
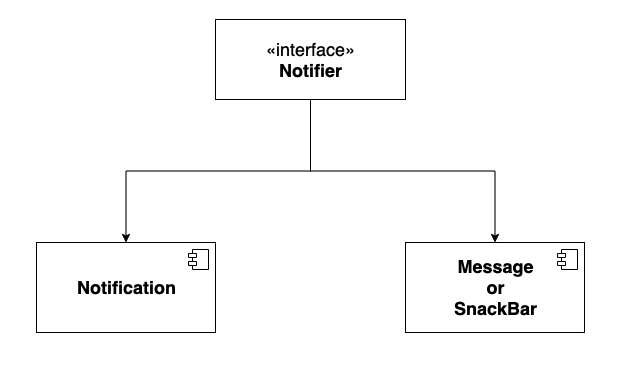
Notifier 的 UML 主要是根據 Ant Design 的設計畫出來的,而在 Material 那邊是只有 Snackbar( = Message )。

Notifier 是實作出「通知」功能的 interface,就像 Portal 一樣。
不過 Notifier 的實作比較複雜,是 Portal 的傳送功能再進階,在 React 這邊是會用 ReactDOM.render 去建立一個新的實體,會獨立於網頁應用程式本身的 React DOM。
對 React 還不熟悉的話, React 作為 SPA (Single Page Application) 的運作方式是以 HTML 的一個 div 作為根節點,我們寫的 React Code 來達到永遠都是同一個 HTML 的單頁式應用。
因此,下圖中的 Children 與 Trigger Button 其實是處在不同的 DOM 結構中:
How to use
<Button
variant="contained"
onClick={() => {
Notifier.add({
children: 'Children',
});
}}
>
Trigger Notifier
</Button>
onClick 時會再創建一個新的 div 節點來把想要呈現的元素 Render 出來,這時候在網頁上呈現的 HTML 大概會像下面這樣:
(原本的網頁應用都是在 root div ,而 notifier 的則會是額外的 notifierRoot。)
<div id="root">
<button>
</button>
</div>
<div id="notifierRoot">
Children
</div>
之後的實戰篇會再詳細解釋 Notifier 的實作,這邊先大概對整個運作有點概念就好!
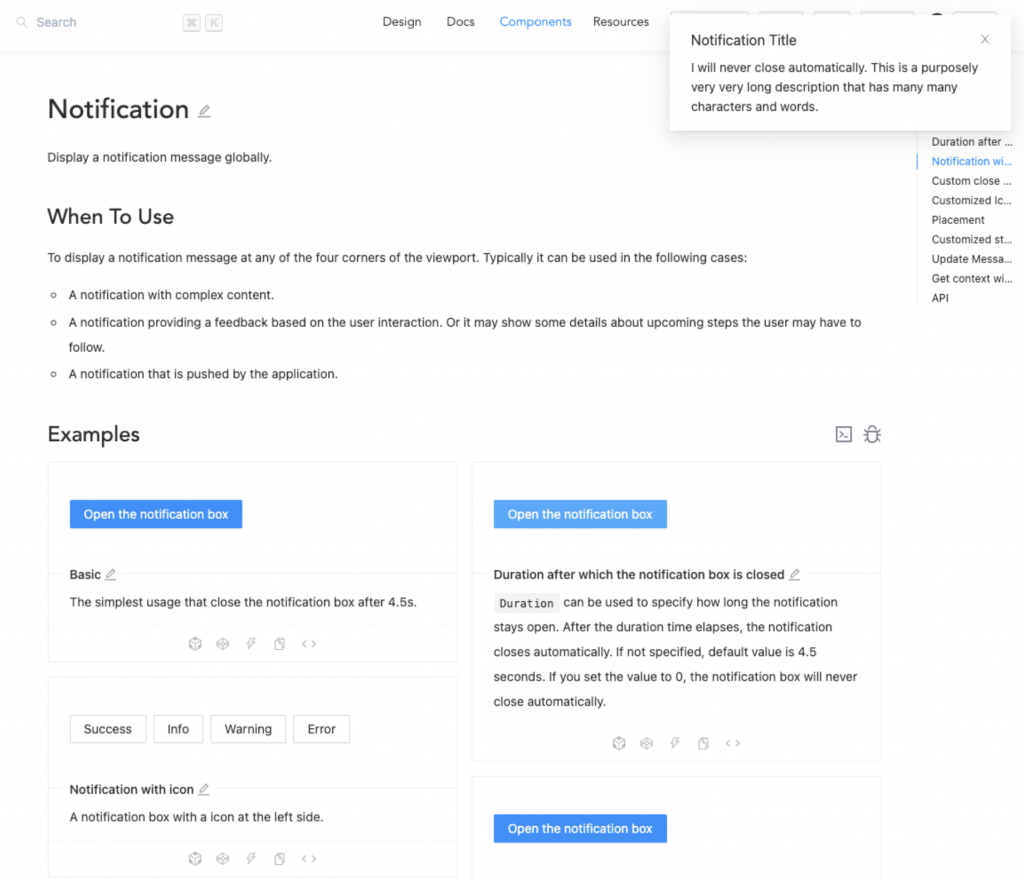
全域的通知訊息,可以出現在網頁中的任何地方,基本上就是在 Notifier 的基礎上定義好樣式,跟 Portal 和 Popover 的概念一樣。
使用情境就是在推送通知給使用者,像是背景下載的東西載好了,網頁即時更新了什麼東西要通知給使用者但又不想干擾畫面的這些情境會用 Notification。

How to use
import { Button, notification } from 'antd';
const openNotification = () => {
const args = {
message: 'Notification Title',
description:
'I will never close automatically. This is a purposely very very long description that has many many characters and words.',
duration: 0,
};
notification.open(args);
};
ReactDOM.render(
<Button type="primary" onClick={openNotification}>
Open the notification box
</Button>,
mountNode,
);
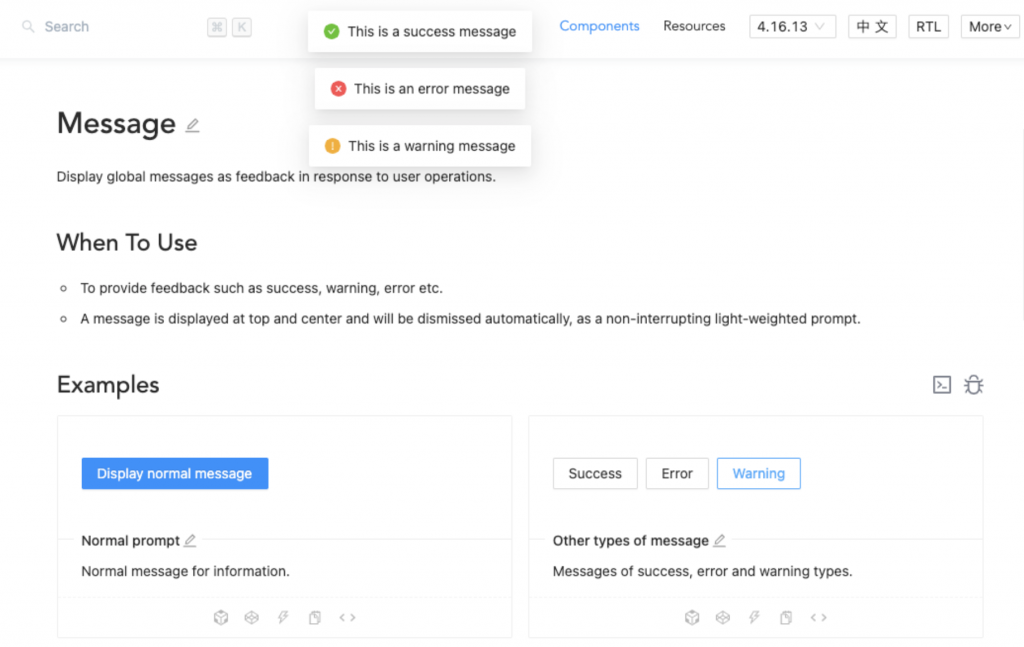
Message 因應使用者操作後顯示的訊息元件,通常會固定某個位置,像圖中網頁的中上方。
它的使用情境會是更即時的互動,像是基本的成功、失敗和警告,或是剛進入網頁時的歡迎訊息、載入狀態等等。
