A new day!!今天要來講的內容比較簡單,篇幅甚至有點短ヽ(✿゚▽゚)ノ,但知識量可不會減少喔~
在前幾天有稍微的提過v-html不知道各位還記不記得,不記得也沒關係,因為我也忘記了( ̄︶ ̄),現在就讓我們重新認識v-text和v-html吧!!
v-text可以把data內屬性的資料變成純文本,其實就很像雙大括號的用法,直接來看看例子吧~~

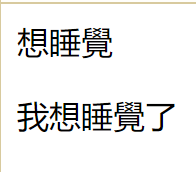
'想睡覺'是使用雙大括號的用法,'我想睡覺了'是使用v-text的用法。
可以看到使用雙大括號的結果和v-text的結果是一樣的!!
前幾天就已經提過了,今天再講一次絕對不是為了混過一天!是為了讓大家更加熟悉,其實v-html和v-text相似,但v-html可以輸出HTML代碼,來看看例子

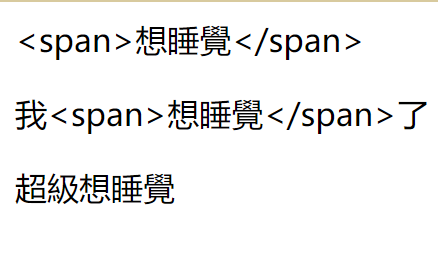
把{{msg}}的內容改成<span>想睡覺</span>
觀察下來發現可以用在v-html的東西在v-text卻不能用,v-text會直接把HTML印出來,而v-html則不會。
很豐富的一篇吧!!打這篇的時候很想睡覺,例子不知不覺都變成想睡覺了-O-
