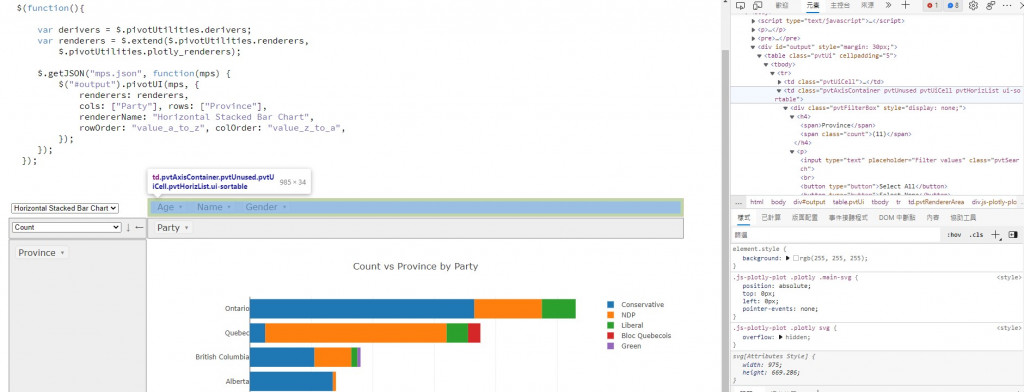
今天繼續來研究PivotTable.js(Gittub)是怎麼寫的,我們來研究它所提供的有圖表的範例。可以看到div的id是output,對應code。table的class是pvtUI,接著是點選的那個的class包含有pvtAxisContainer和pvtHorizList,我所列出來class的都是可以在它所掛的pivot.css上找到對應設定。在這個table cell中可以看到它將所有的column名稱都用div放上去,但style會設定display: none,而div用的class是pvtFilterBox,這些div是當對應名稱要展開選項(右側下三角形按鈕)的選單,點下去才會顯示。而這cell中有顯示的在後方用li列出。其他欄位也是相同作法,而最後圖表區是SVG的tag。
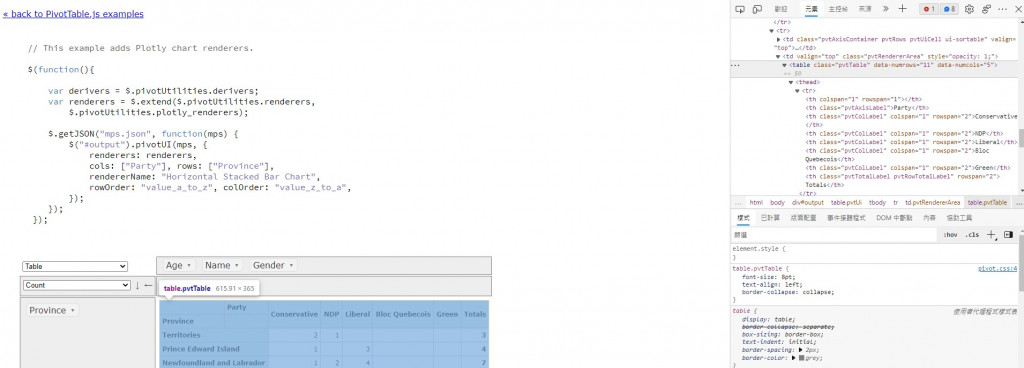
如果是顯示table的話,則放table的那個cell(td tag)的class是pvtRendererArea,而table本身的class是pvtTable。
回到code的部分,接續昨天的試用,原生的PivotTable.js並沒有圖表的功能,要額外掛上plotly.js和plotly_renderers.js,另外code要額外加上如範例中的:
var renderers = $.extend($.pivotUtilities.renderers,
$.pivotUtilities.plotly_renderers);
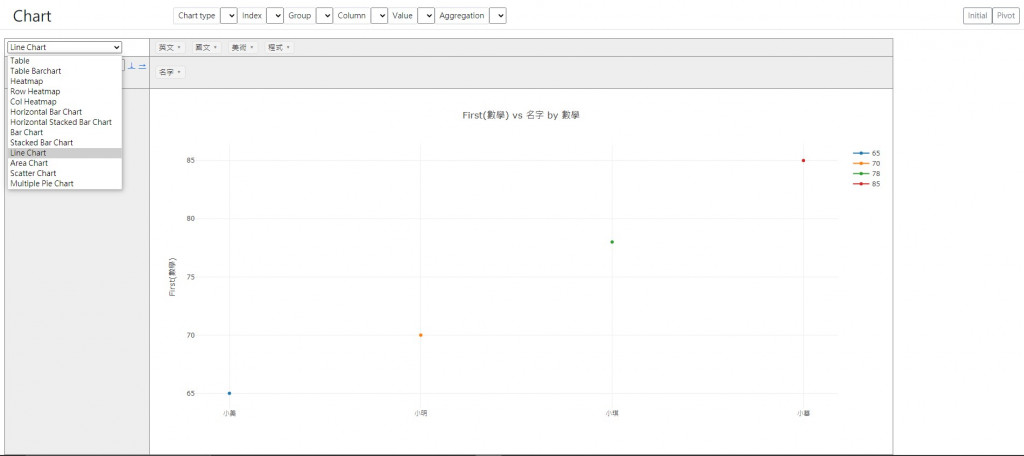
這樣就會有圖表的功能,但只有提供特定幾種圖表選擇: