
今天是這系列第一次碰 Code,要來介紹三種 Color System 在專案中實作的方式,但實現方式絕對不只這三種,這邊只是提供個參考或概念給大家!
這三種實作方式會使用到的工具分別是:
因應一般專案開發上很少只寫純 CSS,接著會介紹我之前發時都會使用的 CSS 預處理器 SCSS ,而最後則是現在很流行的 CSS 框架 Tailwind。
還不知道這些工具的話,我會在以下稍微介紹一下這些工具以及為什麼使用它們,語法的部分就有用到的地方會介紹,而更詳細的坊間有很多文章可以參考了,因為不是這系列的重點就不會多贅述囉!
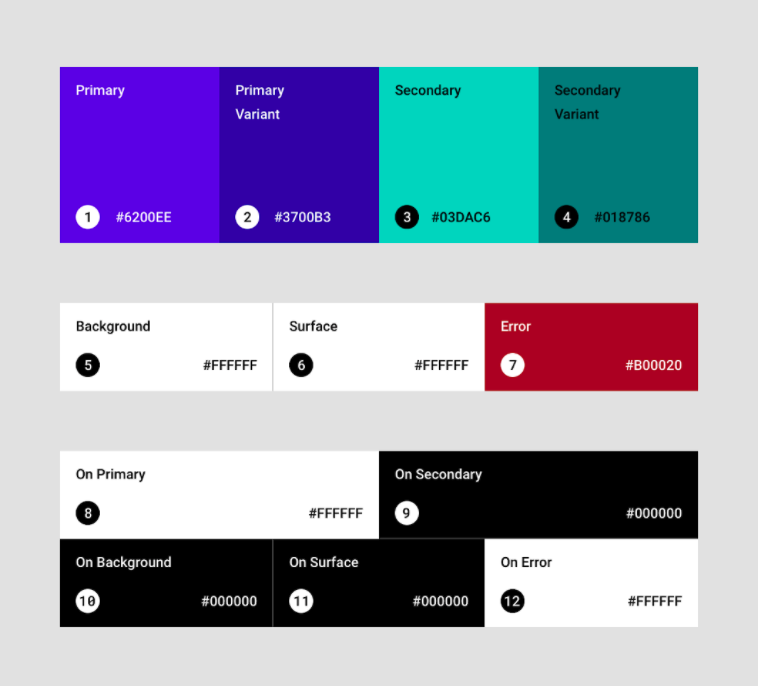
先來看看昨天介紹到 Material Design - Palette,基本上就是要在開發時能更順暢地去使用它們:

利用原生的 CSS 變數特性,使用方式很簡單
--
var() 呼叫該變數而 CSS 變數必須要在全域都能套用,可在 :root 根選擇器裡面定義,這「根」其實就代表 html ,所以使用 :root 跟 使用 html 是等價的,因此之後在同個 html 底下的 css 都能使用到這些變數。
這個方法需要注意的地方主要是可能被底下的區域變數覆蓋,但只要意命名空間 (NameSpace) 沒有重複就不會有什麼問題。
:root {
--primary: #364a6f;
--secondary: #c8b289;
}
.element {
background-color: var(--secondary);
color: var(--primary);
}
對,原生 CSS 就是這麼簡單粗暴、輕鬆寫意。
但由於專案開發上有很多幫助開發 CSS 的工具,像是等下會介紹的 SCSS 和 Tailwind,因此現在也很少只使用原生 CSS 了,主要適合的情境就是一些小專案。
開始前先簡介一下 SCSS
它是一種 CSS 預處理器,可支援到 CSS3,我們也可以很常看到它跟 SASS 連在一起提到 — SASS/SCSS ,那是因為它是 SASS 的新式語法,兩者主要差別在於 SCSS 能兼容原生 CSS 的語法,直接把 CSS3 的語法複製過來也可以,使用起來比 SASS 順手很多。
那為什麼需要 SCSS 呢?
主要是撰寫原生 CSS 沒有一般程式語言的語法,它所做的就只是透過 CSS 選擇器去抓取對應的元素更改樣式而已,就算有 CSS 變數了,但諸如函式、迴圈和嵌套(nested)等還是不支援,導致許多重複的選擇器要一寫再寫,個人小專案可能還能應付,但在大型專案或多人協作的情況下就會造成程式碼的重複性太高,未來維護成本也非常高。
而像 SASS/SCSS 這種 CSS 預處理器就是讓你可以「預先」處理你的 CSS,照著 SASS/SCSS 的語法去使用變數、混入、繼承、嵌套和函式來編寫 CSS,而瀏覽器存取前會先編譯成 CSS 後再取用。
如此一來,就可以像一般程式語言一樣去管理你的 CSS 程式碼了。
運作流程:

圖源:https://www.ironistic.com/insights/css-preprocessors-or-else/
基本使用上可以先定義好專案的色碼變數,並包裝成 function 讓大家使用。
簡單寫一個 palette.scss 來示範:
// palette.scss
$variables: (
primary: #6200EE,
secondary: #03DAC6,
background: #FFFFFF,
surface: #000000,
ERROR: #B00020,
);
@function get($key) {
@return map.get($variables, $key);
}
// element.scss
@use './palettes.scss';
.className {
background-color: palette.get(primary);
}
Tailwind 是一個 CSS 框架,2017 年正式公開 v.0.1.0,在這一兩年有越來越多人投入使用,它的特色在於功能優先 (Utility First) 的設計理念,功能 (utility) 在 CSS 框架的意思就是指「 CSS 的樣式」,也就是說它提供的是一套完整的 css class ,這些 class name 會有各自對應的樣式功能,當然也能讓你自訂這些 class 的樣式。
其他框架(如 Bootstrap)都是 component + class,它們提供的不只是單純的樣式,還有元件也都打包成一組給你了。
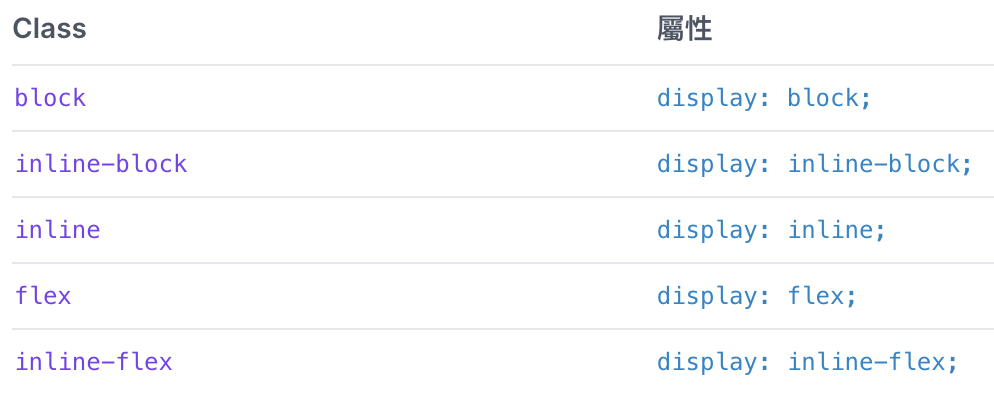
Tailwind 可以讓你脫離元件,單純使用它提供的 class 自在地應用在各個地方。

<div className="flex" /> // => div 這樣就會有 display: flex 的屬性
先來看 Tailwind 本身的 Color System:

上面是 Tailwind 提供的色碼表,你可以照著它來使用 Tailwind 預設的色碼。
而在 Tailwind 使用顏色時只要記得:「任何需要顏色的地方,都是參照 {property}-{color} 的方式來使用」。
舉例來說:
<div class="bg-pink-900 border-yellow-900"></div>
bg-pink-900 是指背景(bg) 的顏色是 pink-900 / #831843 。border-yellow-900 是指邊框 (border) 的顏色是 yellow-900 / #78350F 。如果 UI 設計師能以 Tailwind 本身提供的色碼表為基礎去設計網頁的話,前端工程這邊就能可以無痛地直接去使用 Tailwind 本身的 Color System。
但如果想符合我們對 Color System 語意化色碼的要求 (primary, secondary) ,或是想要的色碼上面就是沒有的話,也可以在 Tailwind Config 裏客製化。
什麼是 Tailwind Config?
Tailwind 使用時會需要寫一個設定檔 tailwind.config.js ,你可以在這裡對其做任何客製化的設定,Color System 的語意化命名也是在這個設定檔裡設定。
而顏色的客製化有三種方式:
// tailwind.config.js
module.exports = {
theme: {
colors: {
// 1.
primary: '#5c6ac4',
secondary: '#ecc94b',
// 2.
primary: colors.indigo,
secondary: colors.yellow,
// 3.
primary: 'var(--color-primary)',
secondary: 'var(--color-secondary)',
// ...other color
}
}
}
/* In your CSS */
:root {
--color-primary: #5c6ac4;
--color-secondary: #ecc94b;
/* ... */
}
顏色的擴充方式則是有以下兩種
// tailwind.config.js
module.exports = {
theme: {
colors: {
// 1. 覆蓋
}
extend: {
colors: {
// 2. 擴充
},
},
}
}
上述設定完之後,你就能像這樣使用你的語意化命名了!
<div class="bg-primary border-secondary"></div>
(但還是需要遵守 {property}-{color} 的方式使用哦)
其他更詳細的說明請參照官網,Tailwind 現在也有繁體中文版了!
介紹完三種做法之後,我們會發現 Design System 設計出來後,前端有很多種方式跟工具可以在專案中實現它們。
每項技術都有自己誕生的時代背景跟適合使用的情境,三種方式之間沒有優勝劣敗,有的只是適合的使用情境。
原生 CSS 適合小型專案開發,不需要額外去引入 SCSS 或 Tailwind 這種工具增加複雜度。
SCSS 是在大型專案或多人協作開發時,讓你可以像寫一般程式語言一樣寫出結構良好、可複用、維護性高的 CSS。
Tailwind 由於是框架規模,更進一步幫你把所有東西統合成一個個 utility class,只要熟悉這些 class,再搭配 config 檔的客製化,設定好 config 後,你的 Design System 就差不多完成了,可以大幅減少建置時間,也不用像 SCSS 那樣要再學一堆語法。
而之後 Demo 則會使用 Tailwind 來實作(真的又快又香)!
最後,這邊雖然介紹的只有 Color System 的實作,但其實與純 CSS 相關的 Design System 元素( 如 spacing、size、z-index ),它們實作起來的概念也都差不多是 「定義好名稱和對應的值」。
所以希望介紹完 Color 之後,需要定義其他的 Design System 元素都能舉一反三了!
(那如果用 Tailwind 的話就是真的很方便,大多數都幫你定義好對應的 utility Class 了)
那今天就到這囉,有任何問題或是覺得還有別的方式可以實作 Design System 的話歡迎留言告訴我!
預告一下明天要講的是 Typography 的元件實作啦!
那就明天見啦!
References:
