node包管理器」),它是一個線上套件庫,可以下載各式各樣的 Javascript 套件來使用。
所以透過 npm 指令我們可以更方便進行套件的管理動作 (安裝、升級、修改或刪除等等)。
我們先到Node.js的官方網站
選擇LTS (Long-term support,長期支援的版本)的Windows安裝包
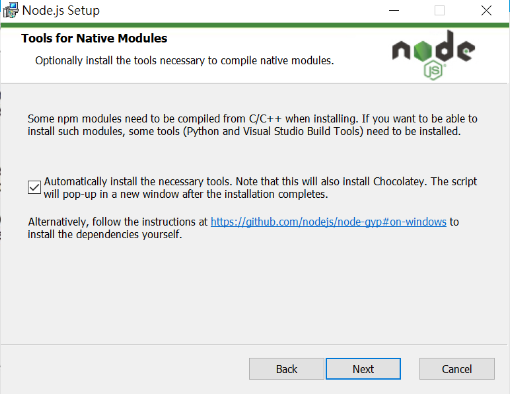
跟昨天一樣執行下載完的檔案
(一直next下去就對了!)







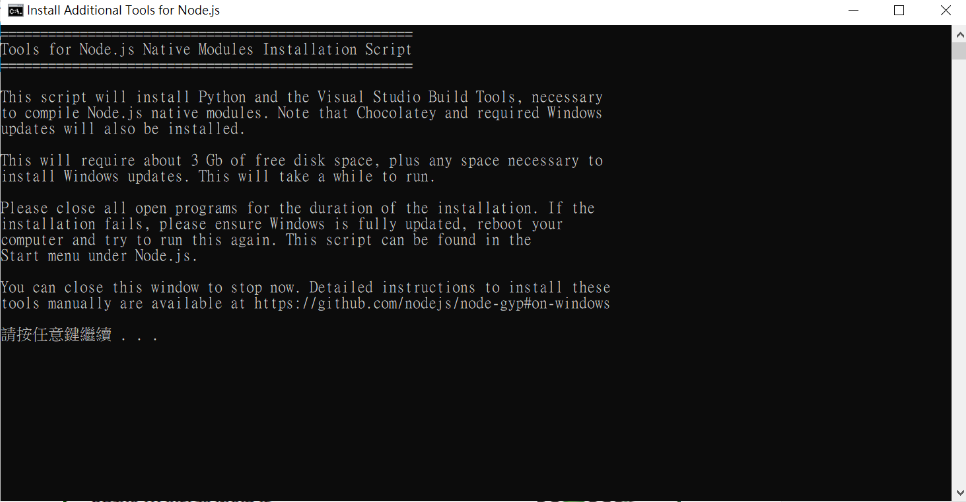
按下finish後會跳出黑色的視窗(CMD),按下任意建完成安裝,就搞定了!
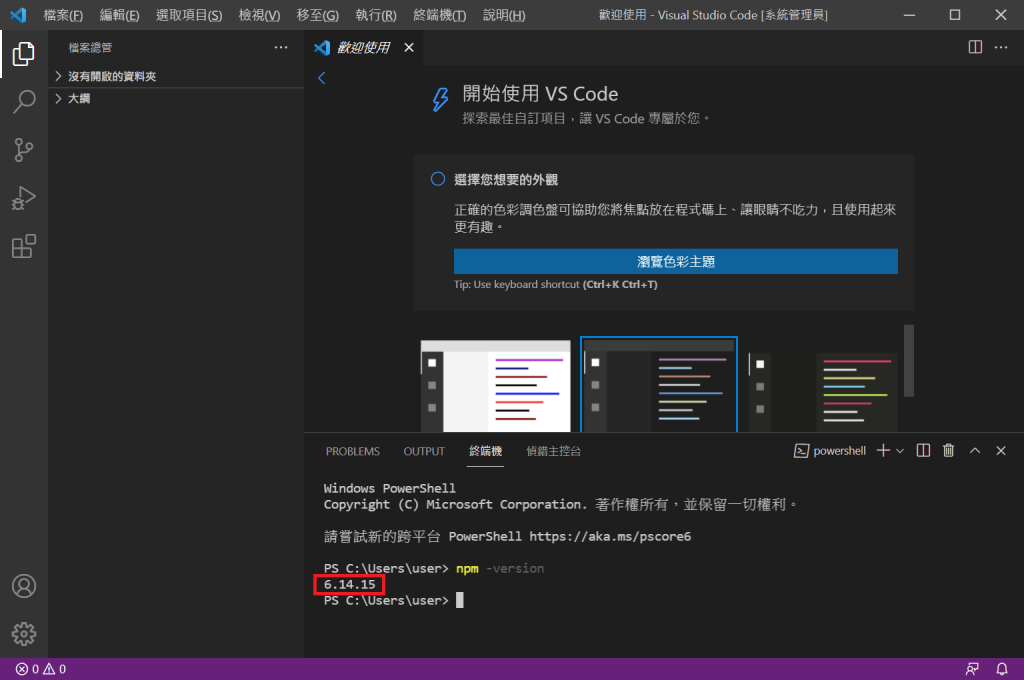
接著我們回到VSCode,按下 Ctrl + Shift + ` 叫出終端機,在裡面輸入npm –version
跳出版本號就表示成功了٩(˃̶͈̀௰˂̶͈́)
BUT!!
