在手機裝置中, Flexbox 彈性盒子是一個重點樣式
倘若你不懂,就只能躺著被打 orz
React Native 與 css 的彈性盒子雷同大致上就只有幾點不同
style name
某些 default 值相反
這次以一個練習的方式來進行今天的文章分成上下篇
一起使用彈性盒子建立一個彩色的畫面
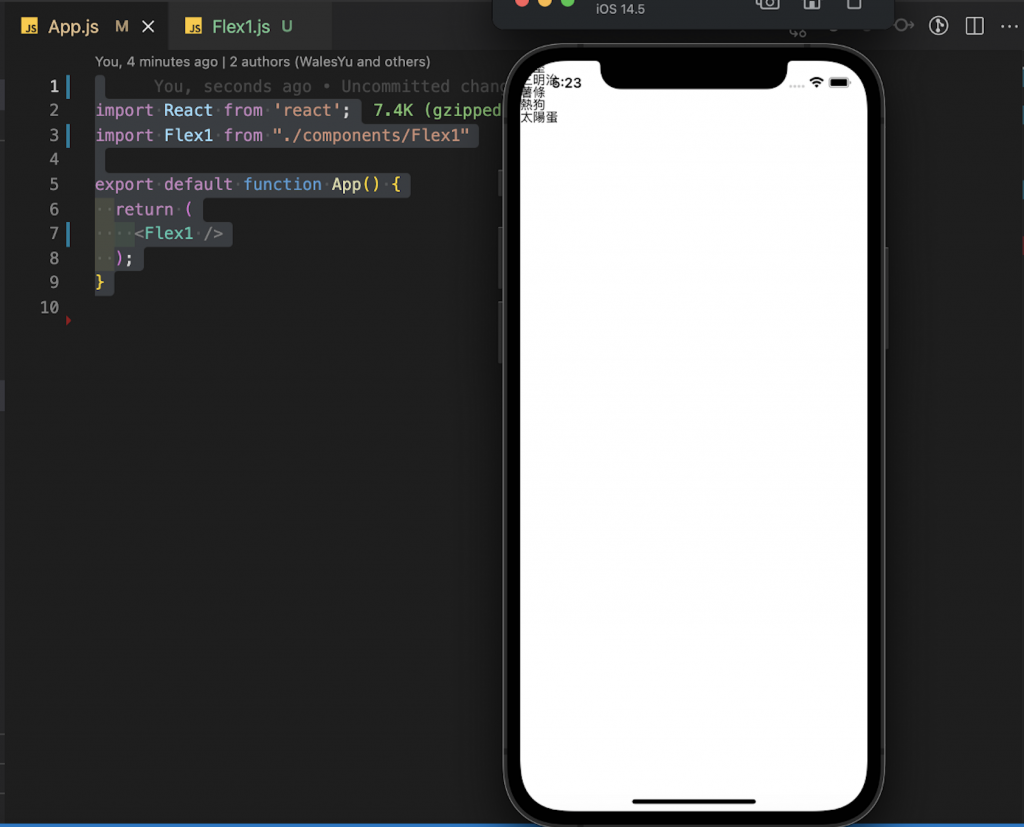
我們在 src/components 建立一個 Flex1.js,放入以下 code
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function Flex1() {
return (
<View style={styles.container}>
<Text>漢堡</Text>
<Text>三明治</Text>
<Text>薯條</Text>
<Text>熱狗</Text>
<Text>太陽蛋</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
},
});
再將檔案引入 App.js
import React from 'react';
import Flex1 from "./components/Flex1"
export default function App() {
return (
<Flex1 />
);
}

Flexbox 是一個可以讓元素膨脹來填充額外空間或著縮小適應更小的空間的 style。
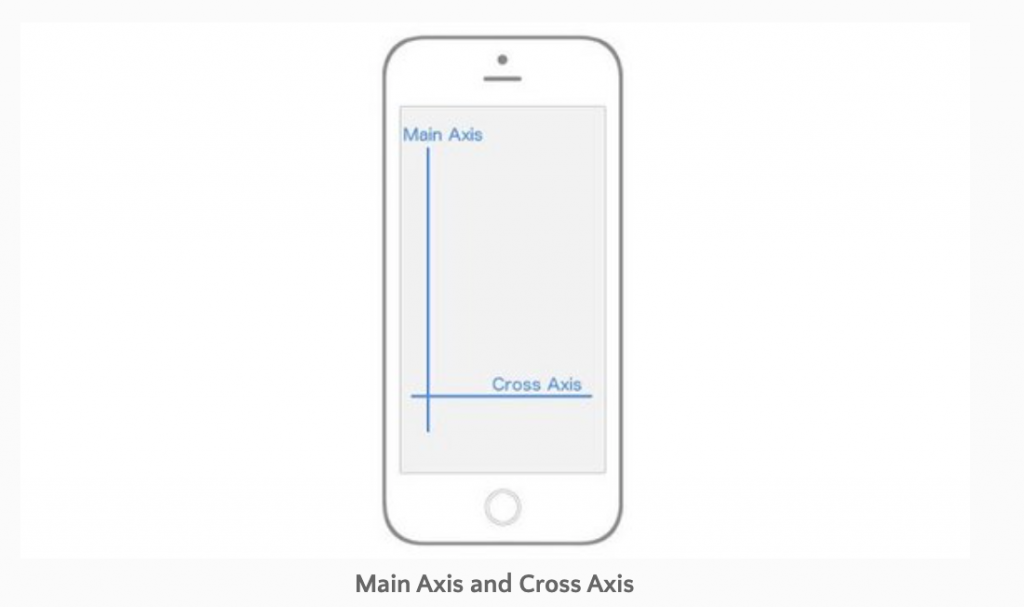
首先我們先來了手機裝置中預設的主軸與次軸(剛好與 css 相反),如下圖:
##截自https://kknews.cc/code/grv4v8.html
當宣告元件屬性值為 flex 後,元件成了一個盒子,會出現主軸與次軸:
| Style Name | React Native | HTML |
|---|---|---|
| :focus, :hover, animations, keyframes, transitions | none | yes |
| display | flex | flex/grid/block/inline/inline-block |
| flexDirection(default) | column | row |
| alignItems(default) | stretch | flex-start |
| order | none | yes |
| flex | flex: 1(只能有一個數值) | flex: 1 1 auto |
再補充一下:
Day 6 done 請期待 Day 7 的下篇 :P
