在 React Native 提供兩種方式引入樣式
- 寫 inline style
- 運用官方提供的 StyleSheet 的 function 建立一個抽象的 css,來引入
我們先來簡單的介紹,再來講使用哪個好 :)
React Native 的 樣式名稱與 css 雷同,但又有點不相同。
// css
margin: 20px 40px;
paading: 10px 20px 40px 5px;
border: 1px solid #aaa;
//RN
marginHorizontal: 40, //左右
marginVertical: 20, //上下
paadingTop: 10,
paddingLeft: 5,
paddingRight: 20,
paddingBottom: 40,
borderWidth: 1,
borderColor: "#aaa",
borderStyle: "solid",
當然這個寫起來真的會覺得...怎麼那麼多啊啊,之後章節也會教大家如何使用 js 來將一切簡化:P
以上種種無法所有都舉例出來,但是明顯發現還是有小小差異,但原理基本上是與 css 一樣的
160PPI下:
1dp = 1px = 1dip
1pt = 1/72in
1pt = 160/72 sp
推導過程
160 PPI = 160px/1in = 160dp/1in
1pt = 1/72in => 1in = 72pt
1pt = 160dp/72
1px = dp * (density / 160)
不同PPI的dp与px的換算關係
160PPI(mdpi) : 1dp = 1px
240PPI(hdpi) : 1dp = 1.5px
320PPI(xhdpi) : 1dp = 2px
iPhone 4, 4S ; iPhone 5, 5c, 5s ; iPhone 6都是这个ppi
480PPI(xxhdpi) : 1dp = 3px
簡單來講,就是自動會幫忙換算單位的意思,所以無需加入單位!
React Native 提供了 StyleSheet 的 function
creact()
Creates a StyleSheet style reference from the given object.
App.js
const styles = StyleSheet.create({
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
sectionTitle: {
fontSize: 24,
fontWeight: '600',
},
sectionDescription: {
marginTop: 8,
fontSize: 18,
fontWeight: '400',
marginHorizontal: 50,
marginVertical: 0,
},
highlight: {
fontWeight: '700',
},
});
如程式碼來看,建立了四個 style,可提供使用。
App.js
<Section title="Step One">
Edit <Text style={styles.highlight}>App.js</Text> to change this
screen and then come back to see your edits.
</Section>
而上面的程式碼引入的是
highlight: {
fontWeight: '700',
},

PS.當然一次也可以引用很多個 StyleSheet 的樣式,也可以在混用 inlineStyle,只要把標籤中的 style 改成陣列方式即可!但是後面的樣式將會將前面的樣式覆蓋掉唷!
React Native 標籤中的 style 是可以寫成陣列的!!!什麼意思呢?
App.js
<Section title="Step One">
Edit <Text style={styles.highlight}>App.js</Text> to change this
screen and then come back to see your edits.
</Section>
Text 標籤中有寫著 StyleSheet的style -> styles.highlight
如何在加上新的 inline style 一起使用呢?
我們來幫他改字的顏色及背景色吧!!!
App.js
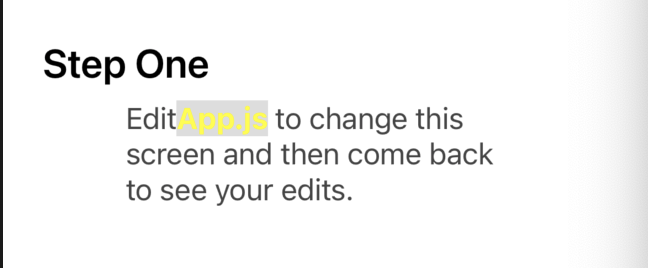
<Section title="Step One">
Edit <Text style={[styles.highlight, {color: 'yellow',backgroundColor:"#ddd"}]}>App.js</Text>{' '}
to change this screen and then come back to see your edits.
</Section>
將 style 改成陣列的方式,加上自己所要的 style 即可,呈現如下
在深入的找尋中看到有人的分享,在早期的官方文件中,给出了需要使用 StyleSheet 的原因。
Code quality:
- By moving styles away from the render function, you're making the code easier to understand.
- Naming the styles is a good way to add meaning to the low level components in the render function.
Performance:- Making a stylesheet from a style object makes it possible to refer to it by ID instead of creating a new style object every time.
- It also allows to send the style only once through the bridge. All subsequent uses are going to refer an id (not implemented yet).
但 inline style 仍然有被使用的必要,像是在判斷的時候 :P
<StatusBar barStyle={isDarkMode ? 'light-content' : 'dark-content'} />
所以簡單來講,要使用哪個寫法,要因處境自己做判斷,並不是絕對的唷!
Day 5 done 歡迎指教 <3
