第二天,不廢話,繼續摸摸摸。
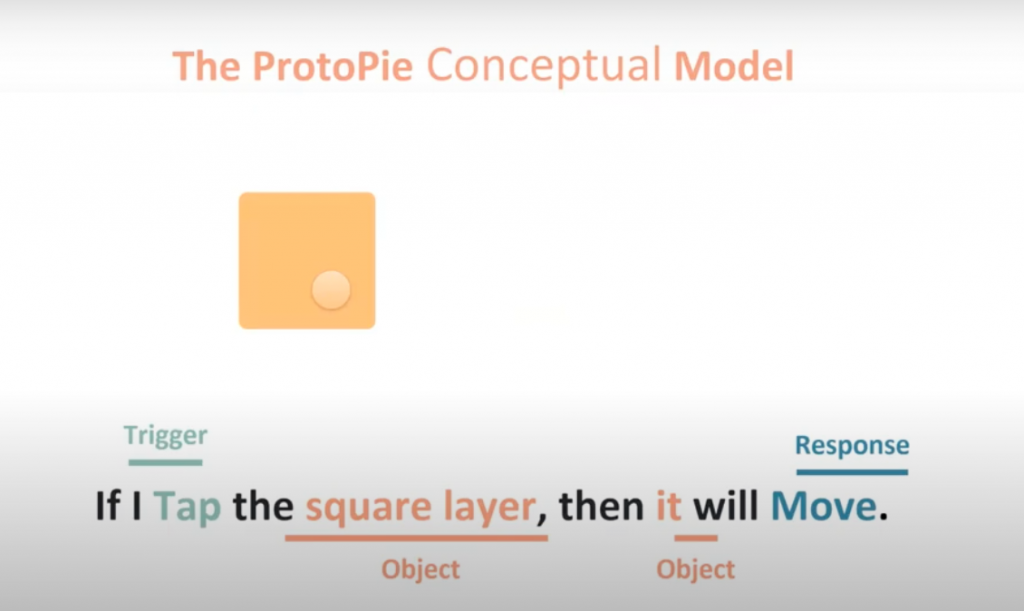
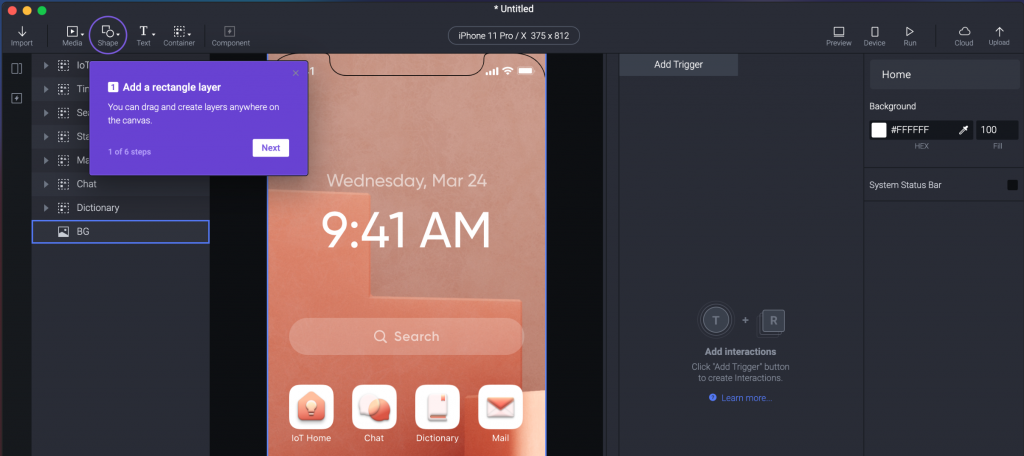
影片開始解釋 ProtoPie 的 Conceptual model ,其實就是很直覺的一種互動方式。
他們在教學裡面不斷的用各種方式描述這件事情,印象中有在創辦人的 Medium 看過他解釋這件事情。

就跟前面看到的介面一樣,其實就是透過一連串的 trigger 去觸發邏輯產生 response 。

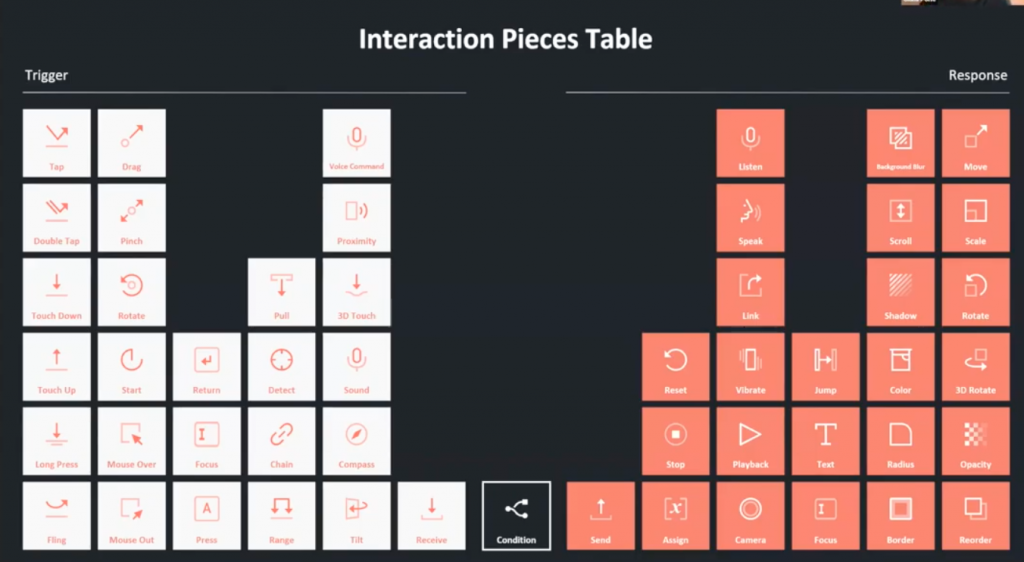
(左邊各式各樣的 trigger 可以去連結右邊各式各樣的 response)
ProtoPie 的邏輯就是,每一個 trigger 底下都可以附帶各種不同的 response。
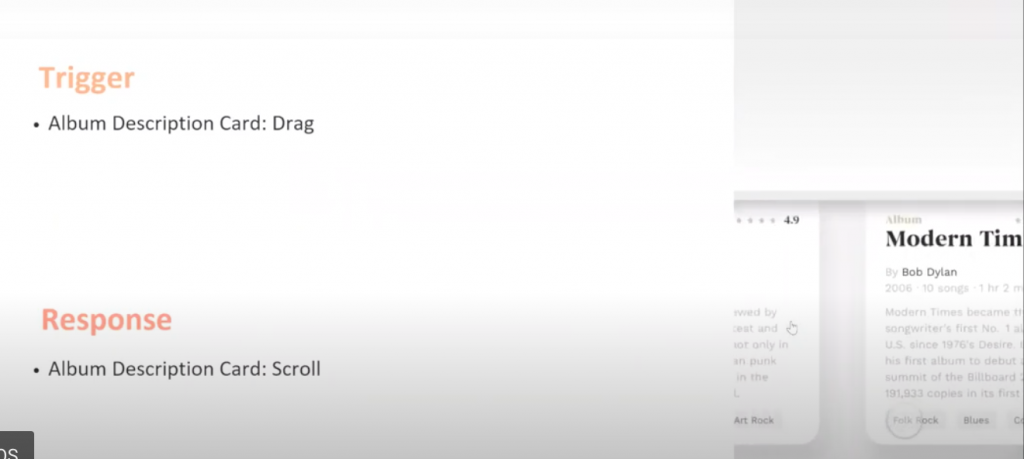
影片有一大段很貼心的提供例子,來卻大家是否了解 object, trigger 跟 response 的概念。
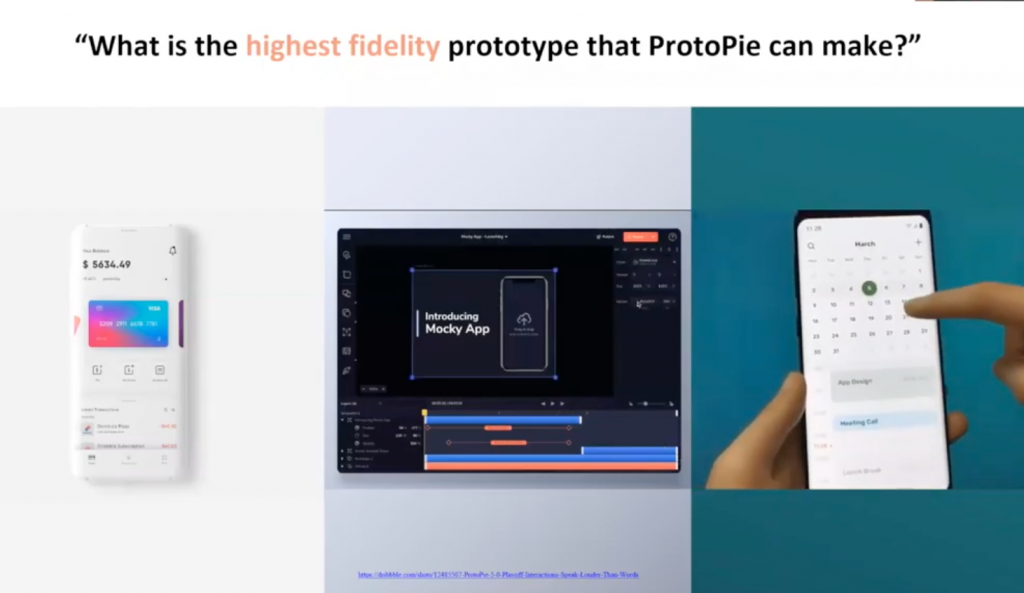
畢竟是現場工作坊跟大家聊天,讓大家邊回答問題邊熟悉這個邏輯,也順便分享 ProtoPie 其實能做到很高完成度的原型!


他們在 Dribble 上面有似乎也不少人使用?
剛快速掃一下,很怕不小心又開始一直看,繼續!
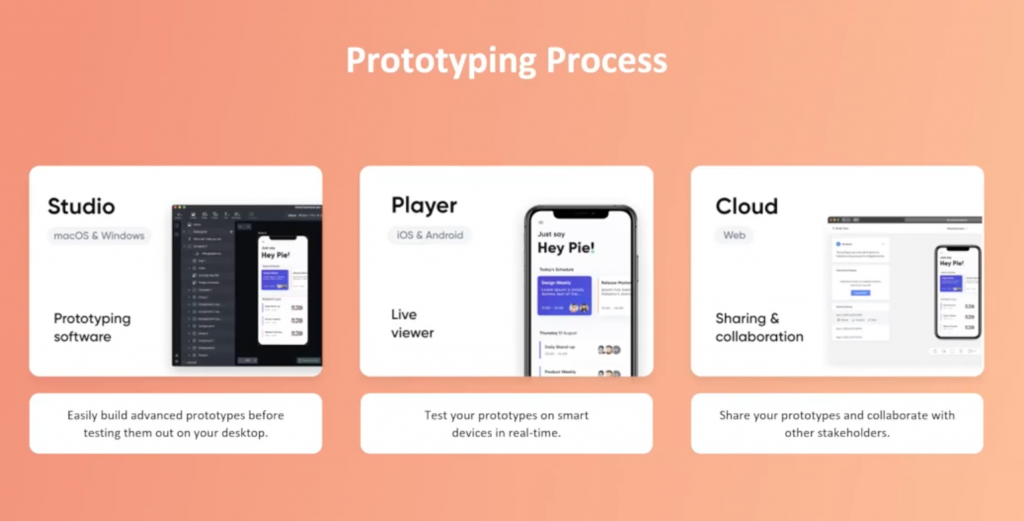
ProtoPie 的環境主要就是三個
Studio, Player 和 Cloud。這些前面已經看過。

