終於要從 Beginner 邁向 Intermediate 了。
這次的講者講話好清楚,轉 1.75 倍都還是可以聽得懂,讚。
從一開始 ProtoPie 就一直強調他們的 Conceptual Model 就是
Object > Trigger > Response 這樣的互動關係。

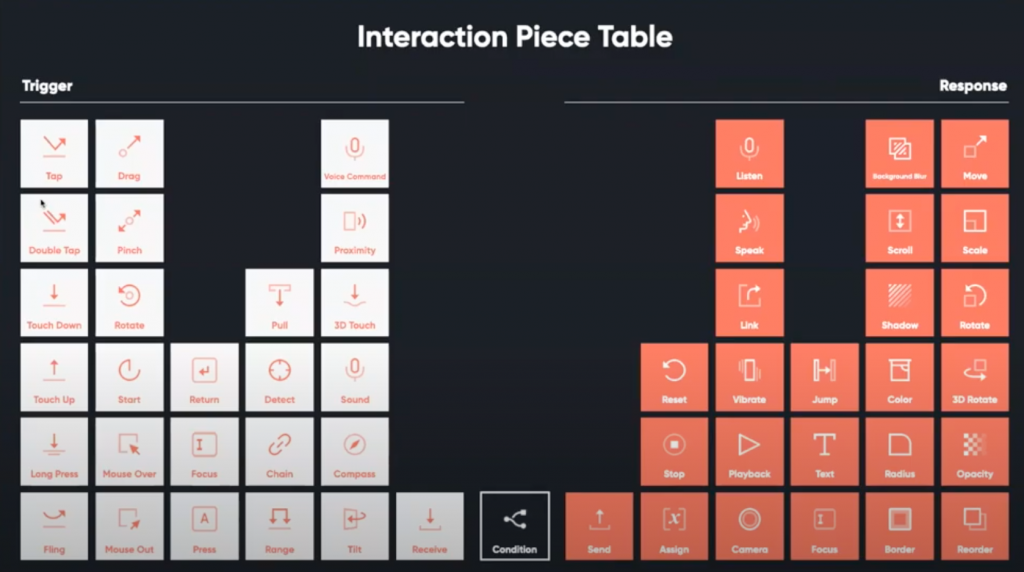
在前面的範例裡面,已經嘗試使用以下幾個 Trigger 和 Response 。

接下來會探索更多不同的 Trigger 和 Response 。

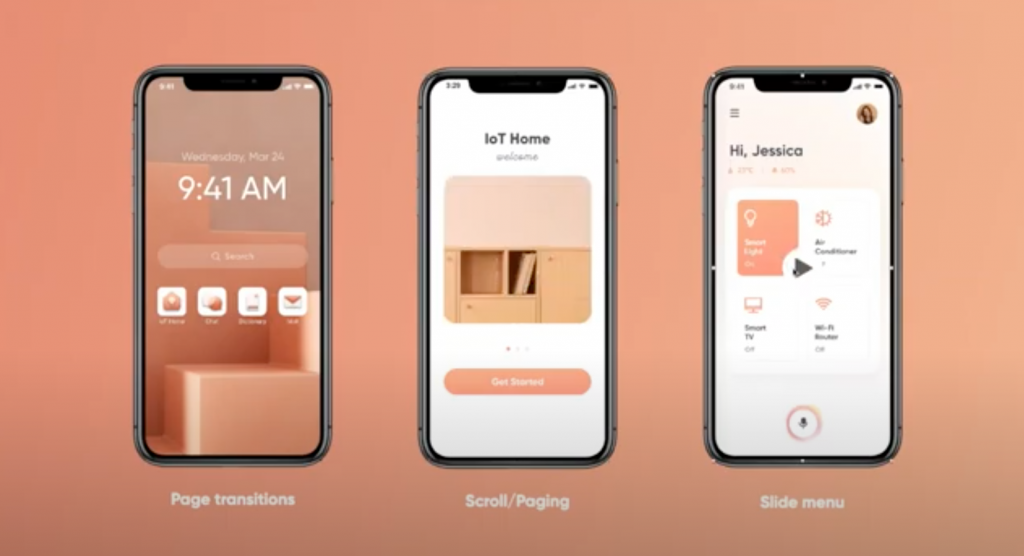
這次的教學裡面主要會有三個:
ProtoPie 已經有不少預設,但這個教學會帶我們走過幾個比較複雜的轉場。
講者說會跟我們談談 Scrolling 跟 Paging 的差異,他們各自能做什麼。
如何用 ProtoPie 實作出側邊欄。

講者請大家下載素材之後,跟大家說明,可能會長得像他螢幕上那樣。
很值得學習的一點,他有順道收縮的一下畫面上的介面,也說可能會長這樣。
對於很多初學者來說,這個小貼心動作,是很能讓人放鬆並進入狀態好好學習的。
畢竟一直擔心是不是錯的,或是錯了很久才發現要修正,課程可能都進行一陣子了。
好,繼續。
這個講者習慣把 Preview 的視窗一直保持開啟,這樣能持續觀看修改後的變化。

我也這樣跟著做。
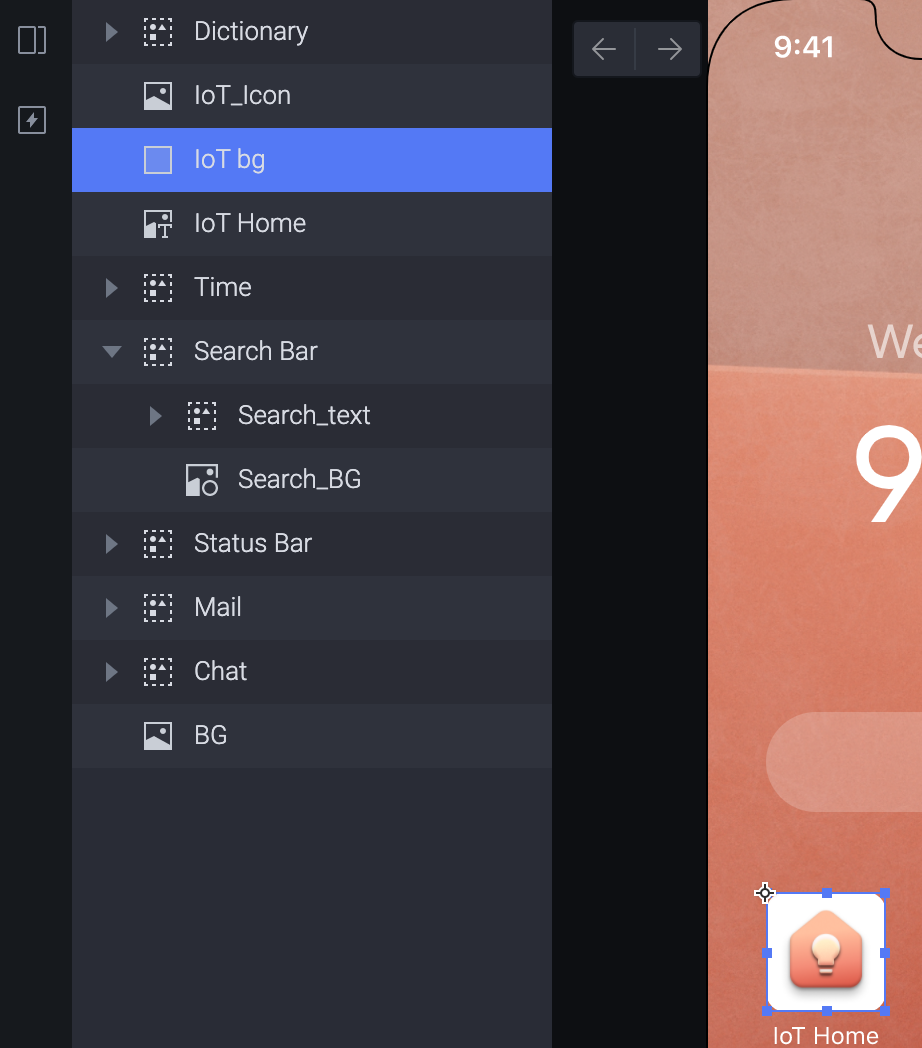
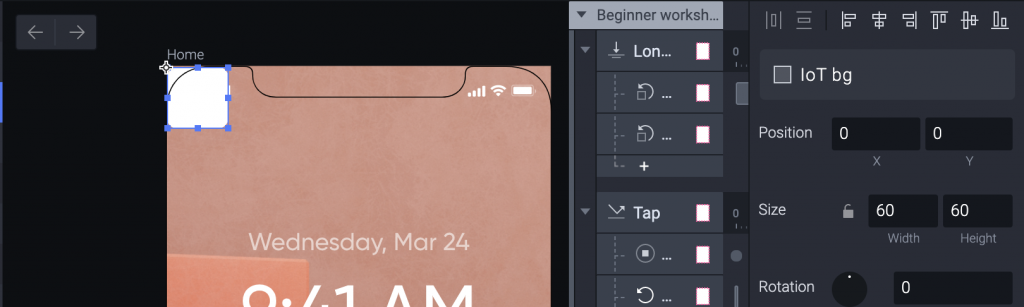
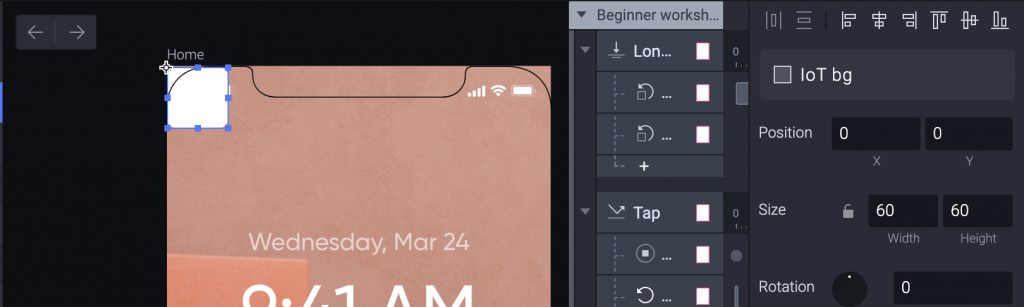
首先選擇我們要處理的 Object ,這邊是螢幕上的 IoT bg ,也就是模擬手機畫面最左手邊的 icon 。

接著我們在右側選擇一個 Trigger > Tap 。
我們這次要嘗試在點擊 icon 之後讓 icon 放大(scale)來轉場到下一個畫面。
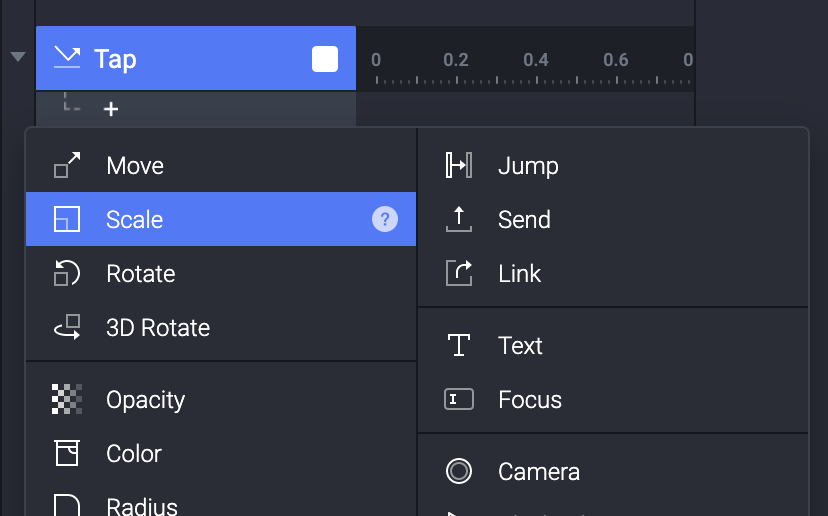
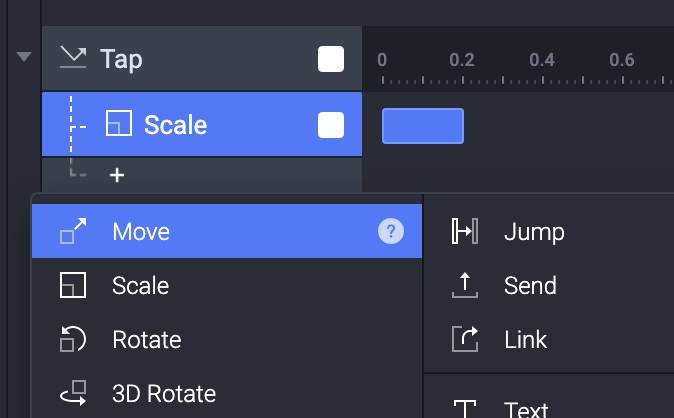
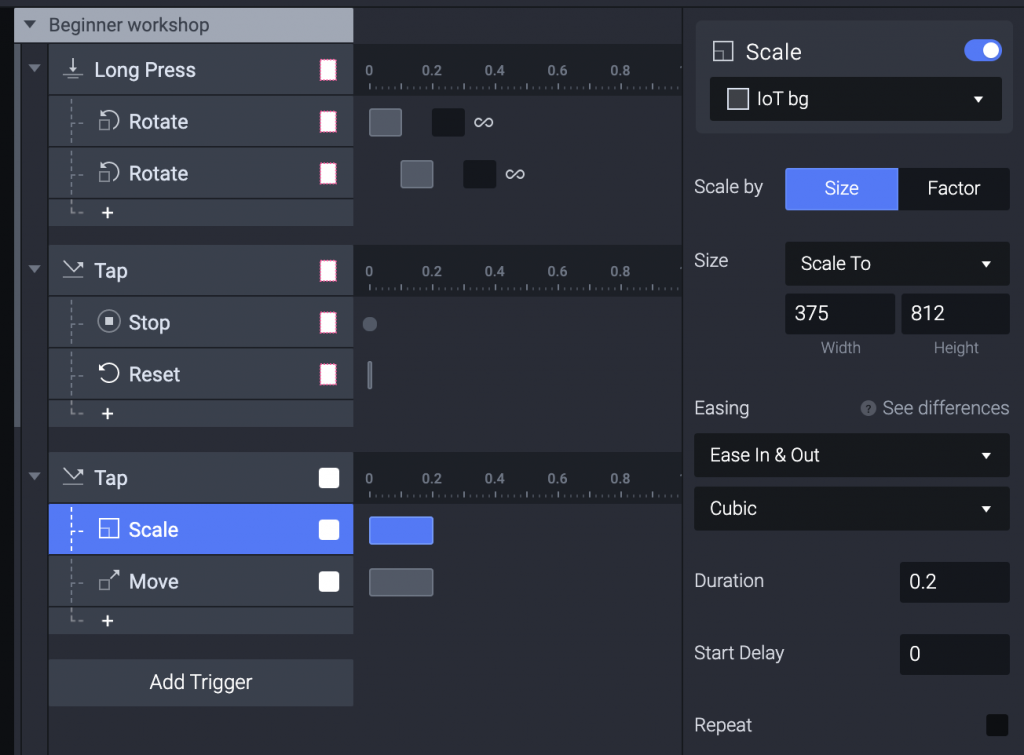
所以我們在Tap 的底下按加號後,選擇 scale 這個 response 。

