各位早上起床的第一件事是做什麼呢?今天的我是睜開雙眼呦~!根據研究,記下每天做的第一件事,對你的生活一點幫助都沒有!!那麼,廢話說太多,直接開始今天的主題吧!!
v-model在前幾天似乎有稍微提過,沒有也沒關係,今天會重新來講解他!!
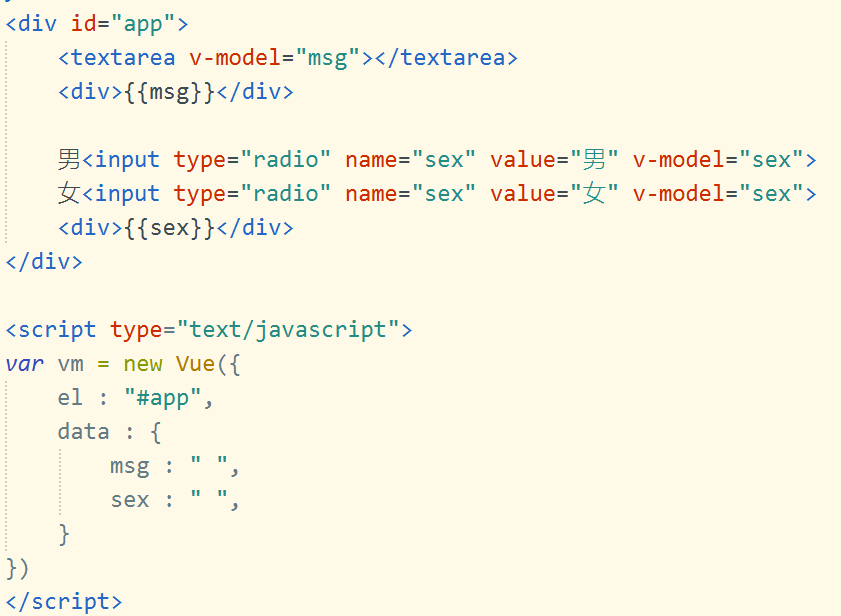
今天我們想要使用者更改資料的同時,資料更著改變,這時候就要使用v-model這個語法了~先來看看一個簡單的例子

原本預設的資料是 「一個小木頭」,但是使用者可以自行更改資料,刪掉"木"變成 「一個小頭」,msg也會因為v-modle的關係跟著改變!!


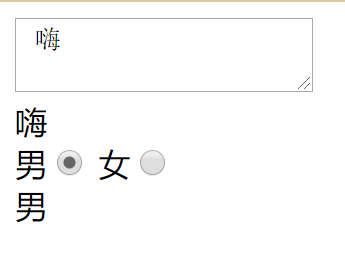
在textarea裡面打什麼msg都會跟著改變!!


選擇男就會出現男,選擇女就會出現女,同樣的東西也可以用在複選選單上面,這邊就不多做贅述了,絕對不是因為懶惰呦!!
雙向綁定是不是很實用呢!在很多應用都可以使用上這個概念。另外,各位晚上做的最後一件事是什麼咧?想必大家都是閉眼睛吧~但我不是,因為我是睜著眼睡的小金魚(@^0^@)/