使用 Studio 可以製作各種 prototype 然後分享給他人看,就算沒有 Player 也能透過 Cloud 團隊合作。

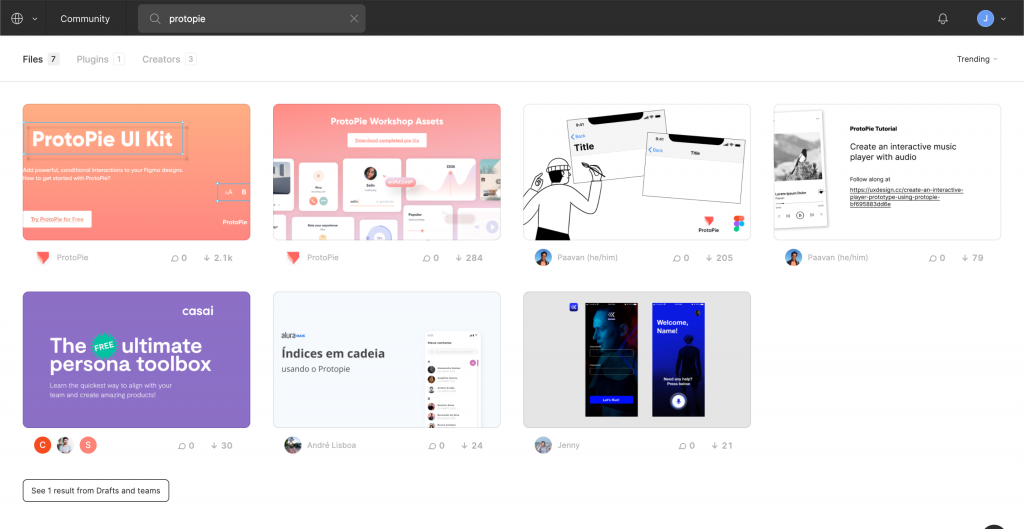
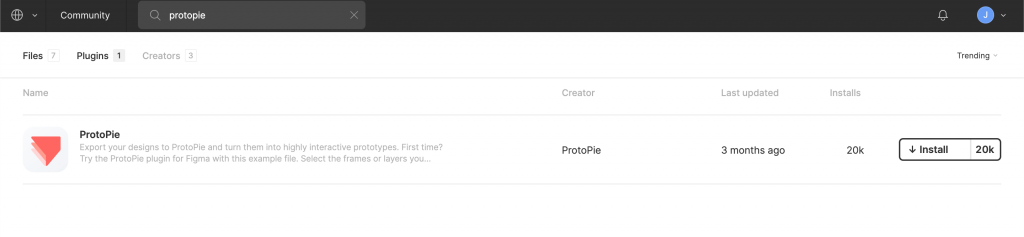
打開 Figma 檔案之後,我們就去 Figma 上的 community. 搜尋 ProtoPie 的 plugin。
https://www.figma.com/community
安裝好 plugin 點開 Figma 檔案,選擇主畫面按右鍵,選擇 ProtoPie 的 plugin。

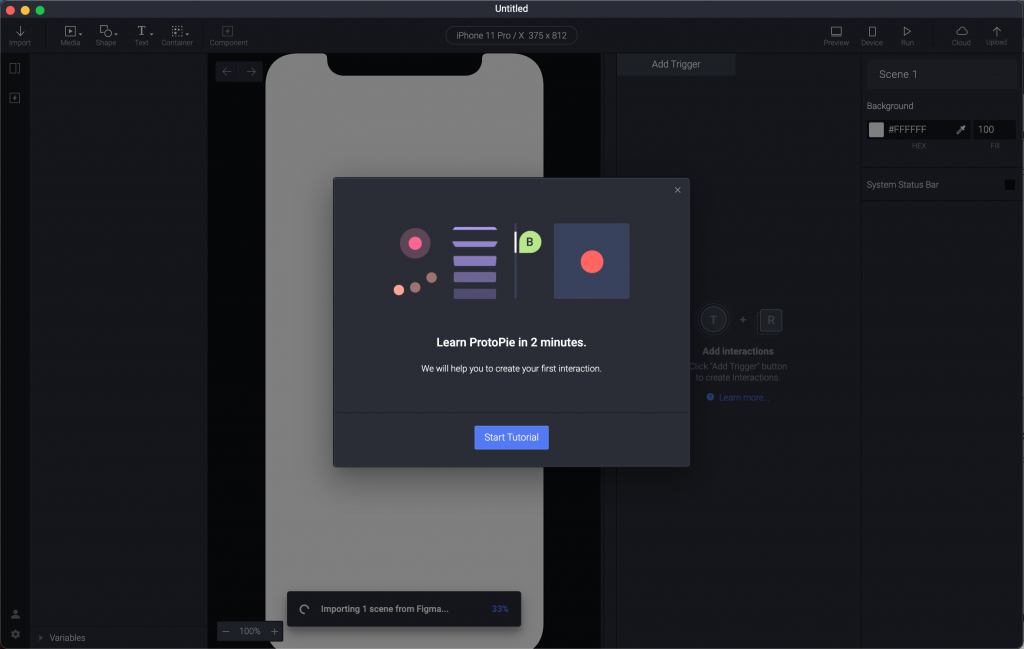
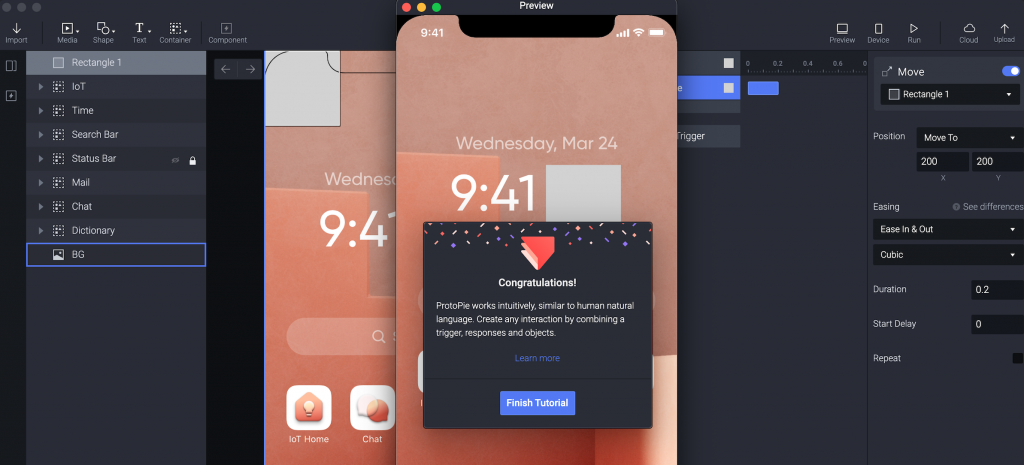
有趣的是,一點開來就跳出一句話在視窗上。