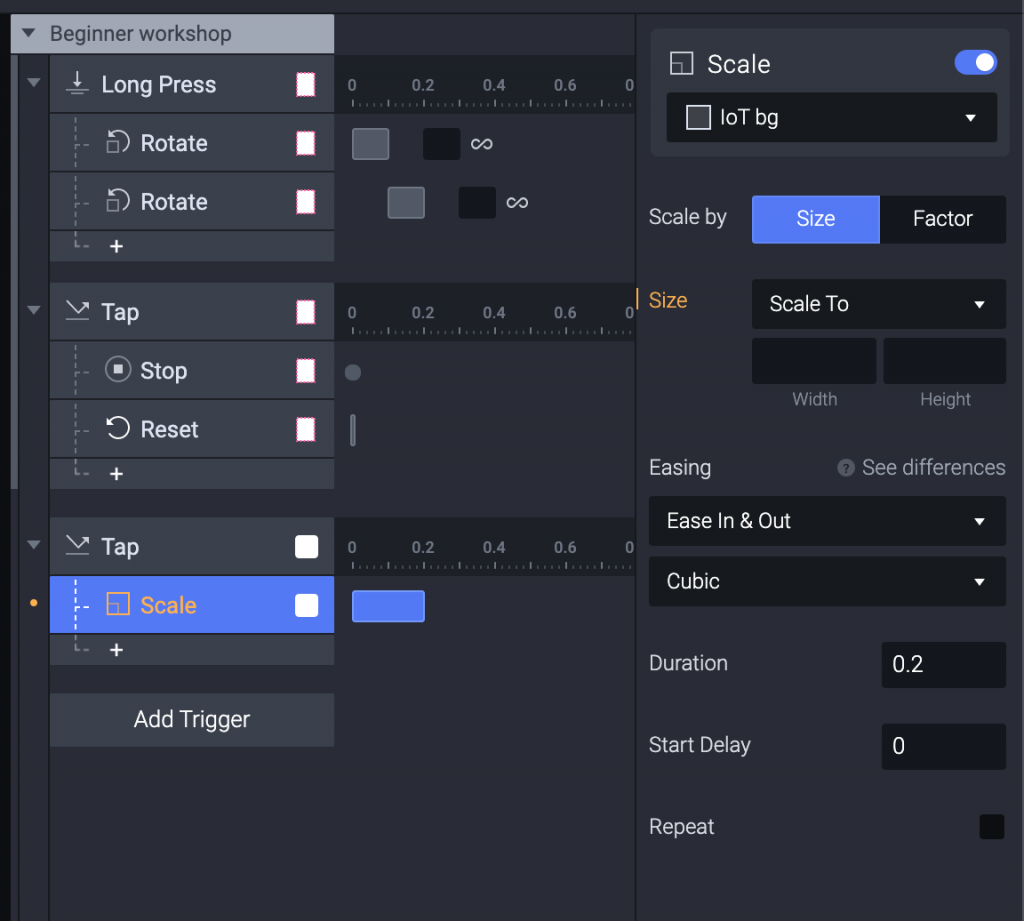
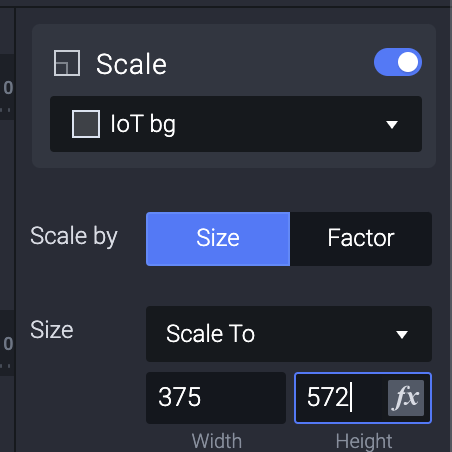
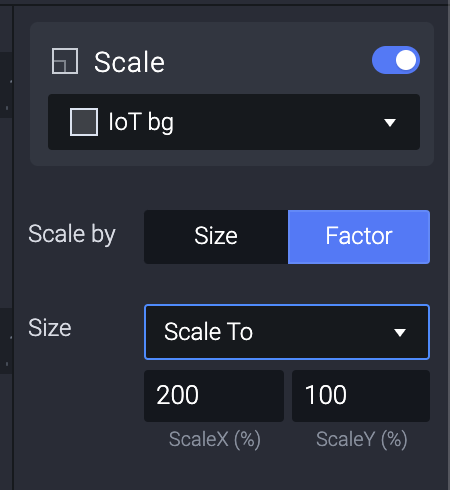
這時右側會出現很多 scale 可以設定的參數,例如 Scale by Size/Factor (我們先選 Size)。

跟之前其他 response 很類似底下也有repeat 或是 Duration 這一類的設定。
我們點擊螢幕上的 IoT bg 時,右側會顯示他的長寬為 60 X 60 。
而在 ProtoPie Studio  的最上方可以看到目前用的是 iPhone 11 Pro 的大小 375 X 812。
的最上方可以看到目前用的是 iPhone 11 Pro 的大小 375 X 812。
因此我們轉場想要從小 icon 變成全螢幕,就能設定 Scale to 375 X 572 。

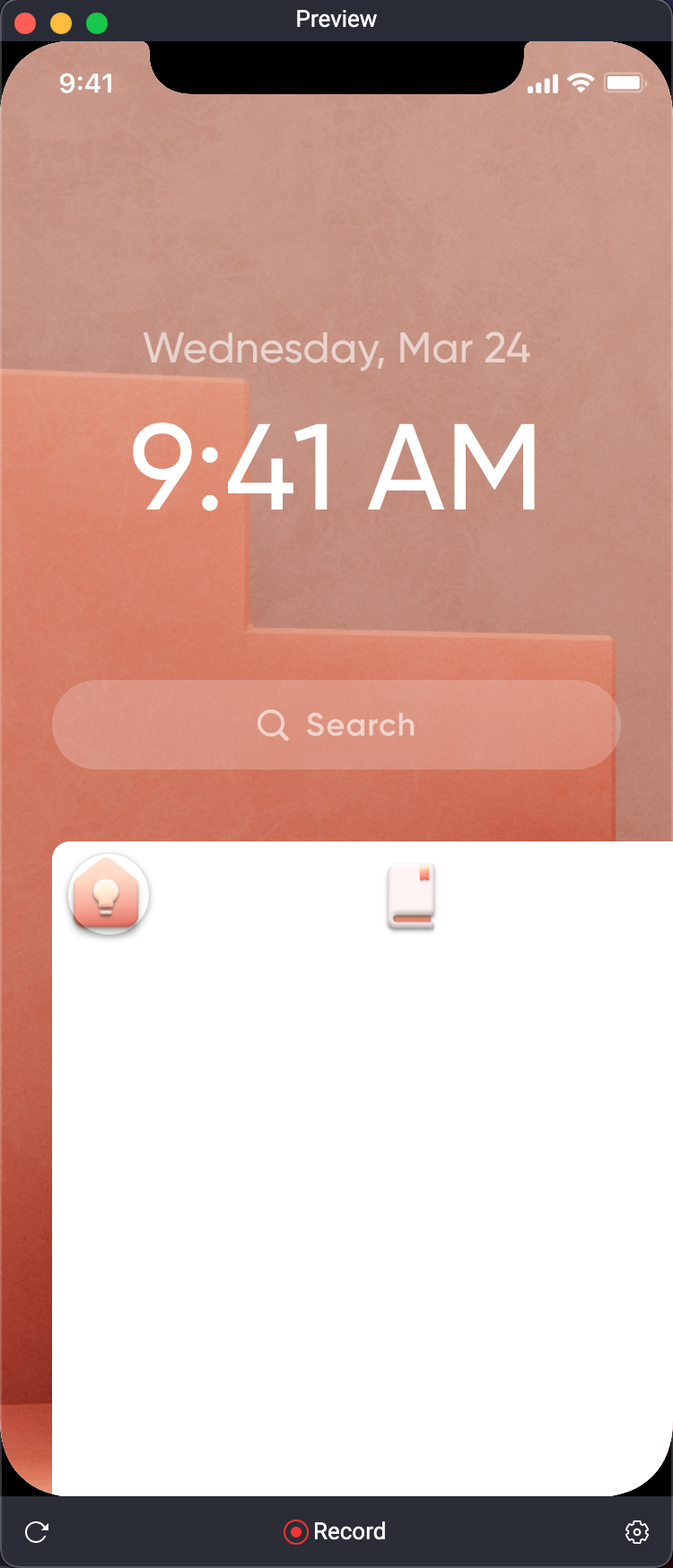
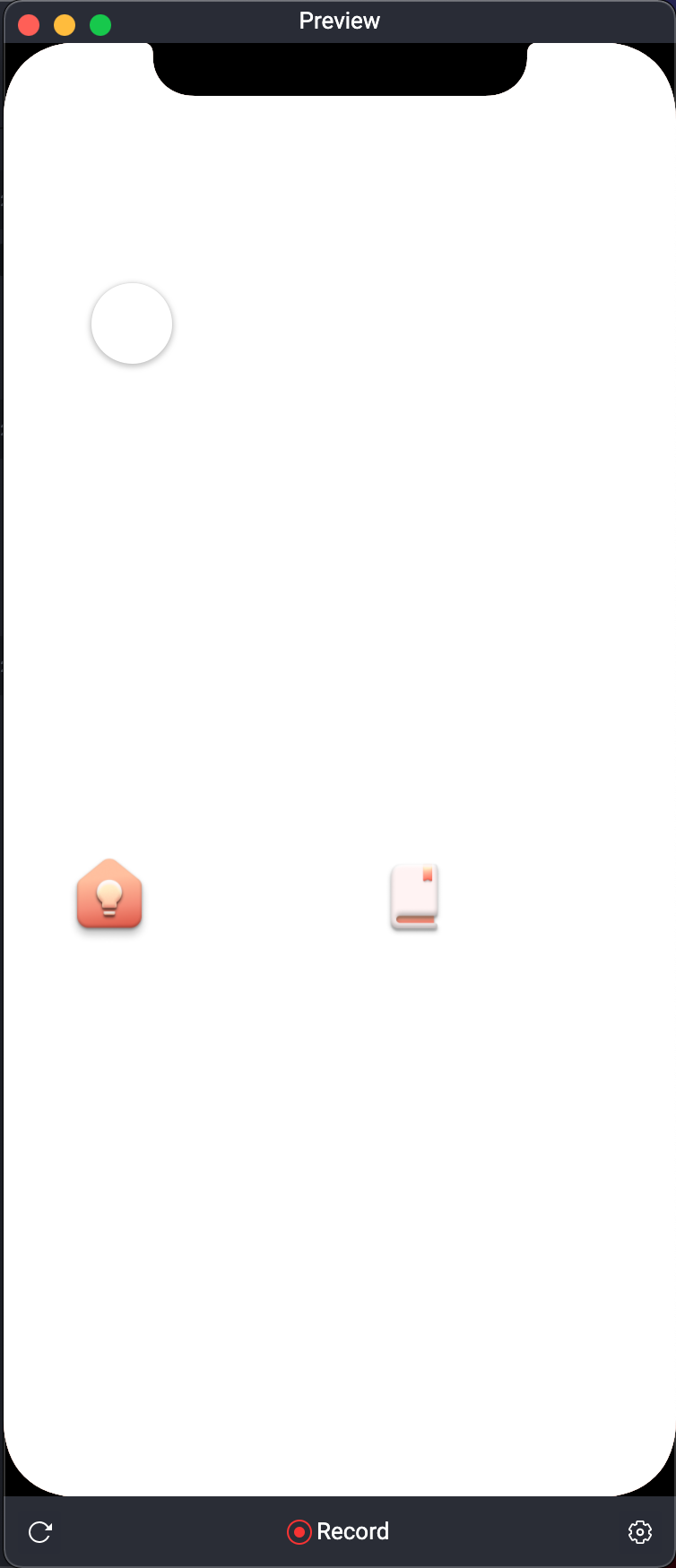
立刻點擊 Preview 來測試,點一下 icon… 結果直接白螢幕往右下方展開。

