樞紐可以說是分析資料非常重要的一個工具,特別是在於多維度的資料。所以接下來我們會有一連串的研究對於如何導入這個功能。首先目前survey的結果,唯一一個免費的套件是PivotTable.js(Gittub連結),如果大家想體驗感受可以參考他們做的這個展示平台,可以說是非常完整。
換行就是要來說缺點,缺點就是包的完整但可以自行調整部分少,而且說明的文件也不多,例如在圖表上可支援的是D3.js、C3.js、Google Charts和plotly.js(chart.js QQ),CSS有自己搭配一個,另外要額外掛jQuery。
但還是要來試用看看,我把它架在day11上面。它需要一個div,所以我們在HTML建一個空的div,並把id給進來,然後輸入的部分主要有2個,第一個是array的資料,我們這邊用之前自己寫的讀CSV檔案的結果,然後是各種option組成的物件,如果只用它的pivot功能的話至少要給rows和cols(注意是序列的格式喔),若是用pivotUI可以不用,因為可以在畫面上用拖曳的:
function newPivot(divId, array, rowId, colId) {
$("#" + divId).pivotUI(
array,
{
rows: [document.getElementById(rowId).value],
cols: [document.getElementById(colId).value],
aggregatorName: "Count",
rendererName: "Heatmap"
}
);
}
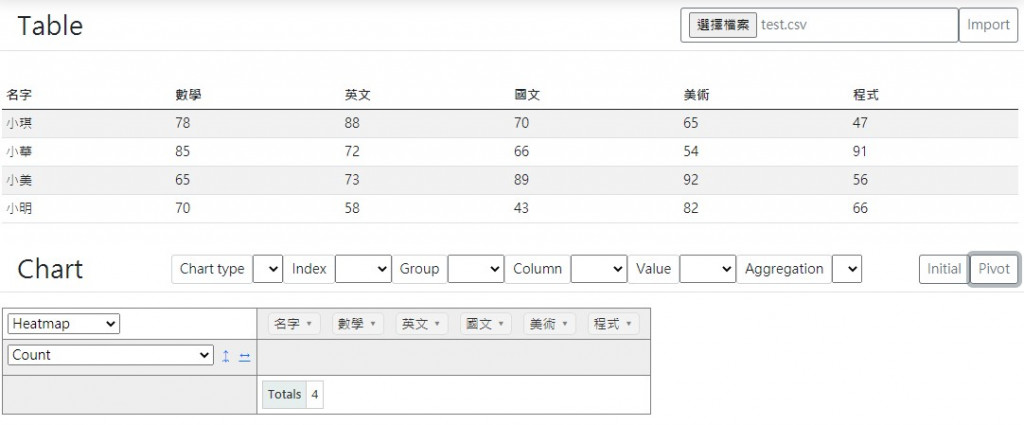
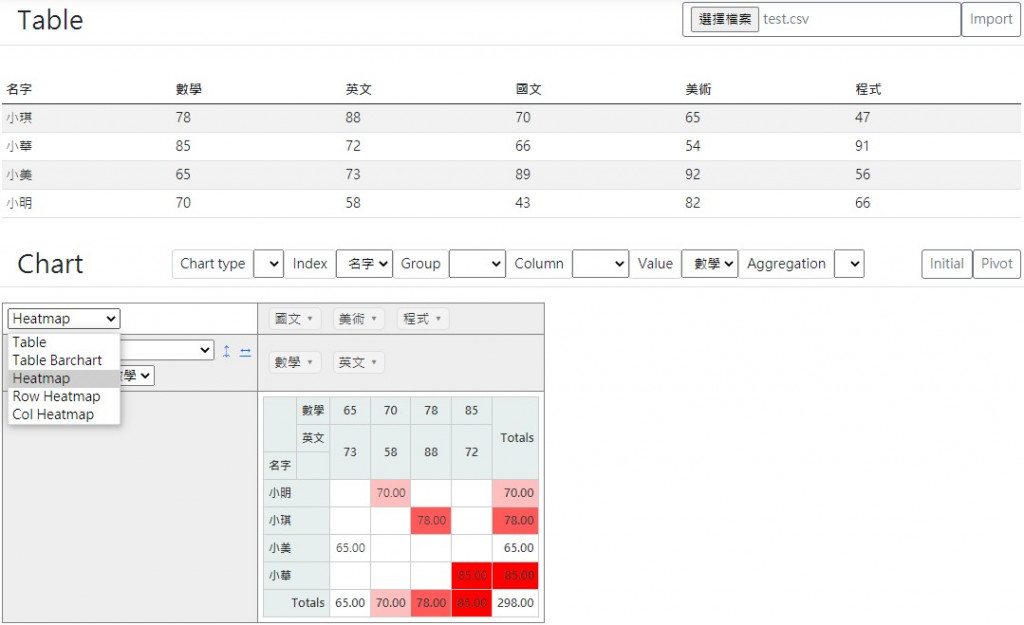
簡單成果如下,拿之前成績單的資料試試,先看看原生有什麼功能:
上面的column是有再拖曳後的結果,如果一開始都沒給,結果如下: