今天天氣真好,最適合來學習新事物了!!在創建一個網頁時,有可能會遇到需要把使用者輸入的文字轉成大小寫等等,這時候就可以用上今天要講的東西—過濾器,廢話太多我們直接開始吧~~!
vue的過濾器主要用來格式化數據、文字等等,如果只是簡單的資料調整,就很適合用filter。
他的寫法規則如下
過濾器也分兩種方法書寫
插值寫法{{msg|過濾器名稱}}
v-bind寫法<div v-bind:id=“id|formatId”></div>
再來看看一個小例子,用Day20監聽器(用連結)那篇的例子稍加修改,拼湊first和second之後,把第一個字母變成大寫,來看看長怎樣吧~這裡用的是插值的寫法
過濾器的名稱是upper,return val.charAt(0).toUpperCase()+val.slice(1)就是這個過濾器要做的事情
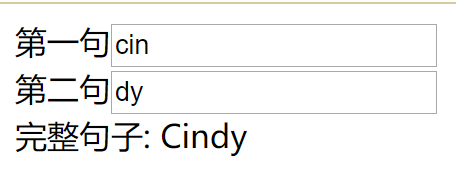
結果長成這樣
發現第一個字母c成功變成大寫了!!
個人覺得過濾器是個非常實用的小工具,很多應用都會需要用上他,不知道大家的看法是如何,不用告訴我呦(◔◡◔)