這不是我們想要的,我們希望這個展開的新頁面是螢幕置中的。
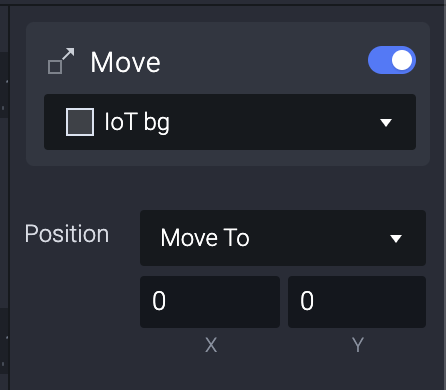
我們接著 Scale 的下一個 Response 選擇 Move,那要 Move 到那呢?

隨便找一個螢幕上的 icon 都會看到他們的位置,移動到畫面的左上方就會發現,他的位置成為 (0, 0) 。
(我學講者抓了一個白色的框框去左上角,右側就會顯示這裡 X 和 Y 的 Position。)

這時候把 Move 設定 Move to (0, 0) ,再次 Preview 就是想要的互動行為了。

講者此時沒有特別去談為什麼有些 icon 還在畫面上,而是先跟我們說明如何單獨測試剛剛 Scale 和 Move 這兩個 Response 。

Scale 的右上角有個按鈕,如果點擊關起來這個 Response 就會先關閉(類似隱藏圖層那樣)。

我們剛剛用了 Scale 的 Scale by Size 而且選擇 Scale to ,這個設定之後就會直接變成定義的那個長、寬。
如果是選擇 Scale by ,可以把它想成長寬會再加上你定義的數字。
如果你的長原本是 100。
Scale to 150 時,你的長會變成 150。
Scale by 150 時,你的長會變長 250。
因此一開始我們打算把它變成手機螢幕大小的時候,直接用 Scale by Size 的 Scale to 設定好他的最終長、寬即可。
那如果你沒有想要特別設定長、寬的時候,而是用比例的方式去調整變化,就用 Scale by Factor 。
如果你想要變成一半就是 50% ,或是變大三倍就是 300% 這樣。

是我的錯覺嗎?怎麼有些照片好像上傳會停住很久,好像超過 1MB 的都會比較慢?
繼續觀察,繼續寫。
今天暴食吃了一堆零食,中秋節快樂。
月有陰晴圓缺、人有悲歡離合。
好好呼吸、好好吃飯、好好生活。
