嗨嗨大家今天過得好嗎?我今天成功煎了一顆蛋。今天的篇幅雖然看似有點短,但是裡面的內容卻是嶄新且重要的,千萬不要錯過這些全新的東西,而且前面完全沒提到過喔(應該吧…)
首先來講講v-pre,概念非常簡單,如果我們不想要輸出vue裡面的data值,用他就對了!!

有使用v-pre的地方會直接出現{{msg}},沒使用的地方會出現'哈囉 好啊'
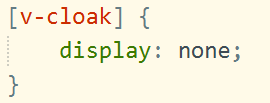
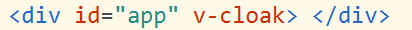
在我們載入頁面有時候會看到vue的變數,這時候只要加上v-cloak,就可以解決顯示變數的問題。v-cloak會再編譯過程中一直保持在元素上,直到實體編譯結束,和css一起使用,這樣就可以隱藏編譯前的內容了
css裡
html裡
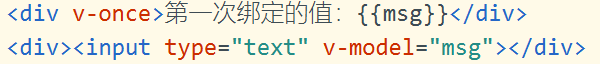
當data內的內容被渲染後,就不會再改變,之後更改的內容會被視為靜態內容,來看看下面的例子吧~~

就算我改成 「哈囉」,msg也不會變,還是原本的 「哈囉 好啊」
今天就到這邊結束了,祝大家有美好的一天,心情不好時可以捐捐錢給需要的人,像是我
