在Vue中,如果我們需要綁定屬性就可以用到v-bind,是不是有對這個指令有印象啊,我們在Day 14的時候有大略提到,這幾天再來特別介紹v-bind用在class跟style上的binding吧。
v-bind可以用表達式也可以用物件(object)、陣列(array)
這裡先舉例用v-bind綁定連結還有輸入框,其實大部分的屬性都可以用這種方式做綁定,資料綁定之後才能傳到後台,這樣可以做到全組件由後端(資料)控管,使用資料去驅動畫面。
<div id="app">
<a v-bind:href="link.href" v-bind:target="link.target">{{link.content}}</a>
<input v-bind:type="input.type">
</div>
<script>
var vm = new Vue({
el: '#app',
data() {
return {
link: {
href: 'https://www.google.com.tw/',
target: '_blank',
content: 'Google'
},
input: {
type: "text"
}
}
},
});
</script>
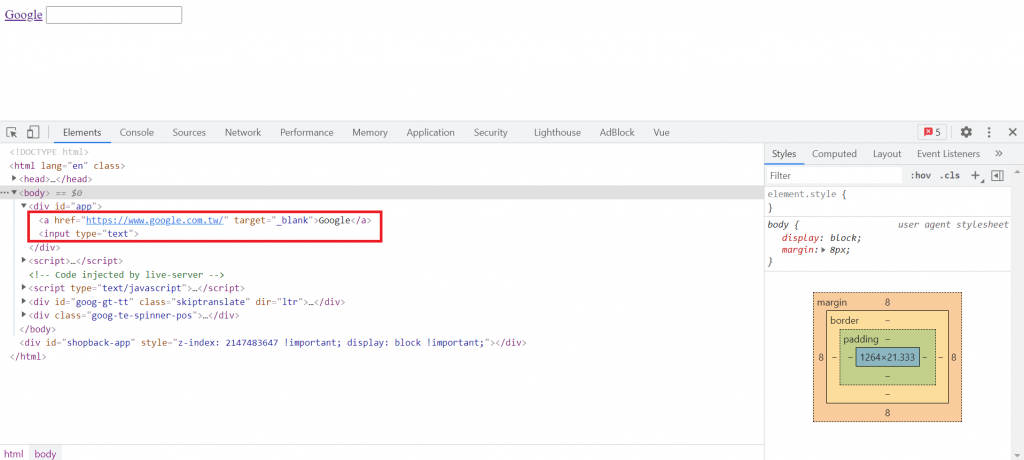
執行後我們可以看到有個Google的link,店進去就會到google首頁,打開控制台也可以看到我們綁定的屬性都變成data中設定的樣子。
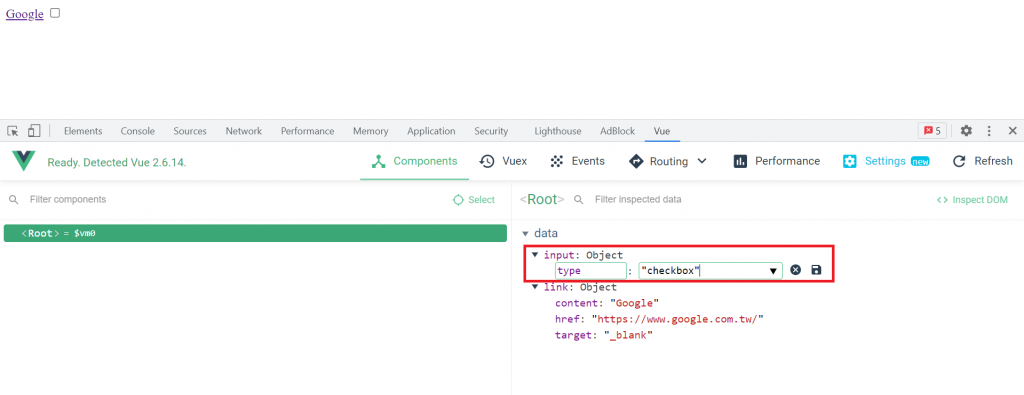
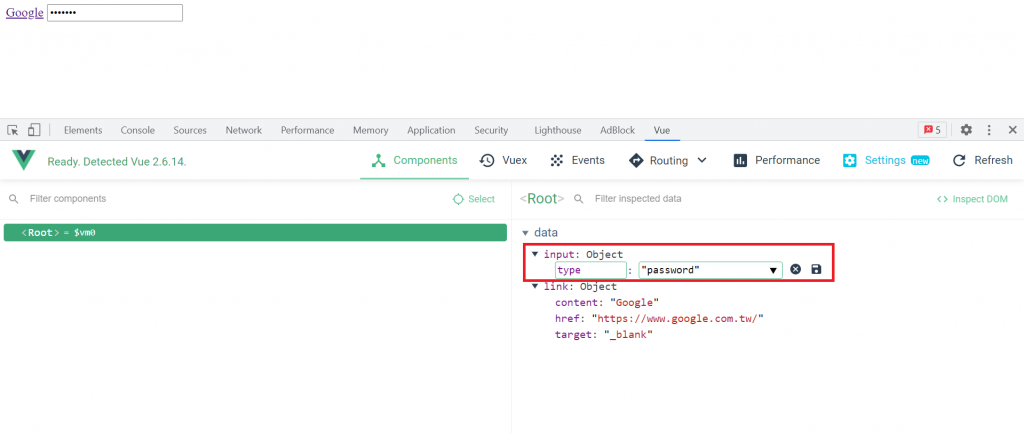
接著我們打開vue devtools找到我們的input這個物件按編輯,就可以直接改變它的type,當我們改成checkbox、password可以看到畫面上的框框也跟著改變。

我們可以傳給v-bind:class一個對象,以動態的方式切換class:
<div v-bind:class="{ active: isActive }"></div>
大括號中冒號前面是class name後面是狀態(true/false)
完整版範例
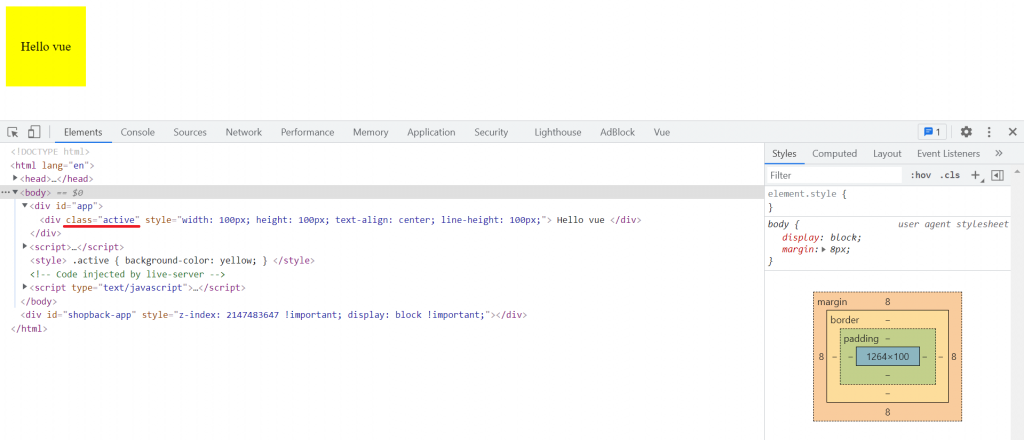
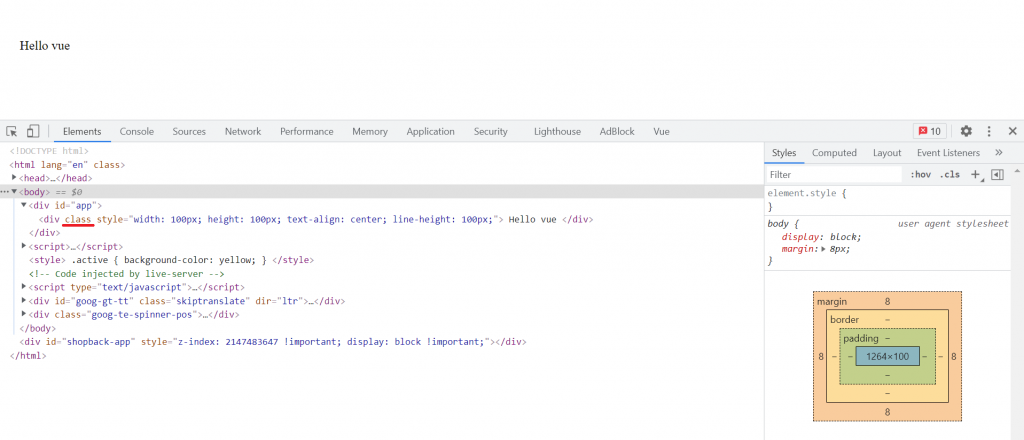
我們設定了寬100px,高也100px的正方形區域,且讓文字置中,並將active設定成底色為黃色,在data中我們可以看到isActive,active是否被綁定在class上取決於isActive,如果isActive為true,active就會被綁定,如果為false則不會。
<div id="app">
<div v-bind:class="{active:isActive}" style="width: 100px;height: 100px;text-align: center;line-height: 100px;">
Hello vue
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
isActive: true
},
});
</script>
<style>
.active {
background-color: yellow;
}
</style>


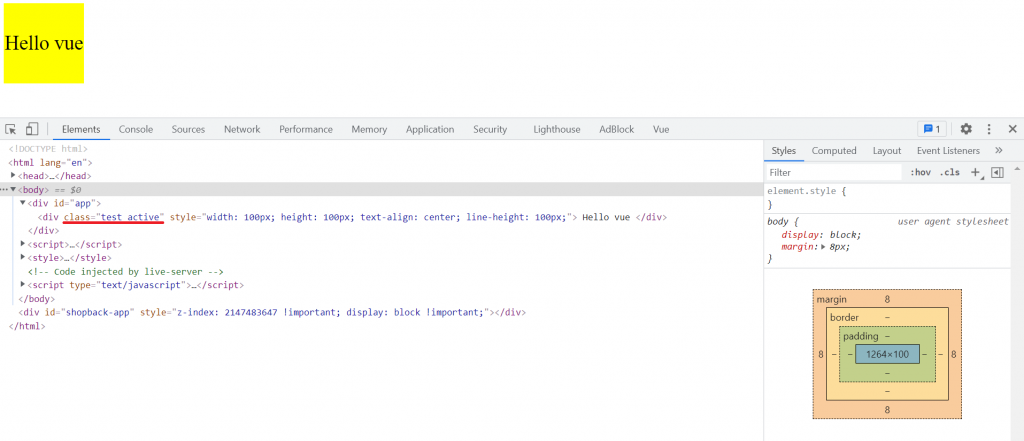
v-bind:class 指令也可以與普通的 class attribute 共存,這個例子我們在前面加上一個class="test",並將test設定字的尺寸為25px。
<div id="app">
<div class="test" v-bind:class="{active:isActive}"
style="width: 100px;height: 100px;text-align: center;line-height: 100px;">
Hello vue
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
isActive: true
},
});
</script>
<style>
.test {
font-size: 25px;
}
.active {
background-color: yellow;
}
</style>

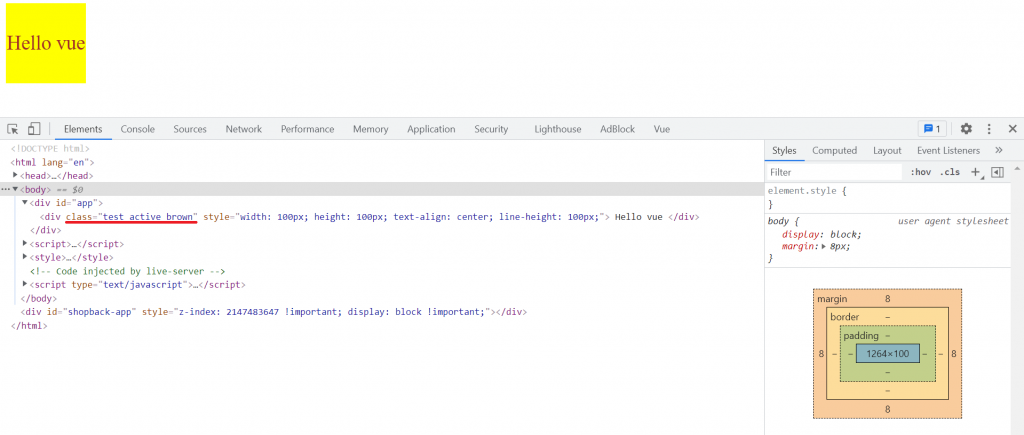
如果我們需要多個動態的class可以直接加在放面,也可以用陣列的形式。
<div id="app">
<div class="test" v-bind:class="{active:isActive,brown:isBrown}"
style="width: 100px;height: 100px;text-align: center;line-height: 100px;">
Hello vue
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
isActive: true,
isBrown: true
},
});
</script>
<style>
.test {
font-size: 25px;
}
.active {
background-color: yellow;
}
.brown {
color: brown;
}
</style>

v-bind:class="{active:isActive,brown:isBrown}"
也可以用數據型式:
v-bind:class="[‘active’,’brown’ ]"
但在這裡是用靜態的方式加上這個class不是動態的。
若想要用動態的方式加上class還可以用三元運算:
v-bind:class="[isActive? 'active':' ']"
這裡我們用isActive來判斷,若isActive是true我們的元素會綁定active樣式,若isActive是false我們的元素會綁定一個空樣式,isBrown也可以用一樣的寫法。
對了,提醒一下!如果覺得一直重複打v-bind很麻煩,它的縮寫是
:歐ヽ( ° ▽°)ノ
時間過得好快哦,怎麼一轉眼就十月了(。T ω T。)
