今天來講條件渲染(Conditional Rendering),也就是可以依照條件變化改變渲染元素的 Directives,會舉例讓大家知道v-if跟v-show分別是怎麼運作的,還有比較他們的不同,那我們就gogogo吧ε=ε=ε=(~ ̄▽ ̄)~
v-if 指令用於條件性渲染一塊内容。這塊内容只會在指令的表達式返回 truthy 值的时候被渲染。
舉一個簡單的例子:
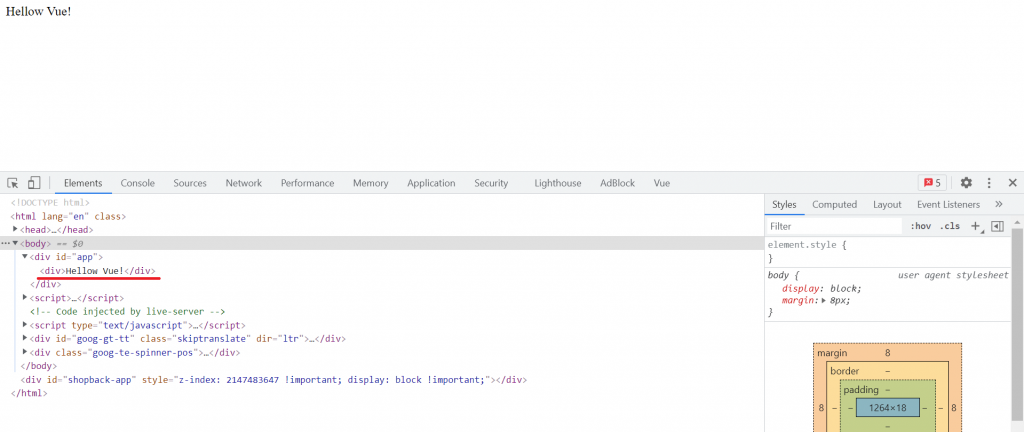
<div id="app">
<div v-if="hello">Hellow Vue!</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
hello:true
}
});
</script>
我們宣告一個hello的判斷值,當hello是true的時候,<div>Hellow Vue!</div>會被渲染到畫面上。
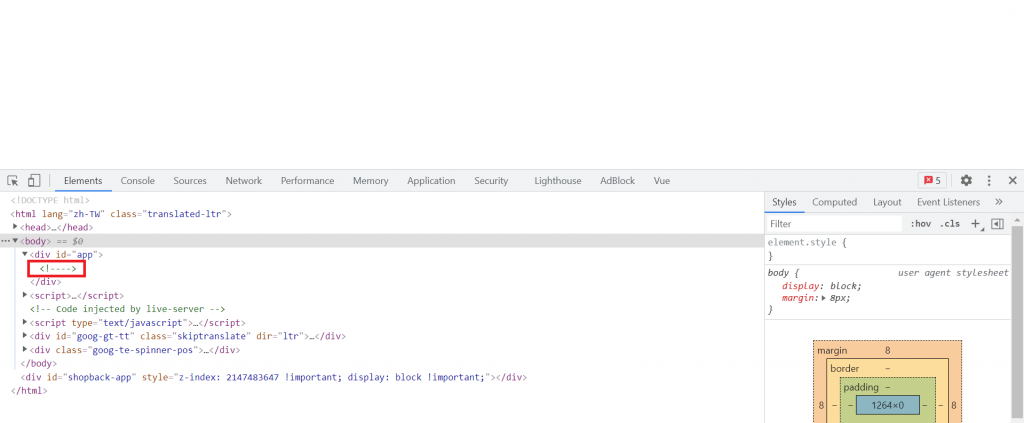
當hello是false的時候,<div>Hellow Vue!</div>會變成 ,由此可知當 v-if 的判斷不符合時,此元素不會被渲染在頁面上。
使用方式跟我們以前學過的if、else if、else的用法一樣!
v-else-if 前面需要有兄弟元素v-if、v-else-if
v-else 前面需要有兄弟元素v-if、v-else-if
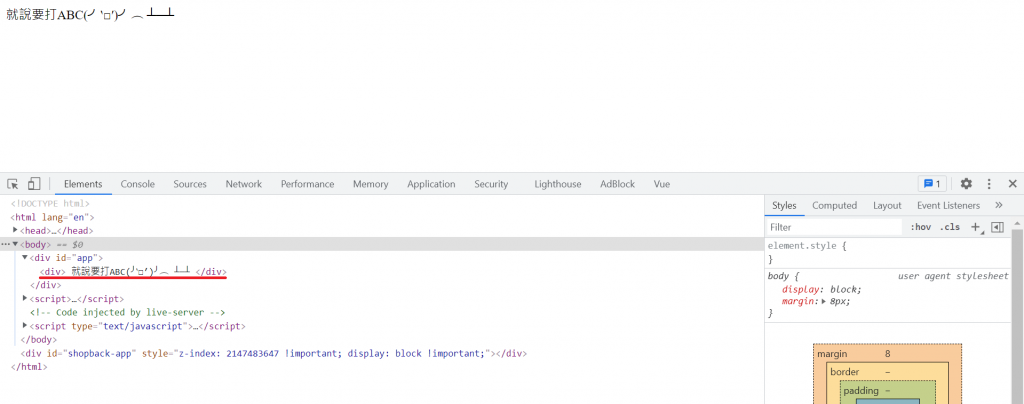
底下這四個div是否會被渲染到畫面上取決於type的值,如果 type等於“A”,就會輸出 A,以此類推,但若打了ABC以外的就會輸出就說要打ABC(╯‵□′)╯︵ ┴─┴ 翻桌的顏文字好可愛歐
<div id="app">
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
就說要打ABC(╯‵□′)╯︵ ┴─┴
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
type: " "
}
});
</script>

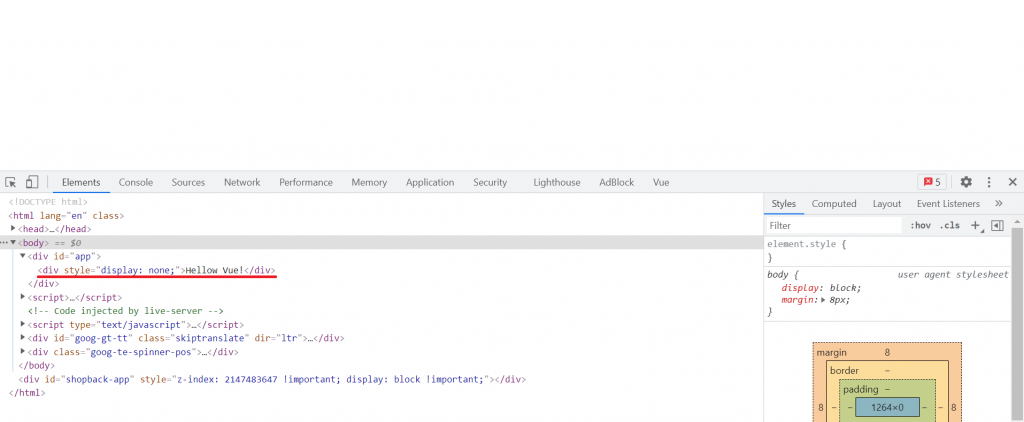
v-show的用法和上面v-if很像,只是v-show 是使用 display:none 決定元素是否顯示在畫面中,元素始終會被渲染並保留在DOM中,v-show只是簡單切換CSS property ,並判斷它的真值。
<div id="app">
<div v-show="hello">Hellow Vue!</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
hello:false
}
});
</script>
當hello為true的時候,我們可以在畫面上看到Hello Vue!
但當hello為false的時候,我們會看到<div>標籤被加上了 display: none; 的樣式,所以 v-show 是用 display 讓元素消失,並沒有真的消滅元素。

v-if 是真正的條件渲染,因為它會確保在切換過程中事件監聽器和子組件適當地被銷毀和重建。如果在初始渲染時條件為 false,什麼都不會做——直到條件第一次變為真時,才會開始渲染。
總結來說 v-if 有更高的切換開銷,每切換一次就要重新渲染,不適用於頻繁切換的元素。
v-show 所條件渲染的元素總是渲染,只是簡單的切換 CSS display:none。v-show初始渲染成本較高,但是切換時開銷不高,適用於頻繁切換顯示的元素。
簡單來說,如果需要非常頻繁地切換,則使用 v-show,如果在運行時條件很少改變,則使用 v-if 。