而與 Notification 的差別在於 Message 主要應用在通知使用者互動事件的結果、狀態更新或是資訊量不多的通知,通常就一行而已,而 Notification 會涵蓋更完整的資訊,長相會像個 Modal,也不一定都跟使用者的互動綁定,主要處理推播這種的使用情境。

How to use
import { message, Button, Space } from 'antd';
const success = () => {
message.success('This is a success message');
};
const error = () => {
message.error('This is an error message');
};
const warning = () => {
message.warning('This is a warning message');
};
ReactDOM.render(
<Space>
<Button onClick={success}>Success</Button>
<Button onClick={error}>Error</Button>
<Button onClick={warning}>Warning</Button>
</Space>,
mountNode,
);
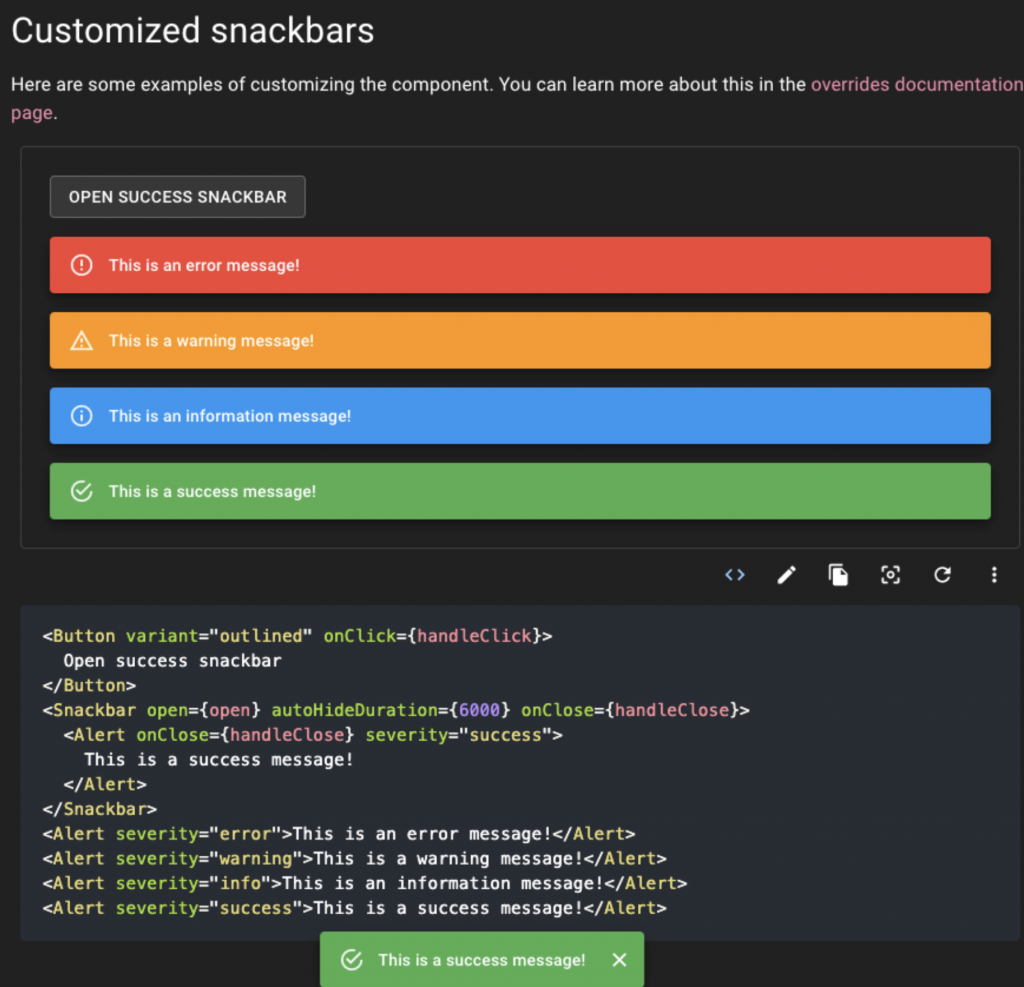
那 Snackbar 就是 Material 版的 Message 而已,就不再多做介紹哩!

Notifier 真的是個水偏深的介面,但今天就先提一些概念並帶過大家看看它衍伸的相關元件就好,等到後續實戰演練的環節再詳細介紹背後的實作邏輯!
明天要介紹的是 TextField ,而它也是我認為初學者很容易搞不清楚的一個介面。
那就明天見啦!
