第五天了。
反省一下,接下來結束前的每一天要再多做一點,感覺進度有點慢。
今天要來把影片剩下的搞定,接下來要繼續探索更進階的 ProtoPie 啦!

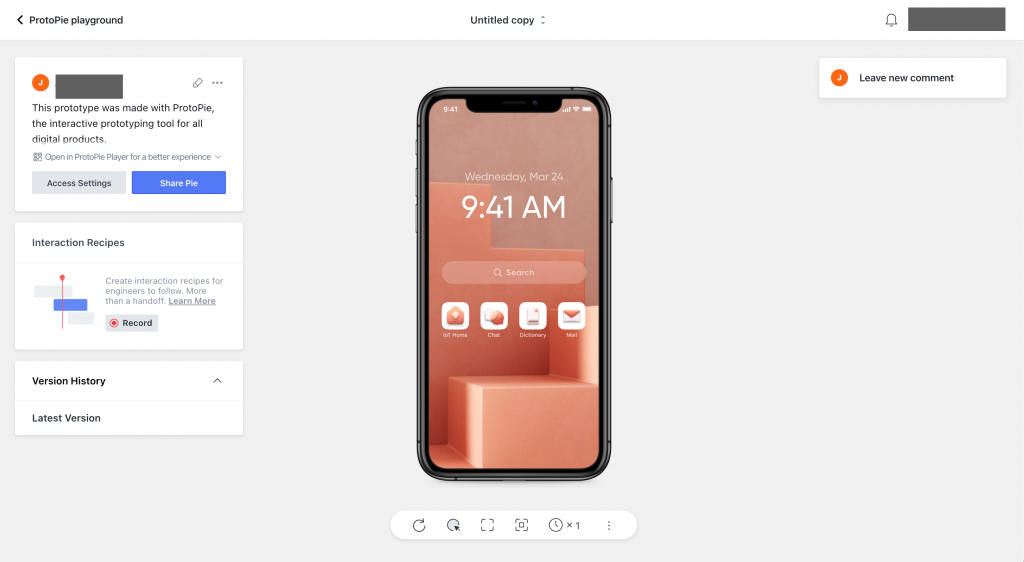
左手邊有個 Interaction Recipies 的功能。
簡單說,設計者可以把各種畫面行為錄起來,交接給工程團隊的時候,裡面相關的資訊也會同時包含在裡面。
跑去看 docs 的描述 “durations, delays, easings as well as layer properties, all accessible in a single overview”
https://www.protopie.io/learn/docs/interaction-recipes/creating-interaction-recipes
這樣感覺滿方便的,不知道有沒有人工作上真的用這個,溝通上真的有比較省力嗎?
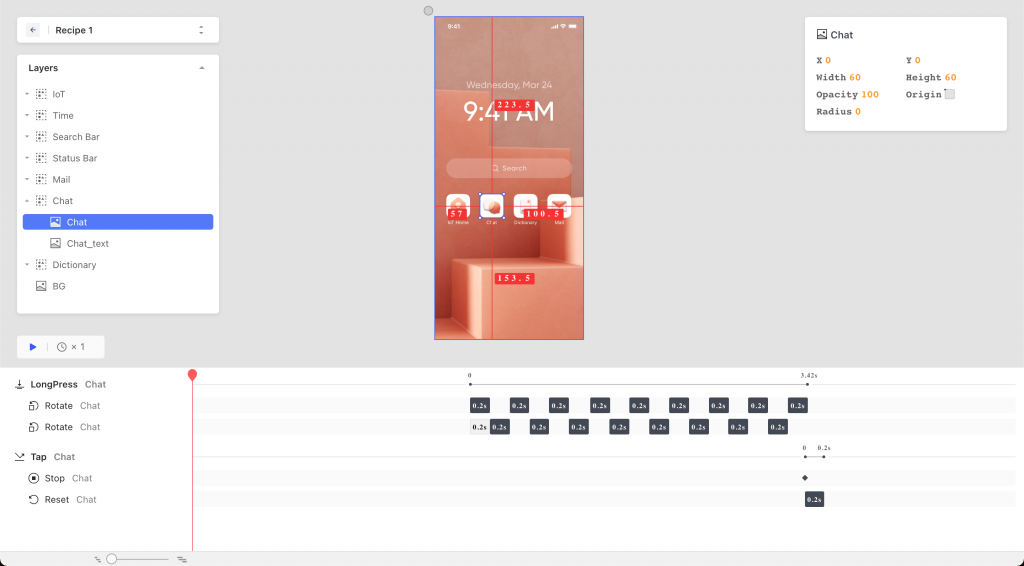
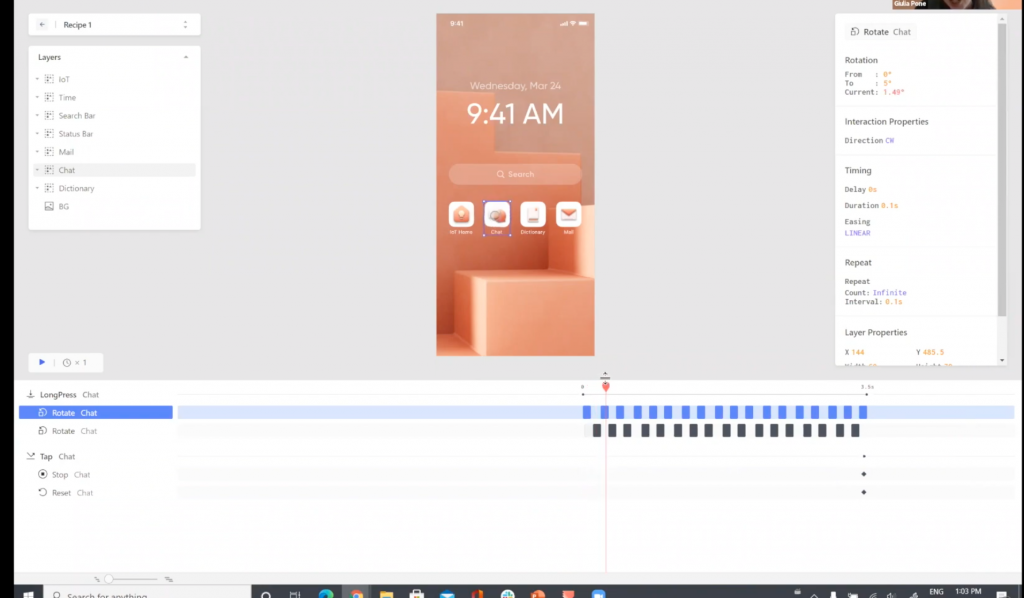
看影片上各 layer 的狀態、物件之間的距離、各種點擊之後的時間這些資訊都有提供。

