
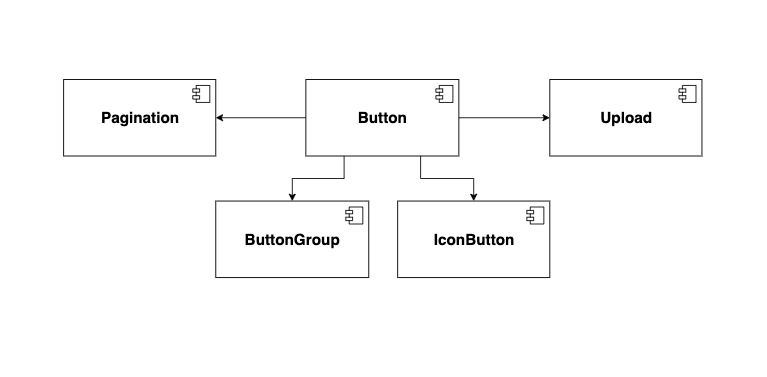
Button 是網頁中最常用的元件,跟他相依的元件和情境也不少,因此雖然他不是一個介面,依然還是可以把它單純抽出來介紹,下面的 UML 只是列舉了一個大概而已,可以再依需求去擴充囉!

Button 非常直覺,就是個按鈕,主要是讓使用者點擊它來跟網頁互動,點擊後能發送 API (如 登入、送出 按鈕) 、開關 Modal (如:確認、取消按鈕)和其他各式各樣的功能(如:Pagination 換頁的按鈕)。
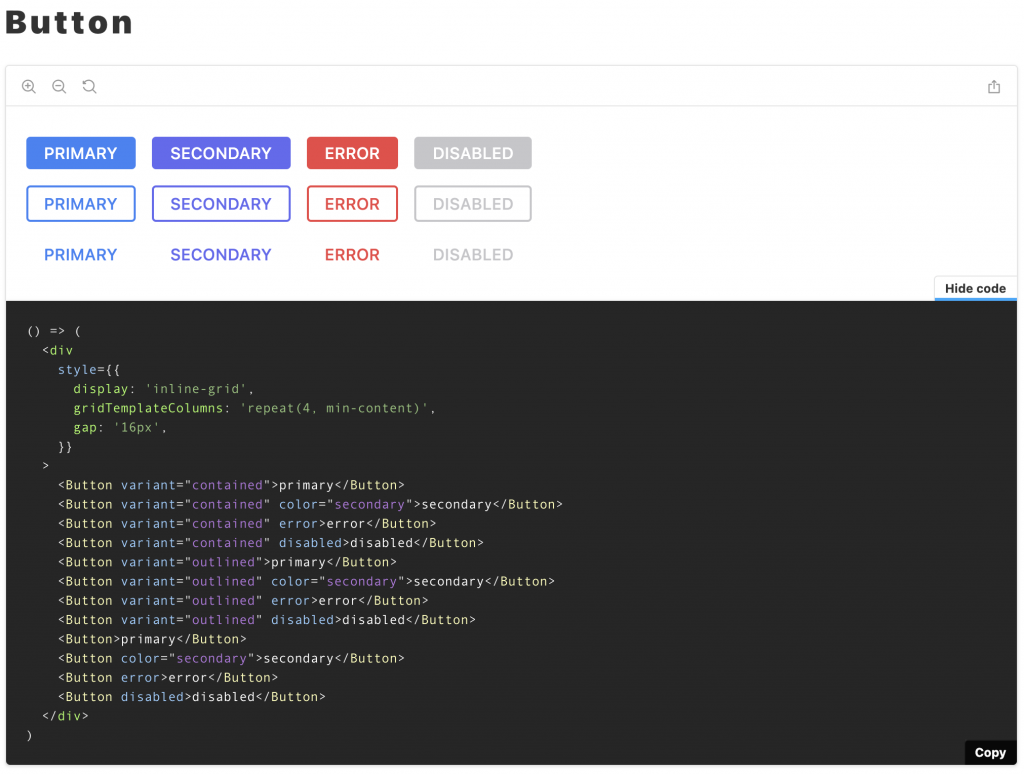
而雖然 Button 看起來很簡單,但其實也是有一些慣例可以去遵循,像是常見的 variant(種類)會區分出 contained (填滿)、outlined (邊框)和 text (純文字)三種。

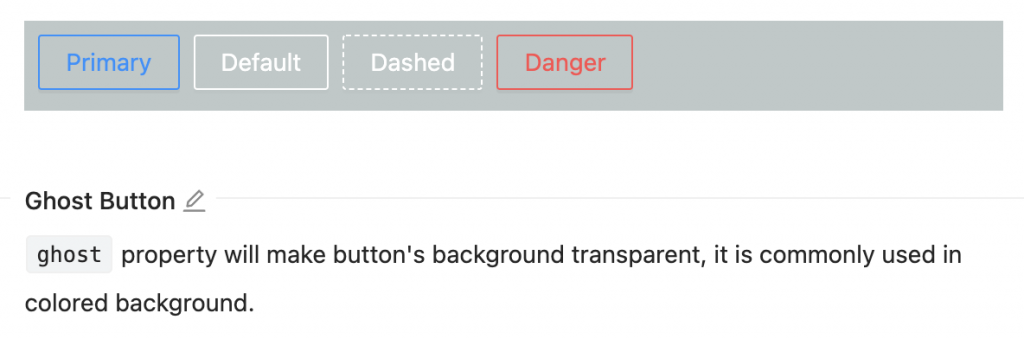
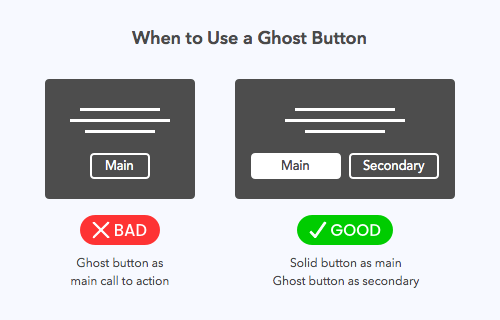
但這邊還可以提一個很容易被遺忘的 ghost(背景如鬼魂般透明)種類,它通常是拿來與背景色做結合的次要按鈕。


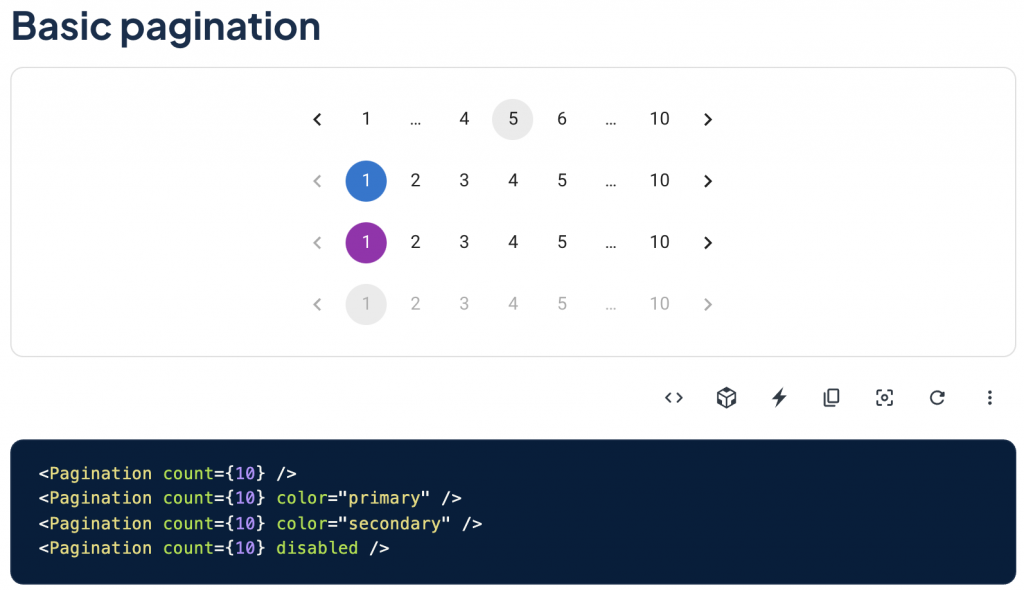
除了 variant 之外,也可以注意到按鈕的顏色也常常是固定的,像是範例中就定義出了 primary、secondary 和 danger 跟 disabled,照理來說網頁有 Design System 的話,Button 基本上就是這四個顏色了,除了一些很極端的案例,不然表單、登入登出、送出、確認、取消等等的情境都差不多這樣了,再特殊的大概就是透過下方 IconButton 的方式以純 Icon 的方式呈現。
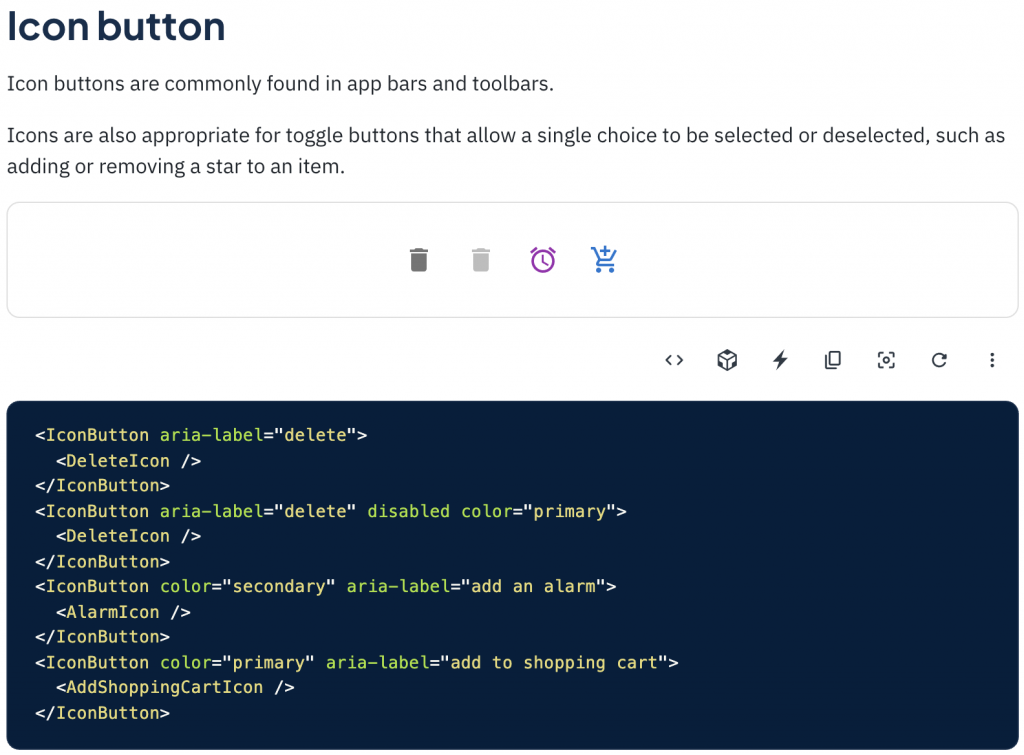
以純 Icon 形式來呈現的 Button,其實就是把 Button 限制成只能呈現 Icon 的形式,並把它作為 IconButton 來引用。

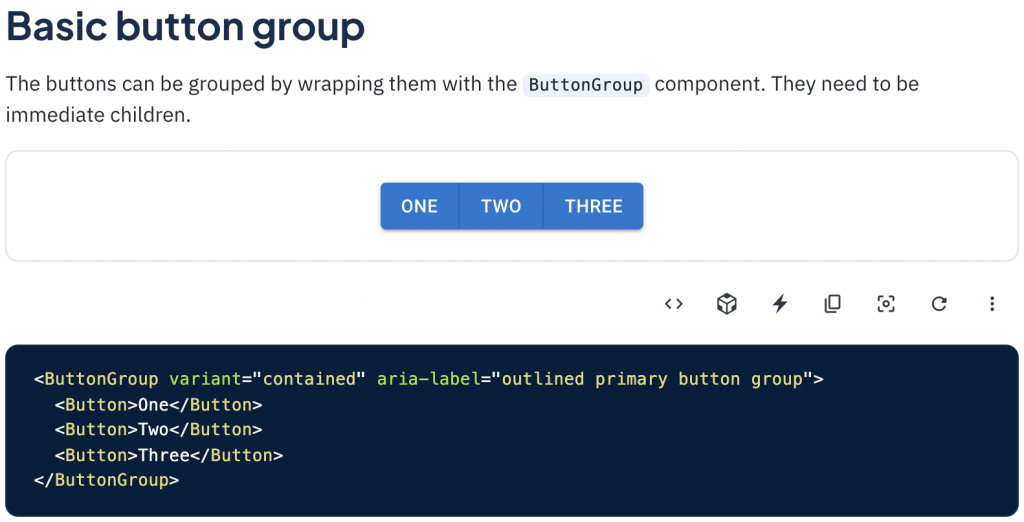
用來呈現一整組的 Button,好處是減少重複的 Code,統一在 ButtonGroup 去給定這組 Button 的屬性,就不用在每個 Button 都寫一次,也可以有個更一致的排版,在整個網頁中,一組的 Button 都這樣排列,需要時也可以統一調整間距、方向等等。

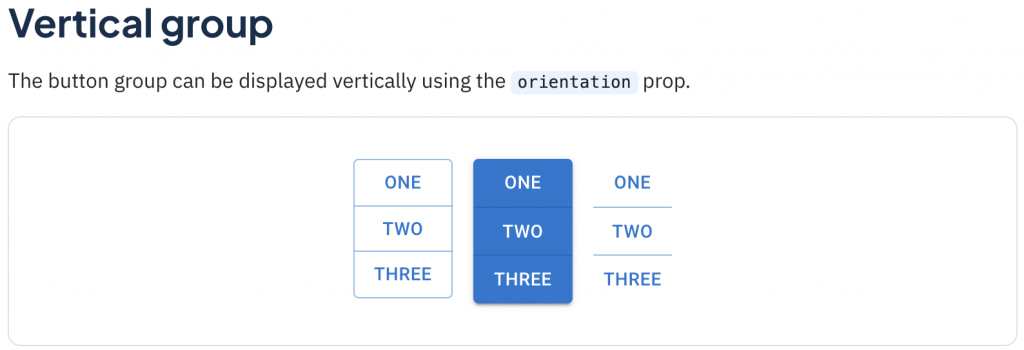
像是再給個 orientation="vertical" 就可以變成垂直排列。

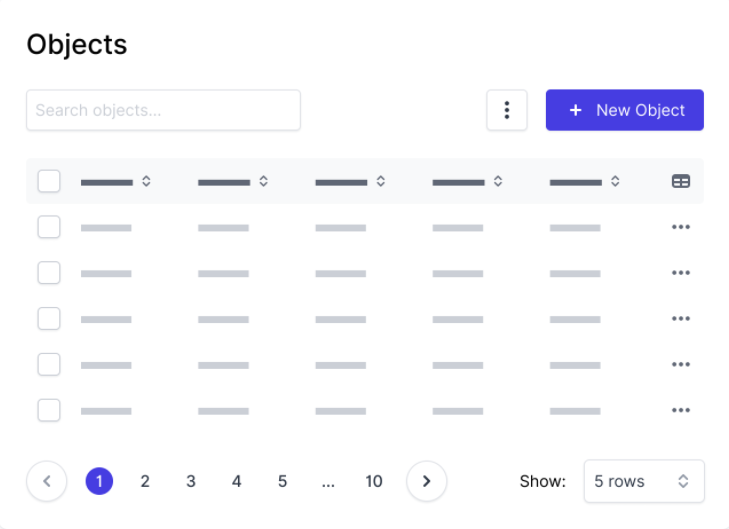
用來實現分頁功能的 UI 元件,Pagination 裡面的一個個頁數和前後都是 Button,但其實也有人把裡面的元素用 的元素來做,這個到實作篇會再介紹,在這邊可以先提一下我覺得在實作上最複雜的是維持長度的固定,像是範例有在第一頁、第四頁和第九頁的情境都必須維持 Pagination 呈現出來的頁數固定,不然換頁長度一直變會造成很差的使用者體驗。

它通常會用在 Table 下方像是這樣:

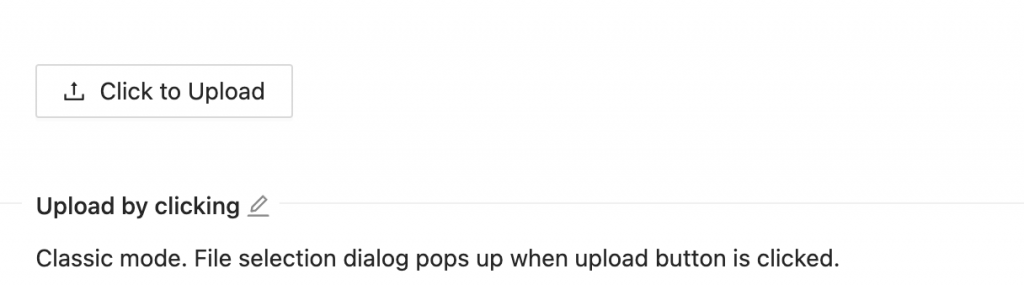
Upload 其實有很多種形式,像是 UploadInput 或是 UploadImage,而這邊介紹的是跟 Button 有依賴關係的 UploadButton,實作上可以把 UploadButton 包成一個單獨的元件,也可以只實作 Upload 的抽象化功能,讓 Upload 底下的 children 可以自行去決定要丟什麼。

<Upload>
<Button icon={<UploadOutlined />}>Click to Upload</Button>
</Upload>
// Or
<UploadButton
variant="outlined"
>
Click to Upload
</UploadButton>
其實 Button 的應用真的可深可淺,上述提到的一些元件們也可以完全不跟 Button 依賴,也有沒介紹到的可能會跟 Button 依賴到,其實主要還是看網頁整體的設計怎麼樣,如果 Button 能作為底層不斷地去組上去可以避免撰寫許多重複的 Code,但是如果只有各自需要客製化的東西太多,硬要用 Button 去組可能會把 Button 擴充到四不像的地步,所以也是老話一句:「看情況」!
那今天也終於把網頁中大部分有一個比較完整依賴鏈的元件跟介面們都介紹完了!
當然一定會有我沒涵蓋到的部分,但我相信至少有講到八成了,既然都介紹了這麼多的元件了,明天就接著把比較獨立的元件們也介紹一下,做個 UI 元件大補帖,也希望能在介紹的時候盡量讓大家去理解 UI 元件設計出來後會怎麼被使用、API 該怎麼開比較好,但主要還是在帶過使用情境跟一些注意事項,沒涵蓋到的就再請各位擔待啦!