Learn ProtoPie in 2 minutes.
疑?我不是正在學嗎?所以兩分鐘就可以囉XD 這什麼行銷話術。
於是我就分心先點進去看看。
接著就是一連串的畫面上按 Next ,其實滿直覺的就能懂!


回到影片,講者再次把同樣的順序更為細節的描述。
在 Figma 裡面叫做 Top Level Frame ,ProtoPie 則稱呼為 Scene。
Figma 的 components 則在 ProtoPie 稱為 containers 。
東西都放進來之後,今天要來實作一個常見的行為。
就是長按手機畫面上的 icon 時就會震動一下。
(如果平常使用 iPhone 都是在整理桌面要把 app 移動或刪除的時候會出現這個狀態。)
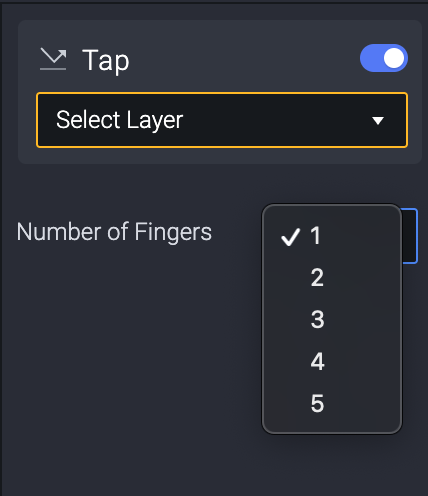
這次的練習只會做一隻手指頭的操作,但 ProtoPie 可以支援到 5 隻手指頭的 prototype 。
(腦中開始在想,我好像最多也只用過四隻?)

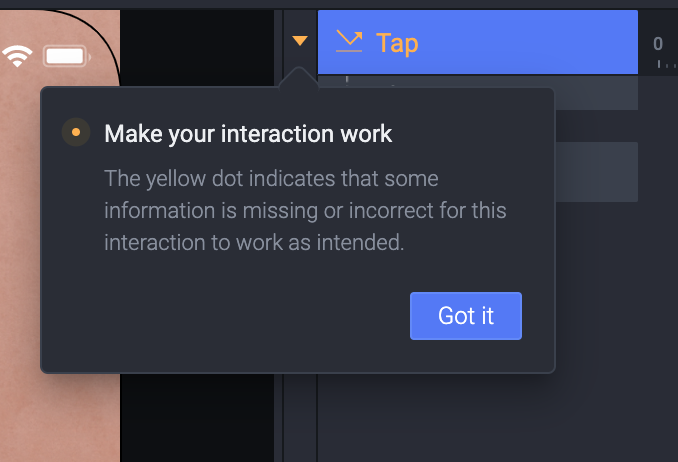
很喜歡這種直接使用軟體就會跳出各種 tips 的軟體。
這邊在trigger區提醒我們,如果有黃色的點出現,代表有缺資訊,互動很可能會不如預期。
滿貼心的

前面提到要造成 icon 的震動, ProtoPie 其實並沒有震動這個 response。
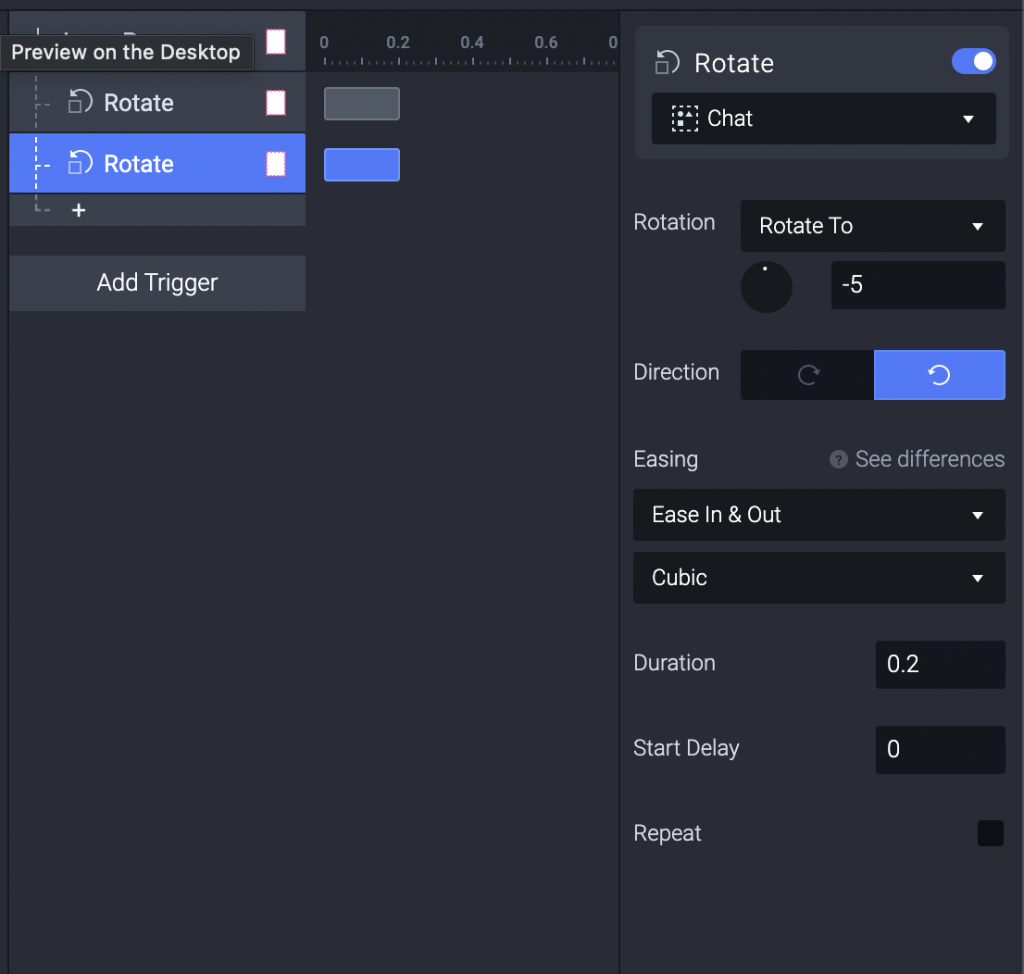
因此講者分享這邊可以選擇 rotate ,也就是只要來回旋轉,就能造成震動的動畫感。
這一類型的思考其實是很棒的,每次試用不同的工具,總是有不同的限制。
抽象畫你想達成的目標,然後找出簡單的小 hack ,總是很令人開心。
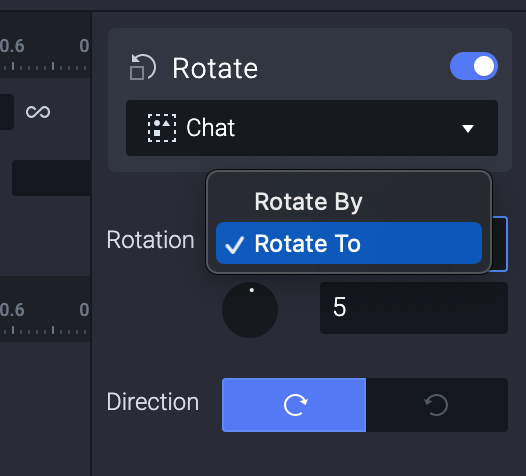
旋轉的第一個選項 Rotation 有兩個選項。

一個是 Rotate By ,也就是每按一次會移動多少角度。
一個是 Rotate To,就是會直接到達你要的角度。

下面的數字可以選擇想要的角度,而我在輸入的時候發現竟然可以用 formulas ,這軟體好驚人。
https://www.protopie.io/learn/docs/formulas/getting-started
好啦,摸一摸睡覺去。
希望大家都能有個美夢,或至少一覺到天明。
健康還是最重要的。