講者在這邊提到了,確實是只有 Team 或 Enterprise Plan 才有這個功能。
(個人使用者哭哭)

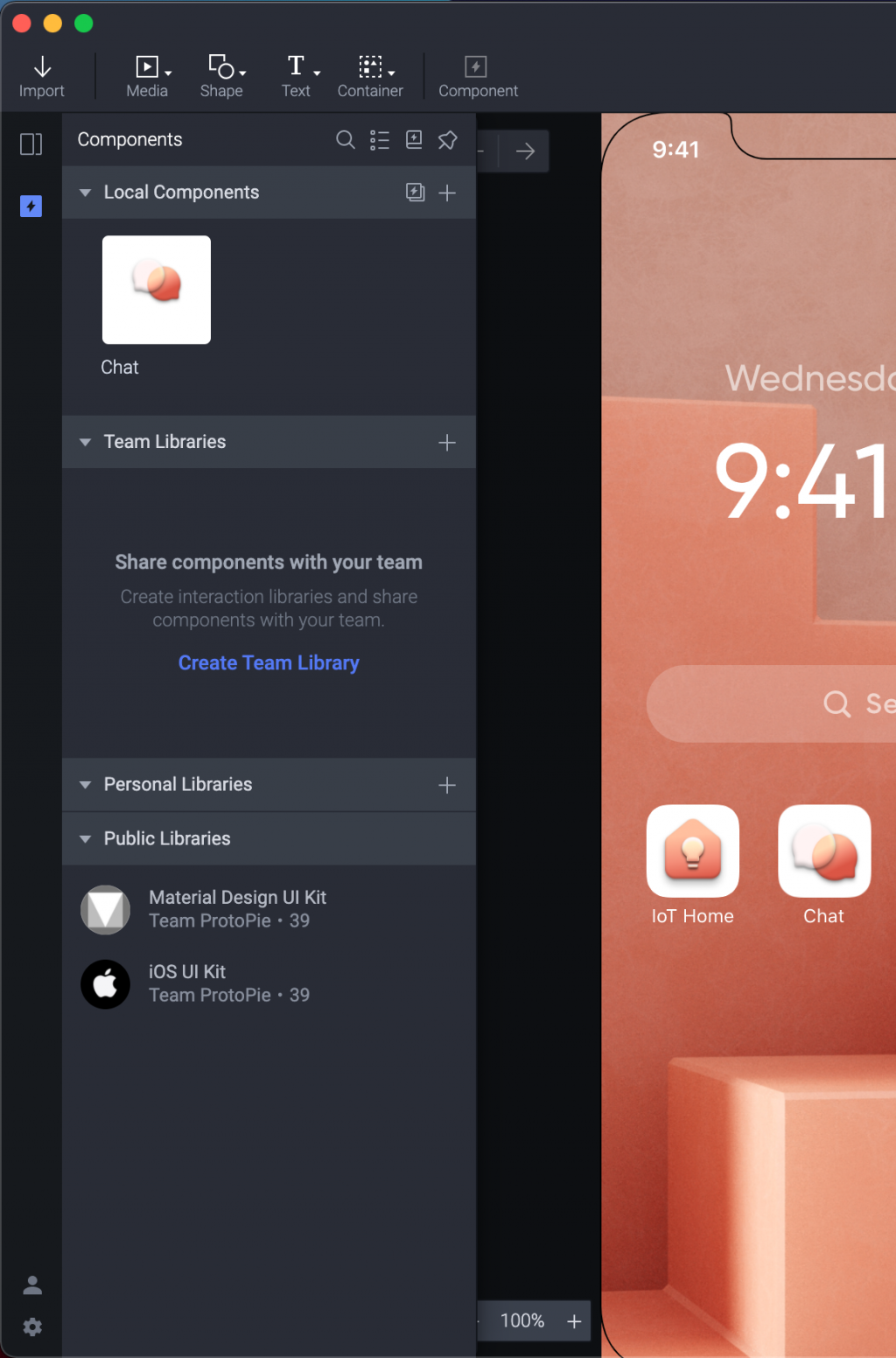
講者接著分享 Libraries ,作為設計師協作用的工具。
總共有三種:
Personal Libraries、Public Libraries、Team Libraries。
Personal Libraries 是你自己產生的,你如果想要分享是可以的。
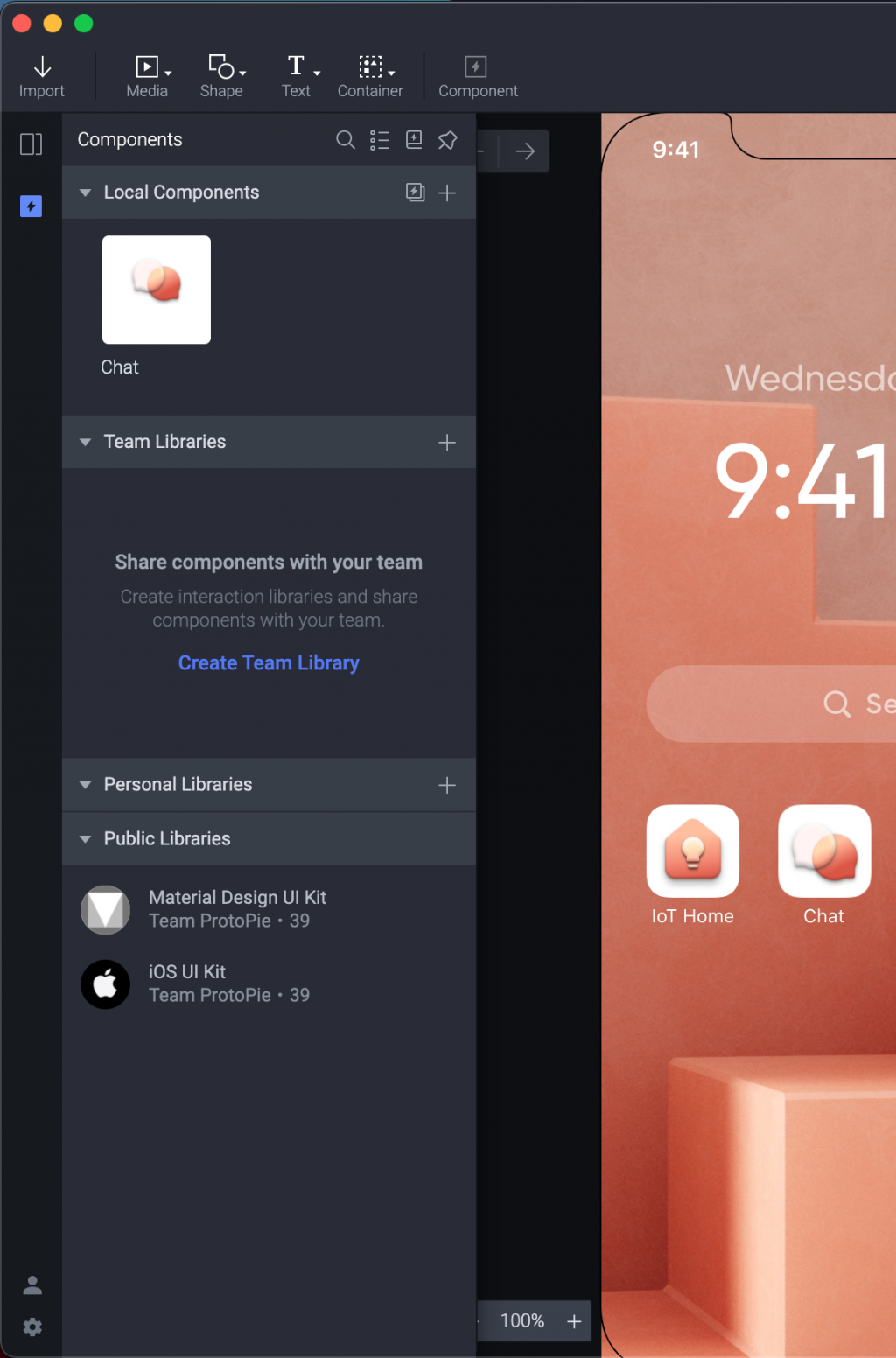
Public Libraries 是 ProtoPie 這邊提供的一些很基本的元件,可以自由使用。
(例如 Material Design UI Kit 和 iOS UI Kit)
Team Libraries 就是給設計師彼此之間協作用,可重複使用的元素。

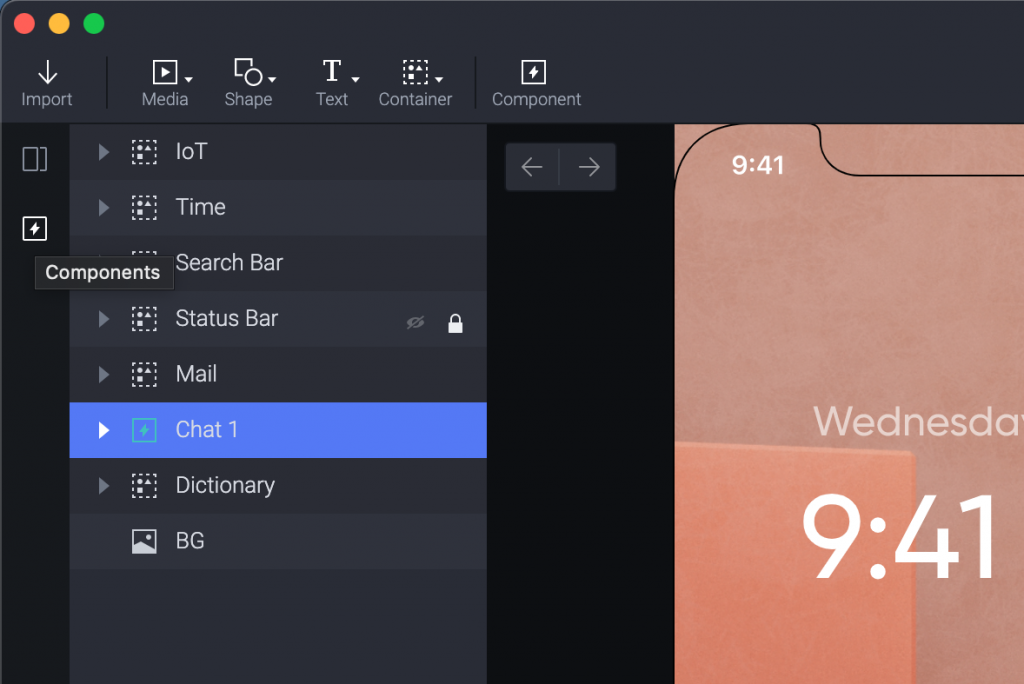
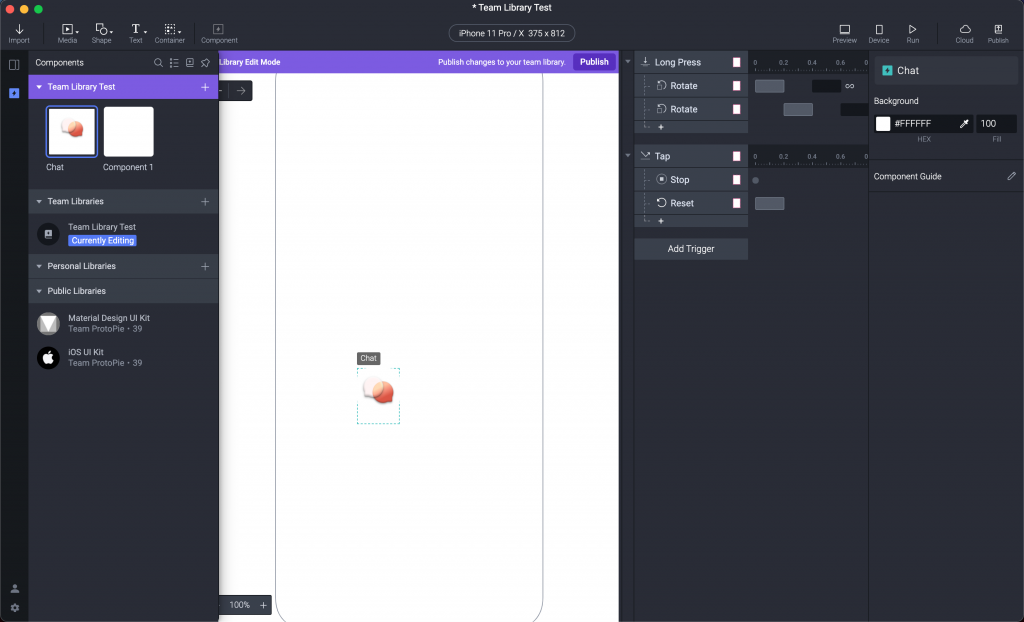
我們前面已經製作出一個互動:長按 icon 會使 icon 左右震動,再次點擊之後會恢復原狀。

在 ProtoPie 上選擇那一個元件,並點擊上方的 Component 按鈕。

