有時候我們需要堆疊多種圖表來表達資料的特性,而有時我們堆疊不同種類的訊號來觀察,這些chart.js都提供了各式各樣的選擇可以搭配,可以極致混搭,今天就來試用看看。
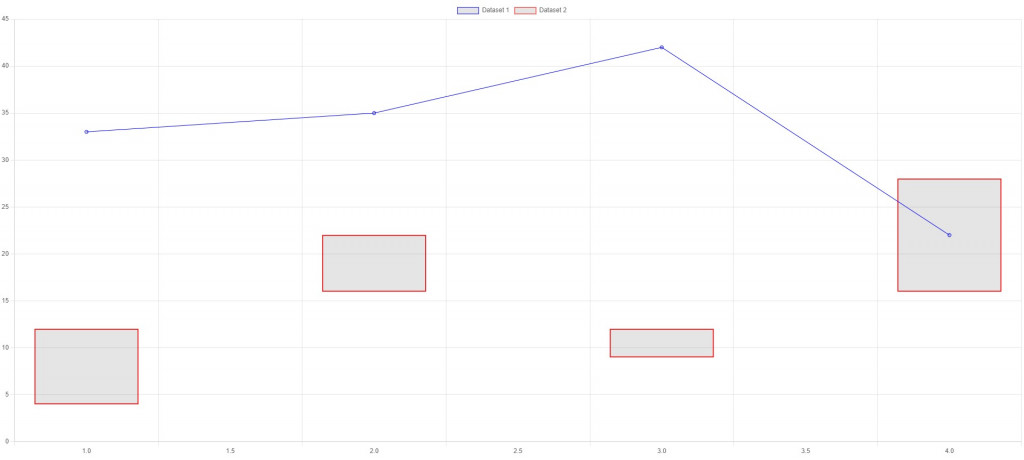
我們可以將不同的種類的資料畫成對應的圖表放在同一張圖裡,只需要在資料組裡面(dataset)設定種類(type),特別的是一般看的例子都是line和bar,但scatter也可以(bubble和pie系列),而且line和bar都可以將資料表示為{x, y}的序列,我們舉一個line和bar畫在scatter上的例子,其中bar是floating bar,就是y是1組數值,bar的就會長成這兩個數值間,另外borderSkipped要特別下false,這樣邊框才會完整,不然會缺原本貼x軸的地方:
const boxplotData = {
datasets: [{
label: 'Dataset 1',
borderColor: 'blue',
fill: false,
showLine: true,
borderWidth: 1,
data: [
{x: 1, y: 33},
{x: 2, y: 35},
{x: 3, y: 42},
{x: 4, y: 22},
],
type: 'line',
}, {
label: 'Dataset 2',
borderColor: 'red',
borderWidth: 1,
borderSkipped: false,
data: [
{x: 1, y: [4, 12]},
{x: 2, y: [16, 22]},
{x: 3, y: [9, 12]},
{x: 4, y: [16, 28]},
],
type: 'bar',
}]
};
window.onload = function() {
var ctx = document.getElementById("myChart").getContext("2d");
window.myBar = new Chart(ctx, {
type: 'scatter',
data: boxplotData,
options: {
responsive: true,
legend: {
position: 'top',
},
title: {
display: true,
text: 'Combo Chart'
},
scales: {
x: {
type: 'linear'
}
}
}
});
};

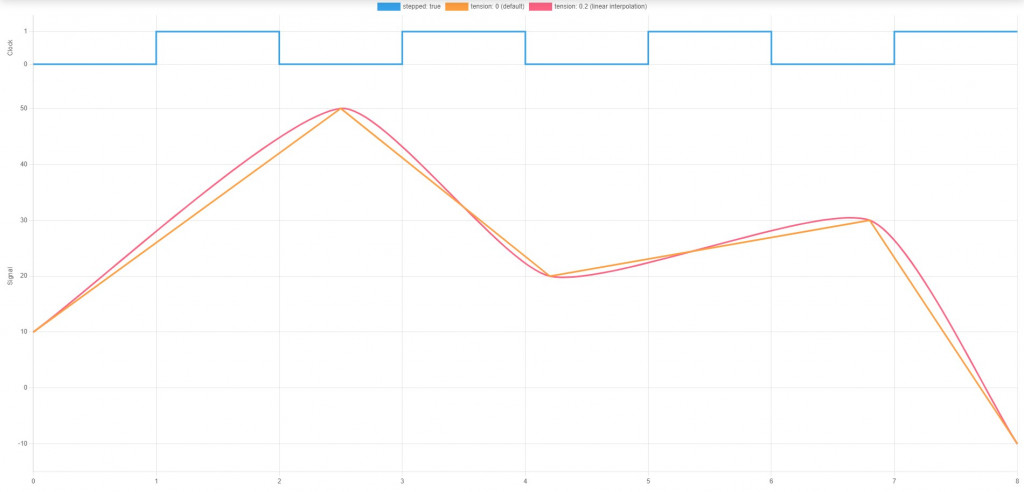
堆疊scale一般不常見,只有要看波形的人比較有接觸過,雖然舉一個冷門例子,但調整相關的設定就可以變成多scale(可以左右或重疊)的圖表,設定如下範例,主要是在options.scales中,我們可以自己命名不同的,然後如果要堆疊,stack就給相同名稱,要重疊就給不同名稱,然後在dataset中設定yAxisID給上對應的名稱。另外還可以用設定stackWeight堆疊時各個圖的高度,以及以position設定座標軸所在的位置:
const config = {
type: 'scatter',
data: data,
options: {
scales: {
y1: {
type: 'linear',
offset: true,
position: 'left',
stack: "y",
stackWeight: 6,
title: {
display: true,
text: "Clock"
}
},
y2: {
type: 'category',
labels: [1, 0],
offset: true,
position: 'left',
stack: "y",
stackWeight: 1,
title: {
display: true,
text: "Clock"
}
}
},
}
}
}
另外chart.js提供折線圖畫線的方式可以是拉平(在dataset中設定stepped為true),看起來就會像是數位訊號,如下圖中的clock只有輸入9個點的資料(結尾需要額外1點),一般則是點與點連成一線,但還有提供內差的功能(在dataset中設定tension填入數值),則原本尖角會變平滑: