介紹完怎麼建立Vue instance 後,接著來談論它的生命週期吧。一個 Vue 實體跟我們人類一樣有生老病死,它會在生命的各個階段提供Hook Event 讓我們可以在實體的不同階段做想要的處理,而我們之所以可以用簡單的模板語法將資料呈現到畫面上,就是多虧了Vue在背後幫我們把建立實體、編譯模板、綁定資料、更新資料(透過Lifecycle)。
所謂生命週期,指的就是一個 Vue instance 自創建到銷毀的過程中需要歷經的系列步驟,包含設置 data observer、編譯 template、將 Vue instance 掛載到 DOM 上、data 更動 Virtual DOM等等。
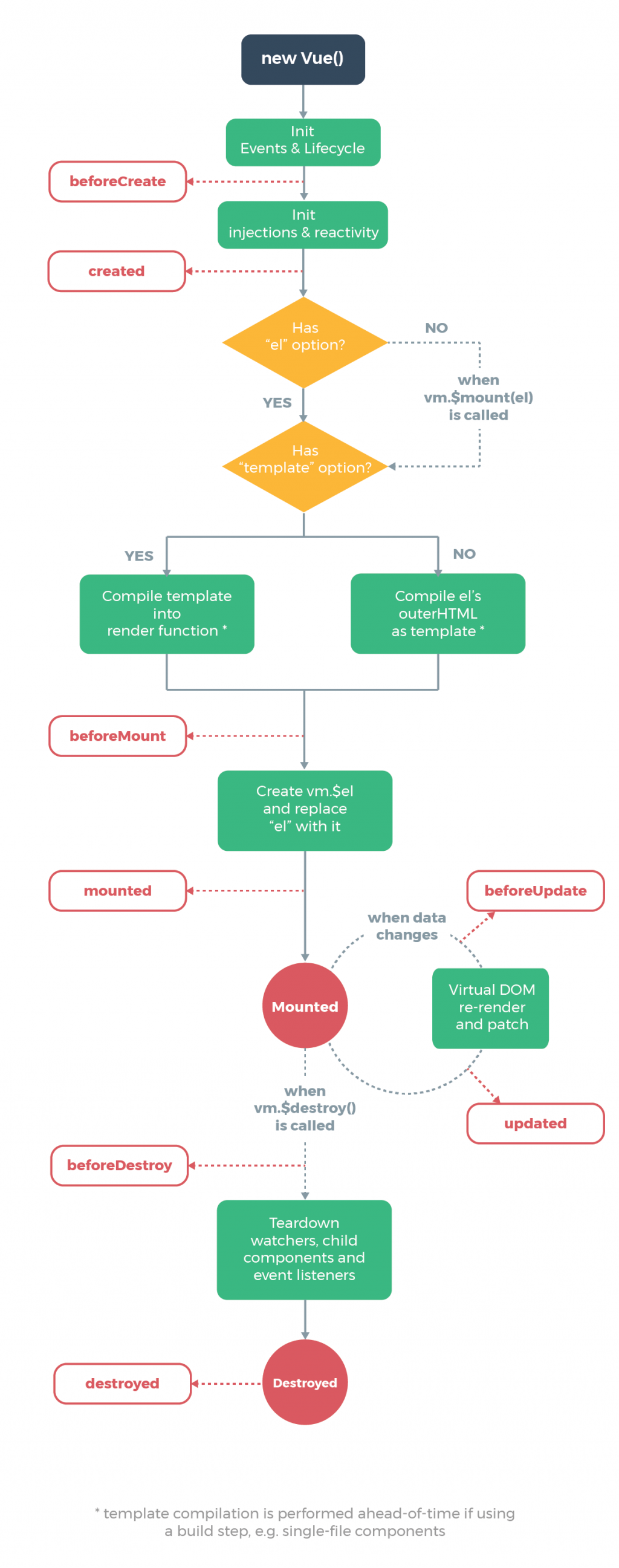
Vue提供實體生命週期鉤子 (hook,紅色框框的部分),讓我們在 instance 不同時期做一些不一樣的事情。底下是官網的範例圖,說明了Instance從創造到銷毀的過程。
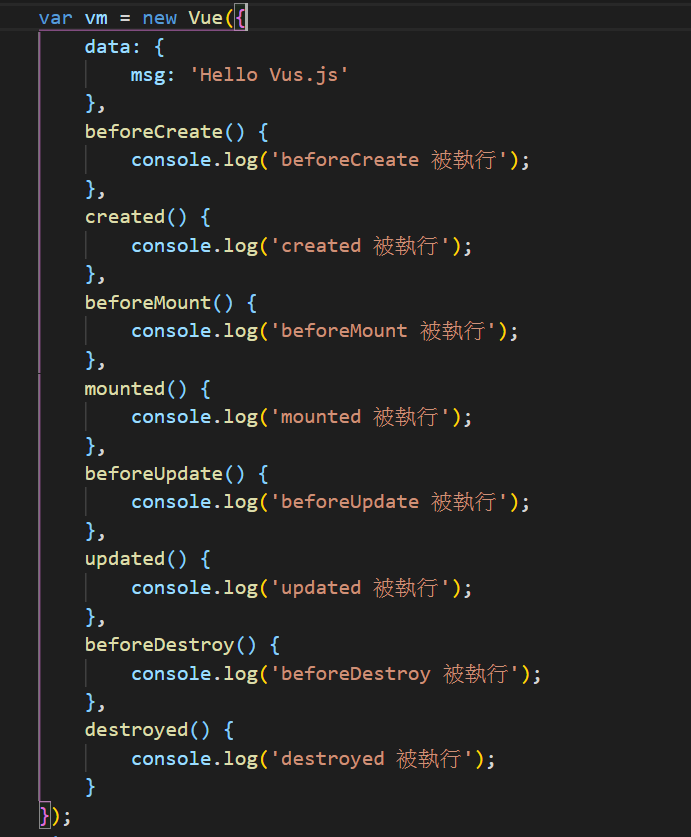
我們必須把hook以屬性(函數)的方式寫在new vue 裡面,並使用console來觀察變化。
注意:生命週期函數不可以使用箭頭函數,因為箭頭函數沒有this,this將被視為任何其他變量並在詞法上通過父作用域查找直到找到,通常會導致錯誤。
beforeCreate : Vue instance 初始後,data observer 設置前, Vue instance中的設定:data, computed, watch, methods上的方法、資料還不能使用。
created : Vue instance創建完成,這時 Vue instance中的配置除了 $el ( html中的dom)外已全部配置,而 $el 要在掛載模板後才會配置。可對data的資料進行操作(如初始化data資料),data, computed, watch, methods上的方法、資料也可以使用。
beforeMount : 在 Vue instance中的定義被掛載到html之前叫用,這時的 $el 會是還未被 Vue instance中的定義渲染的初始設定模板。
mounted : Vue instance上的設置已經安裝上模板掛載到html上,這時的 $el 是已經藉由instance中的定義渲染而成的真正的頁面。
beforeUpdate : 元件被更新以前。
updated : 在重新渲染頁面後叫用(元件被更新後),這時的頁面已經被重渲染成改變後的畫面。
beforeDestroy : 在此instance被銷毀前時叫用,這時instance還是擁有完整的功能。
destroyed : 此instance被銷毀後叫用,這時instance中的任何定義( data 、 methods...等)都已被解除綁定,代表在此做的任何操作都會失效。
我們先定義一個 Vue Instance (vm),而 data 中 msg 的值為Hello Vus.js,並且當每個hook被執行時,用console.log來記錄。
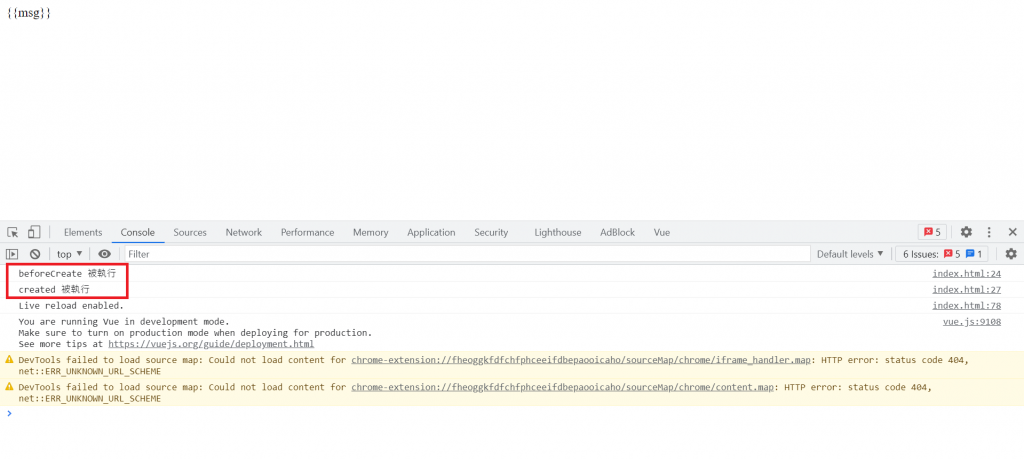
此時 Vue Instance 中我們還沒有指定el: '#app'
我們直接執行的時候,打開console,會發現只能看到beforeCreate和created被執行,因為這個時候生命週期到created,再找el這個元件,但我們還沒定義它,而這時候會看到畫面上顯示{{msg}}。
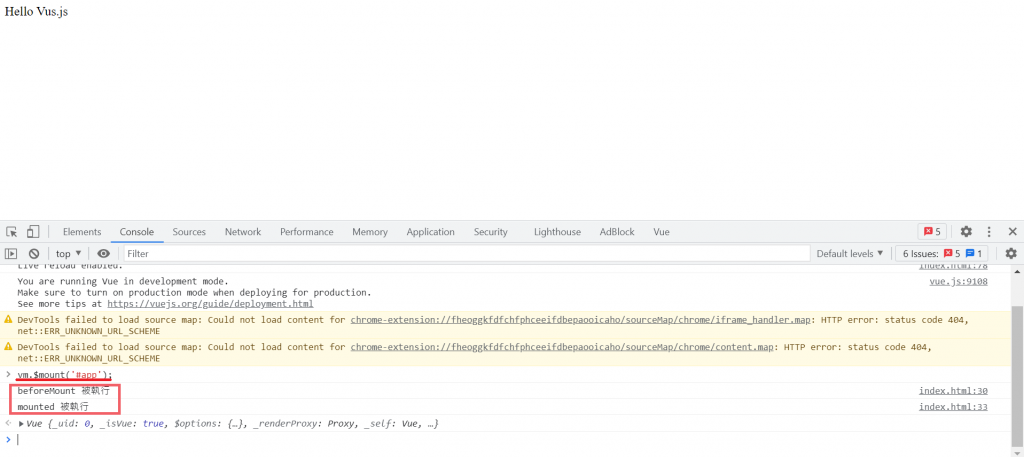
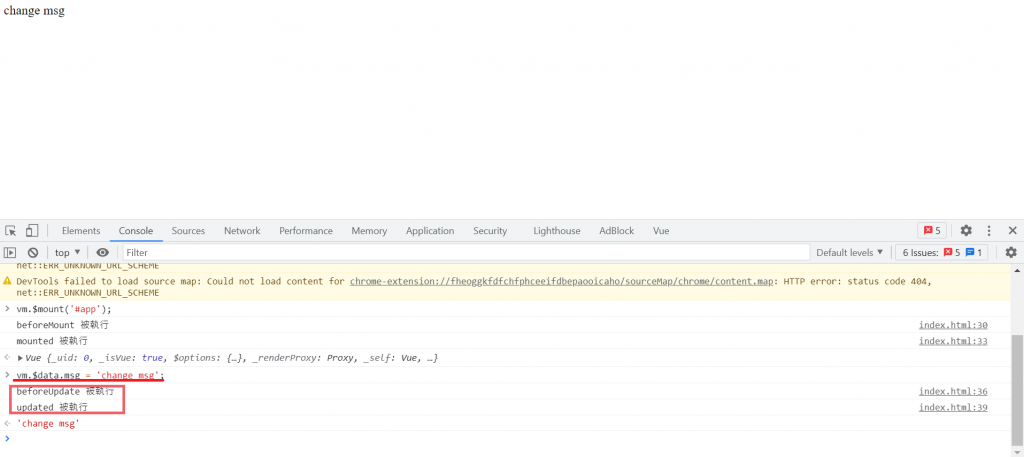
此時我們在console打上vm.$mount('#app')
beforeMount和mounted就會被執行了! 此時的畫面上顯示 Hello Vus.js。
當 vm 中的 data 被改變時,beforeUpdate和updated會被執行,此時的畫面會顯示 change msg。
這裡我們改改看 msg的值,在console輸入:vm.$data.msg = 'change msg'
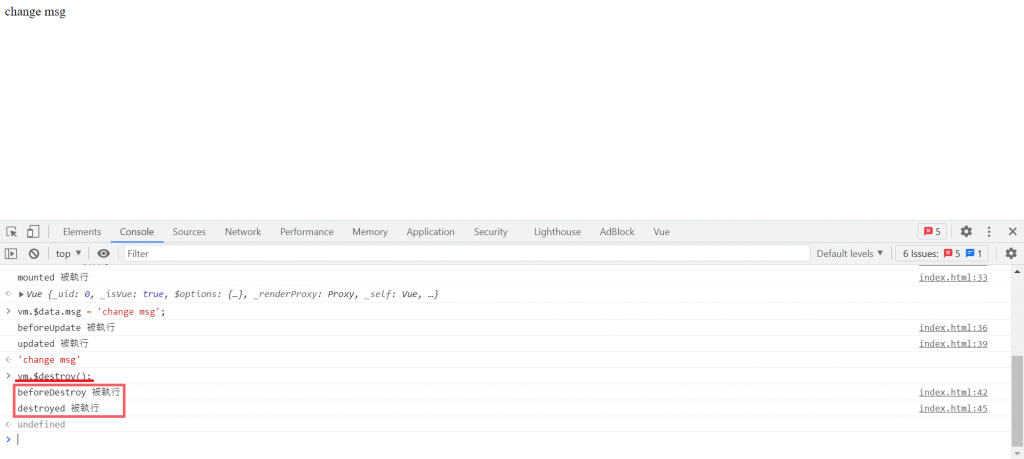
我們可以用 vm.$destroy()銷毀 Vue Instance,這個時候beforeDestroy和destroyed會被執行,畫面仍然是change msg。
在console輸入:vm.$destroy()
參考資料
Lifecycle Diagram
Hook
Vue.js Core 30天屠龍記(第4天): Vue 實體的生命週期