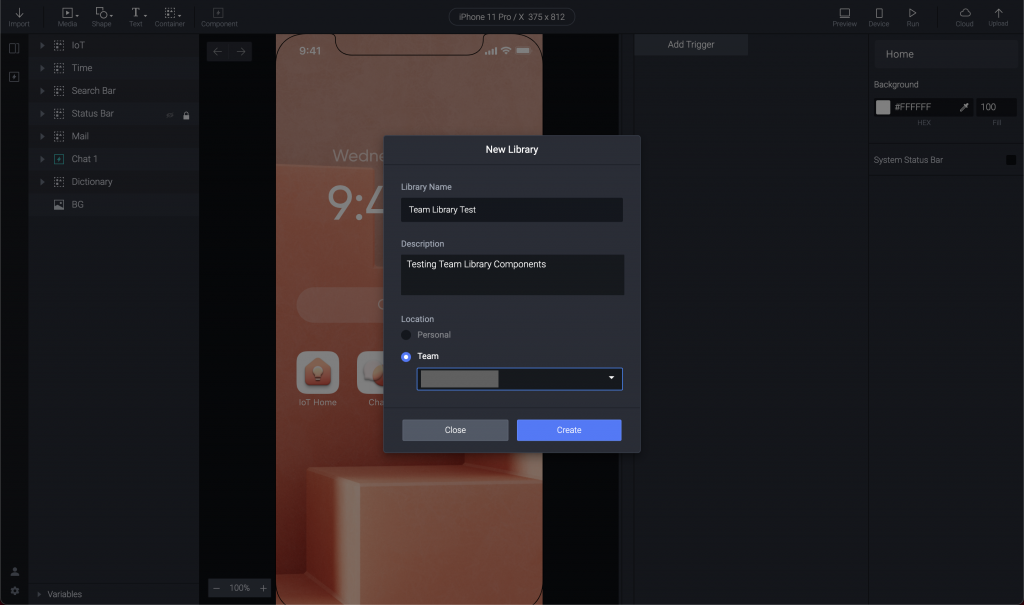
此時這個 Component 還是在 Local 端,所以要先在 Team Libraries 裏面建立一個 Library。

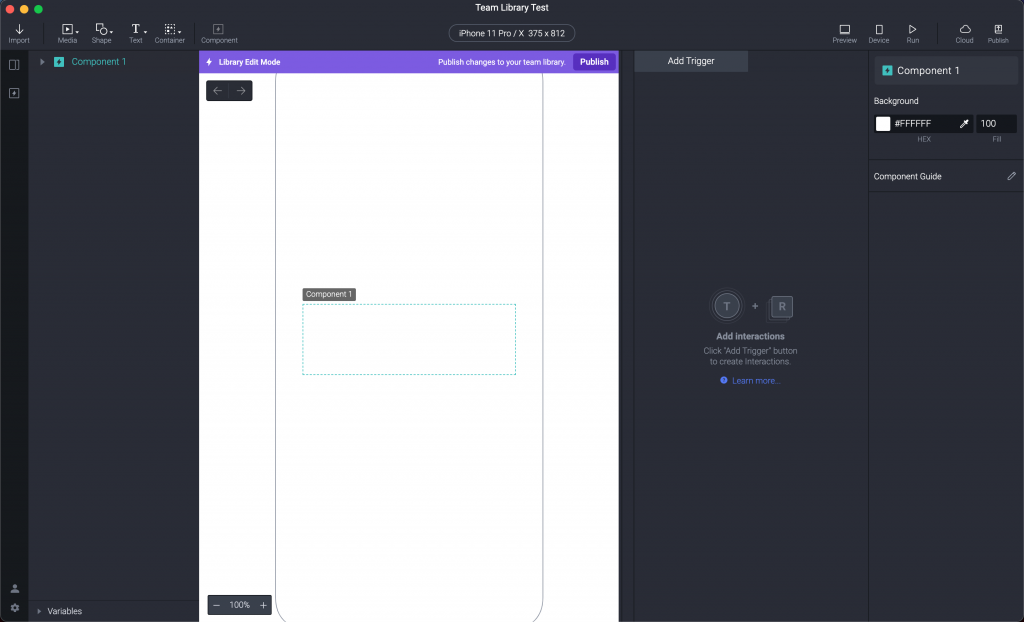
選擇 Create 之後會跳出一個新的框,上面會有紫色的橫條。
這不是 ProtoPie Studio 而是你的 Library Edit 模式。

目前這個操作感覺還是有點 hack 。
基本上就是必須回到 ProtoPie Studio 選擇原本的 Local Component ,用 cmd+c 複製之後,回來 Library Edit 這個頁面貼上。

是不是很hack ,應該之後版本會有新的做法?
接著儲存檔案之後,選擇紫色橫條的 Publish 就能夠上傳到 cloud 提供給其他成員使用了。
大致上最簡單的入門介紹影片就這樣結束了,後面有提供一些學習資源。
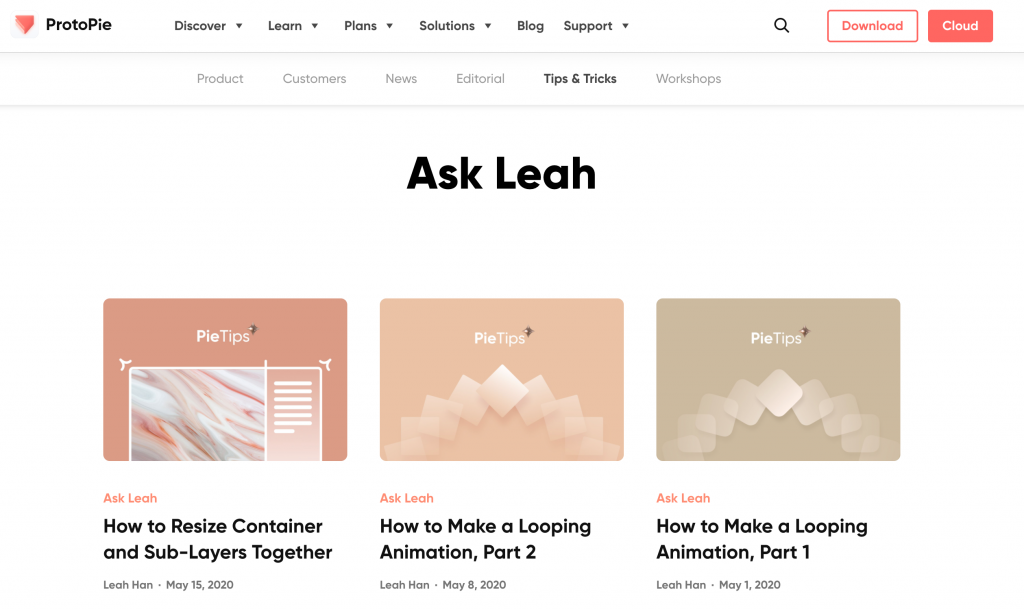
講者建議可以去看 Ask Leah ,下面兩張圖可以看到他們原本的網站,直接在 Learn
下面就有一個 Ask Leah。
(講者影片介紹的舊版)
(現在網站上的新版)
Ask Leah 現在的網址:
https://www.protopie.io/blog/tag/ask-leah
現在已經有非常多其他的資源慢慢補上去了。

其實每次看到這種改變都覺得大家都很努力,產品畢竟沒有完成的一天,就是持續的改善、進步。
講者也說可以看看他們的 docs。(一定要的啊)
https://www.protopie.io/learn/docs/introducing-protopie/getting-started
產品的各種更新、新消息則在這邊。
https://www.protopie.io/blog/category/product
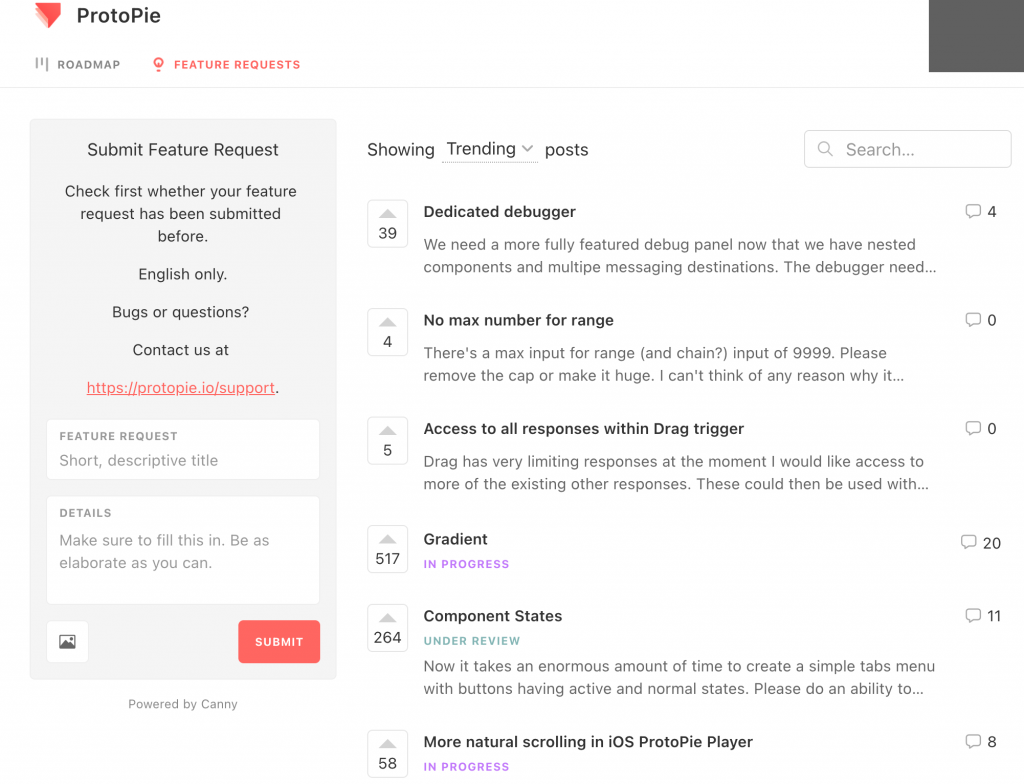
至於feature request基本上目前只能使用英文。
(不知道為什麼會特別在網站上強調,是不是因為韓國人用的也很多?)

不過這種方式也滿不錯的,用了覺得不順就可以直接上去 request ,有個良性互動,大家一起成長。
看好多人在這邊的發文,心裡覺得很感動。
選擇不使用社群網路到現在還是覺得是正確的選擇,但能夠有不同的社群進行交流,我認為還是網路最有意義的一環。
必須嘗試揭露自己喜歡跟有興趣的地方,透過這樣的交流獲得更多鞭策與學習,成為一個更完整的人。
ProtoPie 這樣的摸索太慢了,明天加速。
中秋節快樂。
