在React中可以插入Material icon組件使用,步驟如下:
Installation // with npm
npm install @mui/icons-material
Installation // with yarn
yarn add @mui/icons-material
因使用這些組件需要 MUI SvgIcon組件來呈現每個圖標的 SVG 路徑,所以也要安裝@mui/icons-material
npm install @mui/icons-material
or
yarn add @mui/icons-material

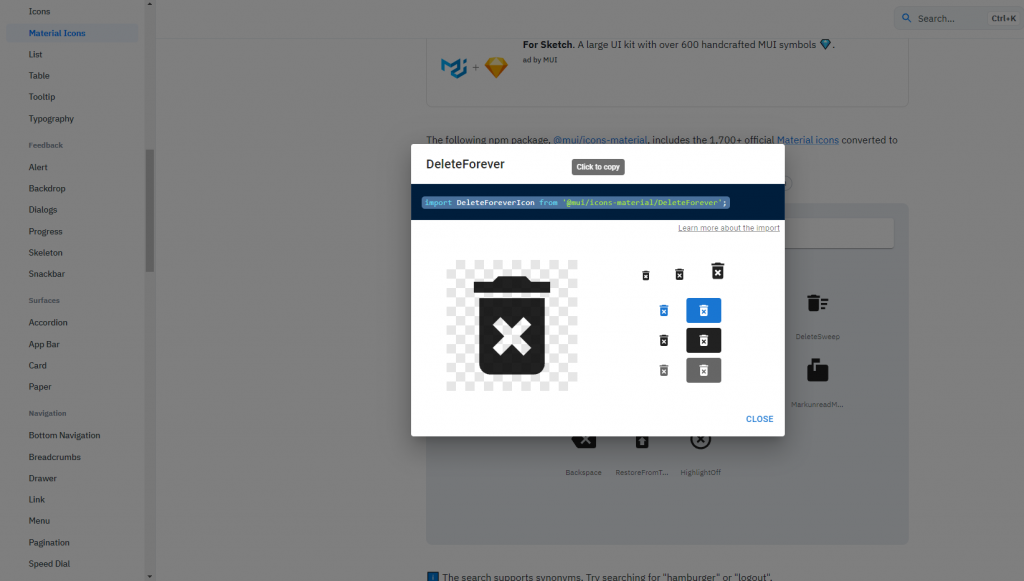
import DeleteForeverIcon from '@mui/icons-material/DeleteForever';
就是把icon的組件import到你的程式中,然後就像插入組件的方式,隨插隨用加在你需要的地方,也可以自定樣式。
<div >
<span ><DeleteForeverIcon className="delcom" /></span>
</div>
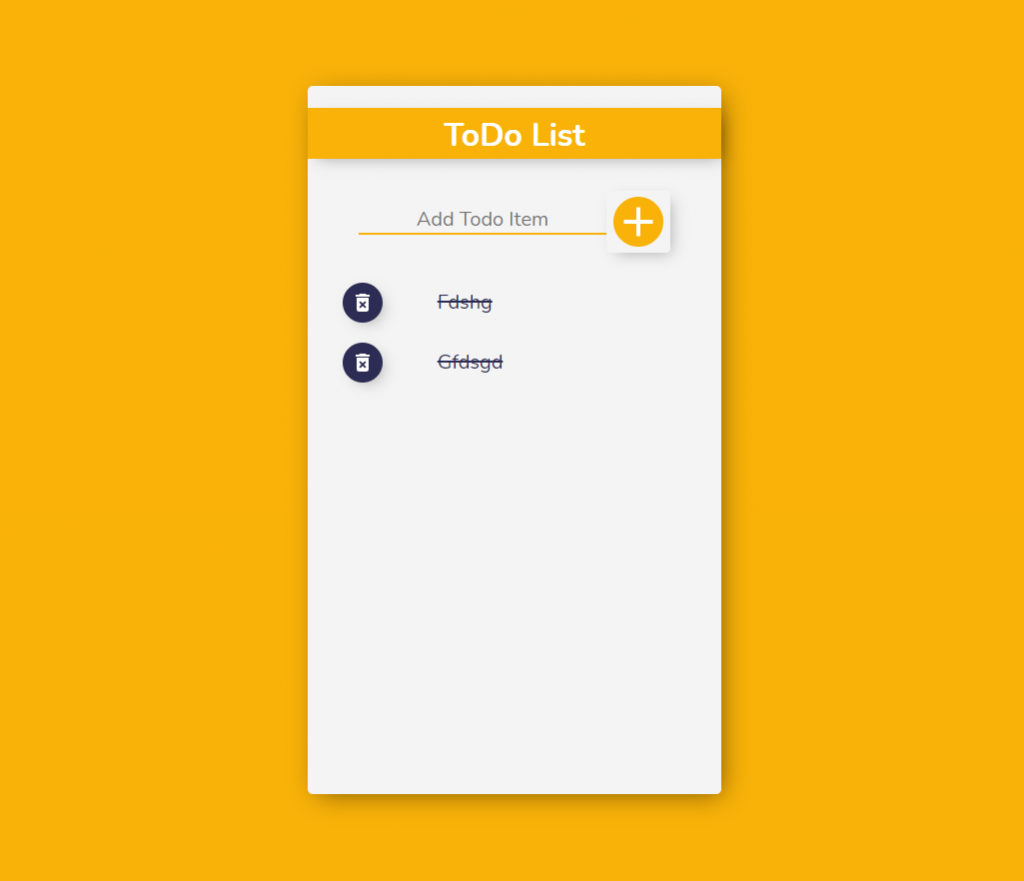
使用Material icons的畫面如下:

當我在使用Material icons的時後有碰到二個compile失敗問題:
Failed to compile
./node_modules/@ emotion/react /index.js
Module not found: Can't resolve '@ emotion/react ' in 'D:\nodejs\react\firstapp\node_modules@ emotion/react
如果有出現這樣的問題,需再安裝@ emotion/react組件
@emotion/react Install
yarn add @emotion/react
Failed to compile
./node_modules/@mui/styled-engine/index.js
Module not found: Can't resolve '@emotion/styled' in 'D:\nodejs\react\firstapp\node_modules@mui\styled-engine'
一樣需再安裝@mui/styled-engine組件
連結網址
@emotion/styled Install
yarn add @emotion/react @emotion/styled
