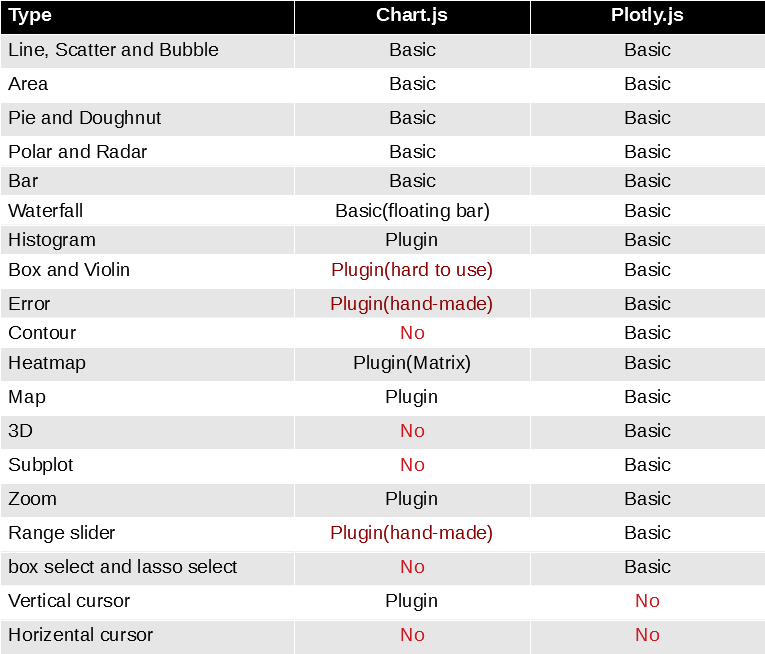
既然前兩天介紹的PivotTable.js是支援plotly.js,那麼我們就來試用看看並比較與chart.js的差異。我們列舉一般常用功能,如同在一開始選用圖表時提到,plotly.js支援的圖表種類非常多,不僅包含box、histogram和heatmap等,這些chart.js還能外掛plugin做到,甚至包含等高線圖(contour)和3D,這部分chart.js目前就沒有看到支援的plugin,另外在圖表功能上,在zoom系列chart.js可以用plugin做到(day14),而plotly.js本來就有,但plotly.js有很炫的圈選資料功能(box select或是select)。目前chart.js贏過之處是在垂直cursor有plugin,但水平cursor兩者目前都無支援。以上在功能上可以說是plotly.js大勝,但也如在day6所提,chart.js在外觀和原生的進場動畫上是比較有藝術感的,如果僅使用一般圖表功能,在這顏值即是正義的年代,選擇還是主觀的(帥哥vs工具人!?)。比較如下表,其中棕色是可以達成但比較麻煩,像range slider和error(可以參考day13)目前雖然chart.js沒有plugin,但我評估自己手刻做的到,所以標記hand-made,而Box和Violin之前試用覺得很難用,所以也標棕色:
此外plotly.js也能產生table和treemap,但這就不在圖表的範疇內所以不列入比較。
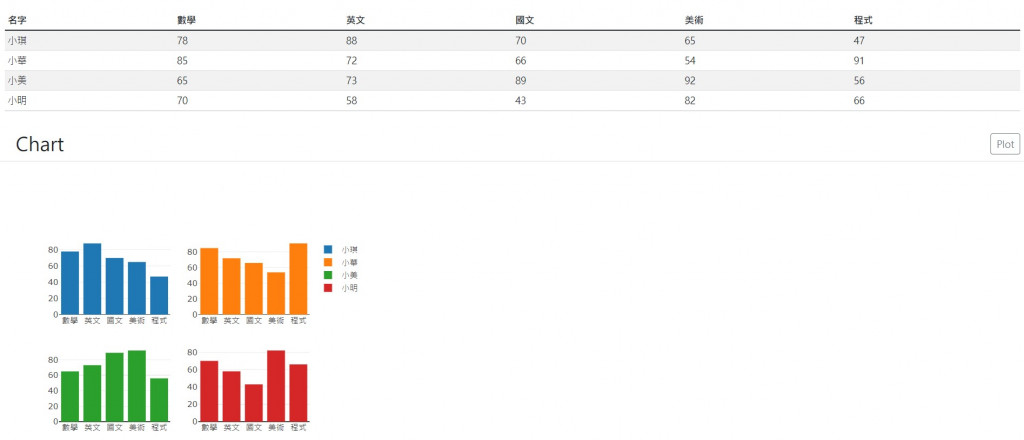
接著我們來練習畫看看,我們挑沒用過的subplot來試試,與chart.js差異在每個dataset裡都要給x和y的序列,然後label變成了name。另外在subplot要加上xaxis和yaxis,而且是要x開頭或y開頭的名字,但其中x0,x1,y0,y1似乎是保留字無法用,而第一個subplot需要用原始的x和y,所以前面用一些if條件判斷達成。然後再用Plotly.newPlot這個功能來建立圖表,需要輸入依序為div的id,dataset的序列,以及其他額外的設定:
function plot() {
const data = array.slice(1).map((item, index) => {
temp_x = 'x';
if (index > 0) {
temp_x = temp_x + (index + 1);
}
temp_y = 'y';
if (index > 0) {
temp_y = temp_y + (index + 1);
}
return {
x: array[0].slice(1),
y: item.slice(1),
name: item[0],
type:'bar',
xaxis: temp_x,
yaxis: temp_y,
};
});
const layout = {
grid: {rows: 2, columns: 2, pattern: 'independent'},
};
Plotly.newPlot("MyChart", data, layout);
}
成果如下,可以看到圖例預設是共用的: