新的一天,又又又要想一個主題了,覺得一天過的好快~~
今天要來講的是v-bind,我們在前幾天就已經稍微提過,今天我們來講解的更詳細一點吧!!
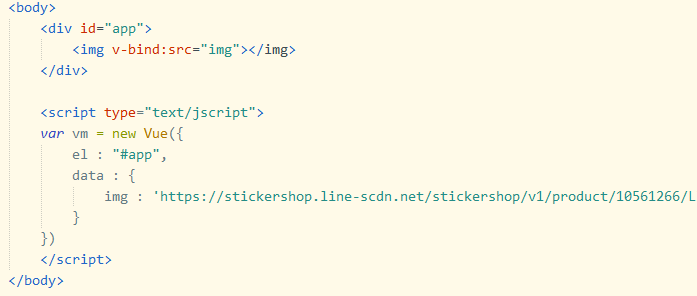
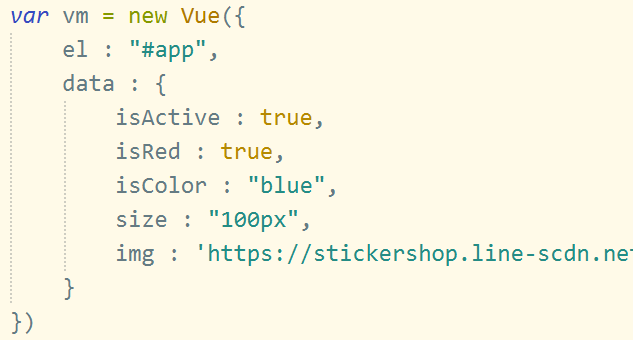
複習一下前幾天講的,用v-bind綁定img,data裡面的數據更改,HTML的部分也會一起改~

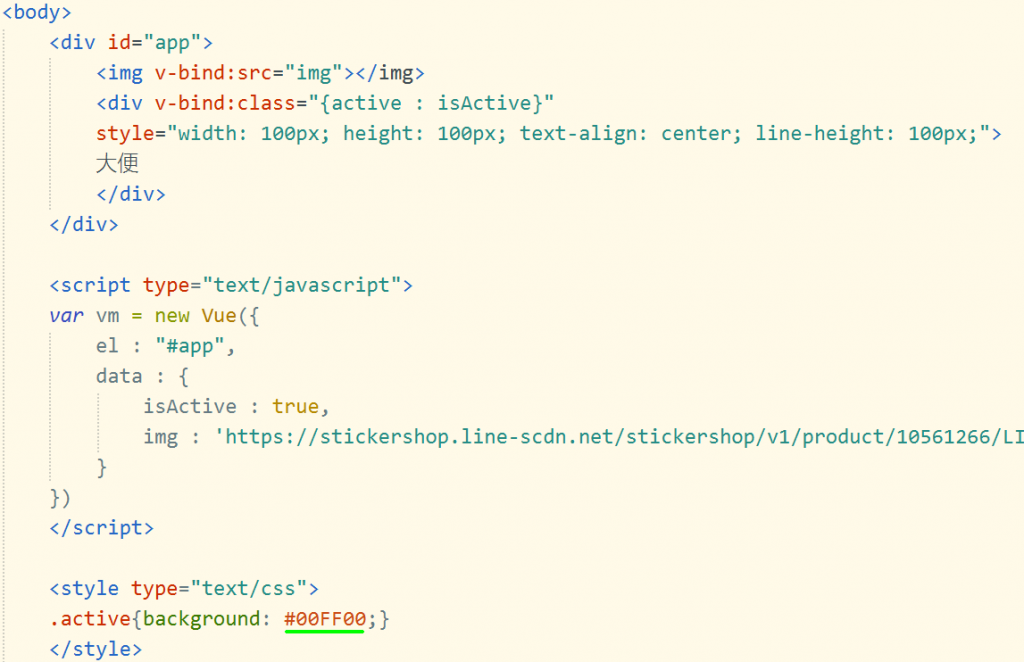
我們如果想要動態的切換class,可以為class綁訂一個物件,這裡的物件為active
為了方便觀察,我為 「大便」特別設定一個範圍active是否被綁定取決於isActive,如果isActive為true,active就會被綁定,
如果為false則不會。
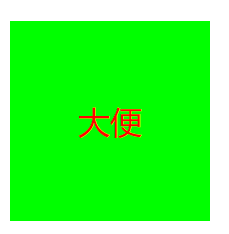
出來的結果長這樣~~
如果要同時綁定多個class的話要怎麼麼辦咧??
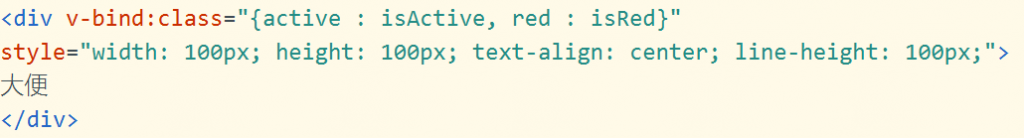
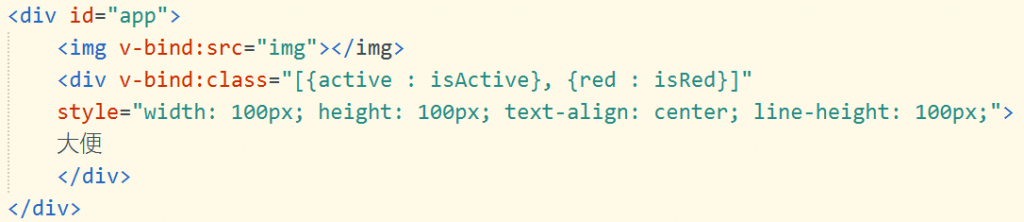
非常簡單,直接加在後面就可以了!!或是用陣列的概念加在後面~這裡舉的例子是綁定active和red
直接往後加
陣列語法
顯示結果
其實和綁定class大同小異,可以指綁訂一個style,也可以綁定多個。
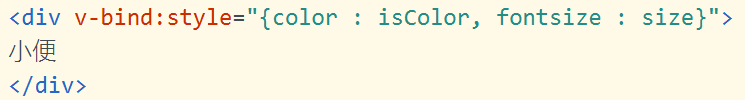
直接來看看綁定多個style的陣列語法要怎麼寫吧~~

把「小便」設定成藍色(isColor = “blue”),字體大小為100px(size = “100px”),來看看結果長怎樣!
還有一點要補充!!別忘了v-bind也有縮寫,長下面這樣~~:class=”{active : isActive}”,原本長這樣v-bind:class=”{active : isActive}”
今天就到這邊結束!!放了好多大便的圖案,我好喜歡歐ヽ(✿゚▽゚)ノ