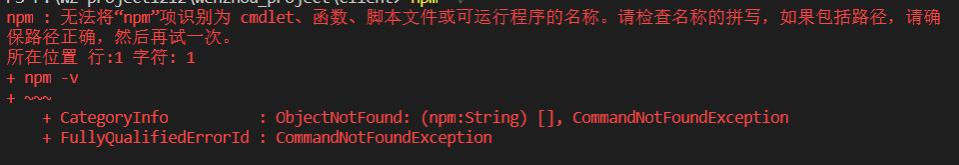
如果失敗怎麼辦
如果看到以下訊息,沒關係,末急末慌末害怕
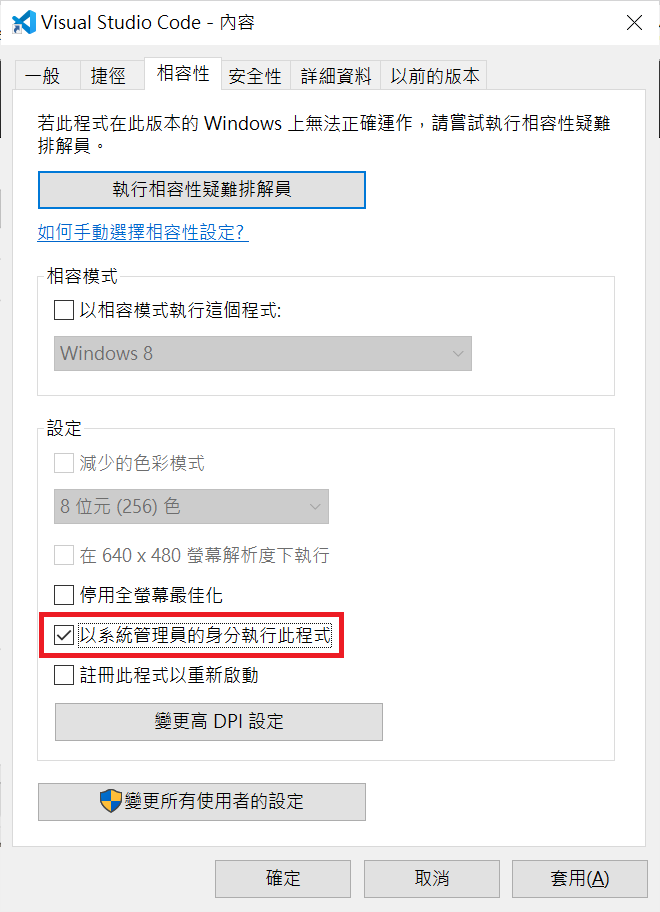
找到你的VSCode按下右鍵點選內容➡️相容性
看到”以系統管理員的身分執行此程式”了嗎!把它打勾勾,再重開VSCode輸入就可以了歐!
參考資料
npm維基百科
【I Love Vue 】 Day 03 愛上 Vue- 環境建置(二) - Vue CLI
