
實作第二篇要來介紹的是 Portal 系列的實作,會一路從 Portal 實作到 Popconfirm,Overlay、Modal 就等之後有機會再做了!
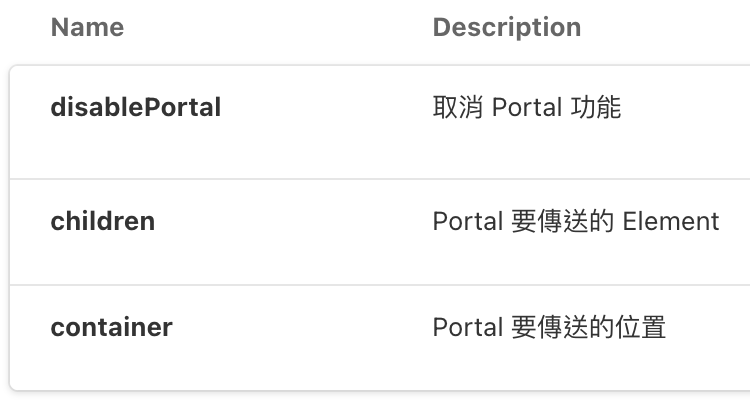
開始前先簡短複習一下元件各自的執掌!
想先看 Code 或是 Demo 的由此去:
Github Repo: ithelp-ui-demo
Live Demo:Portal

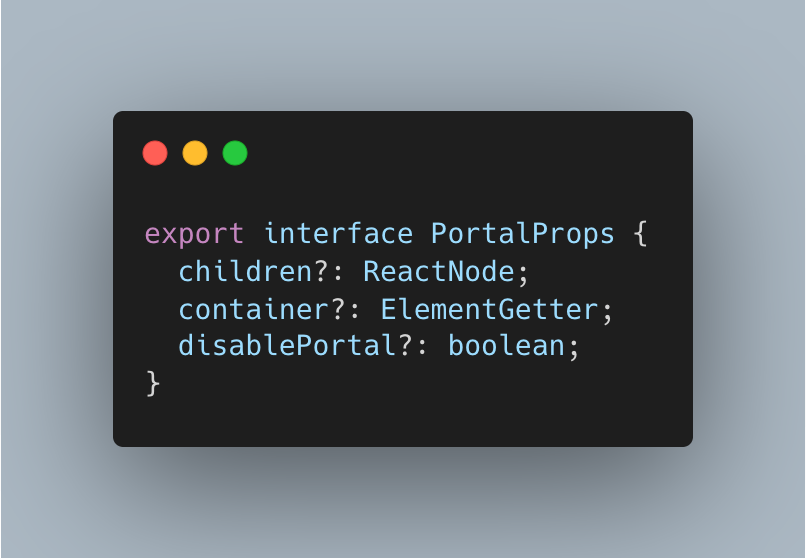
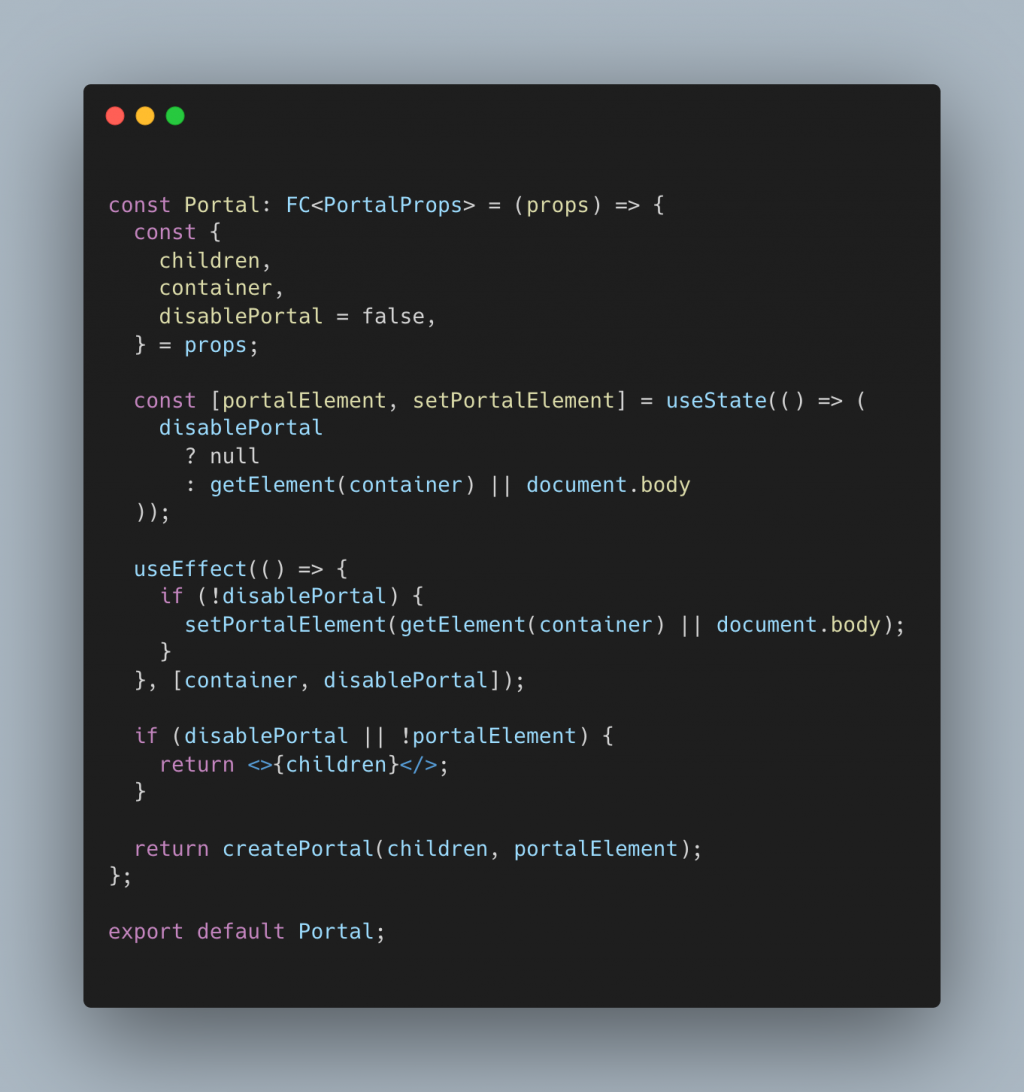
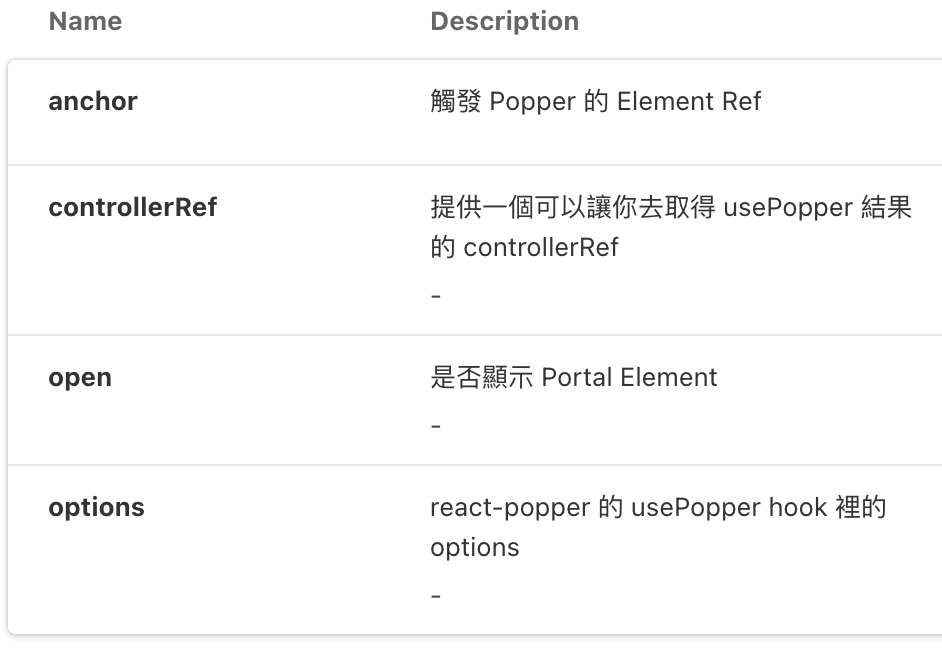
一樣先介紹一下它的介面會包含什麼:

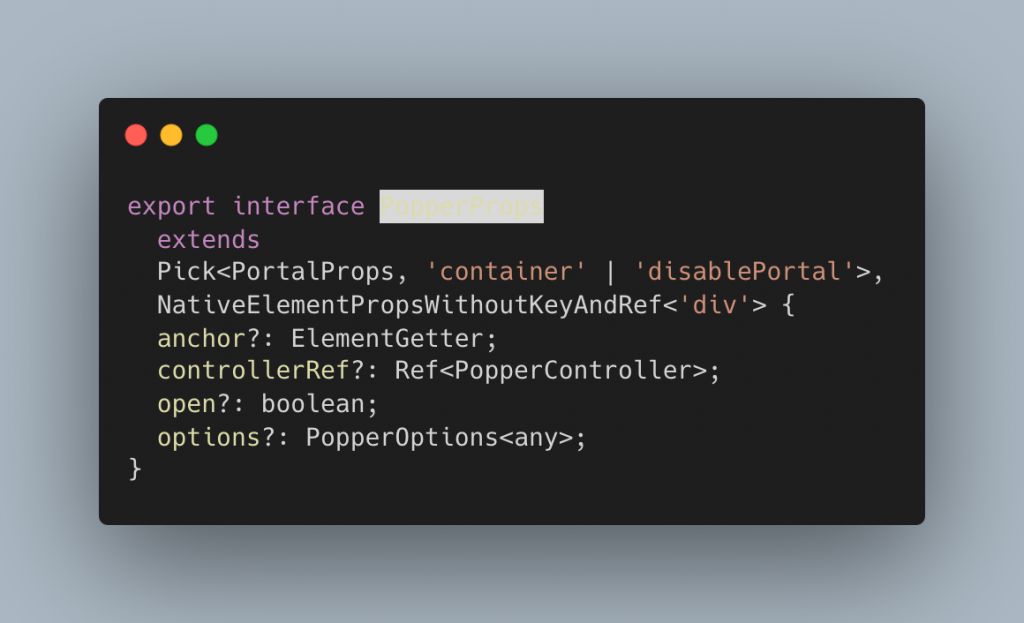
寫成 Interface 會長這樣:
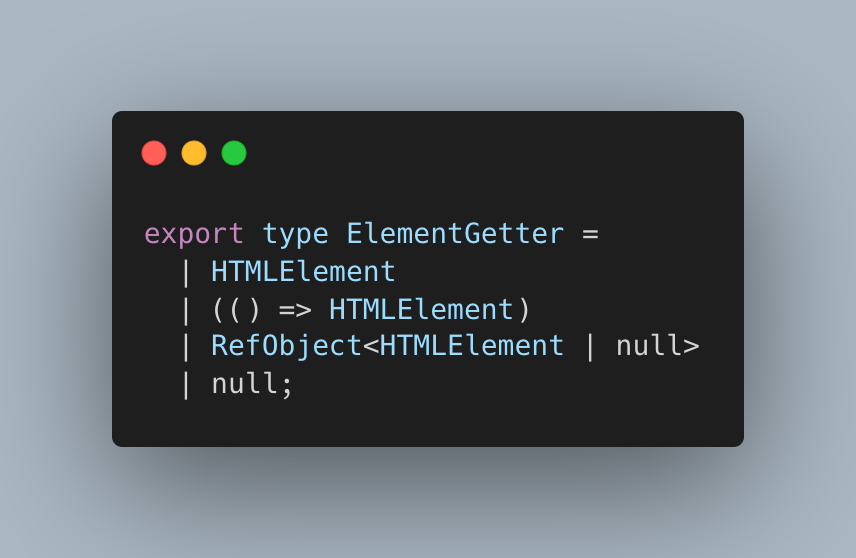
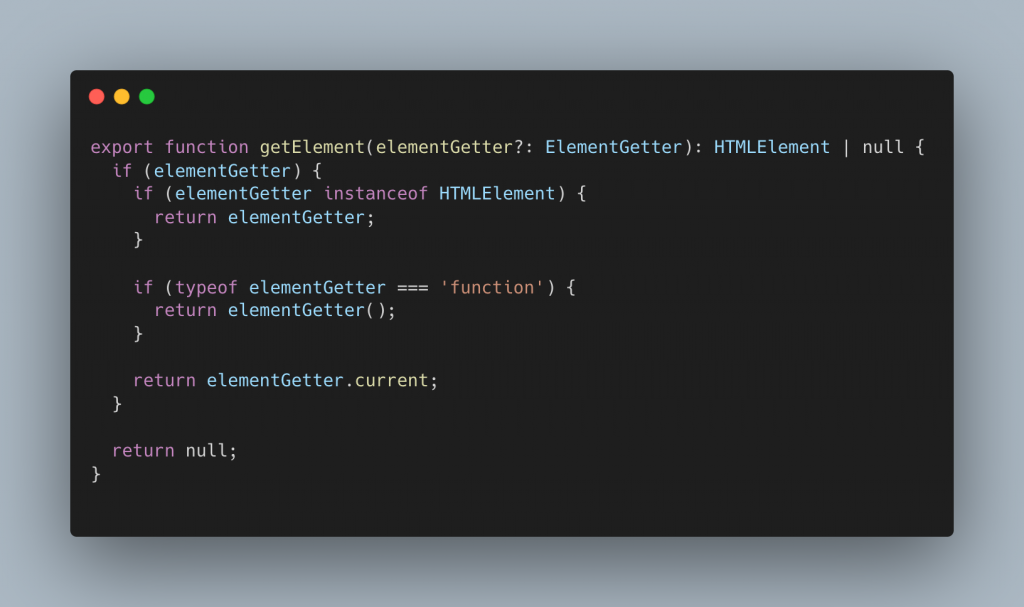
ElementGetter 列出了各種可當作 HTMLElement 的可能性。
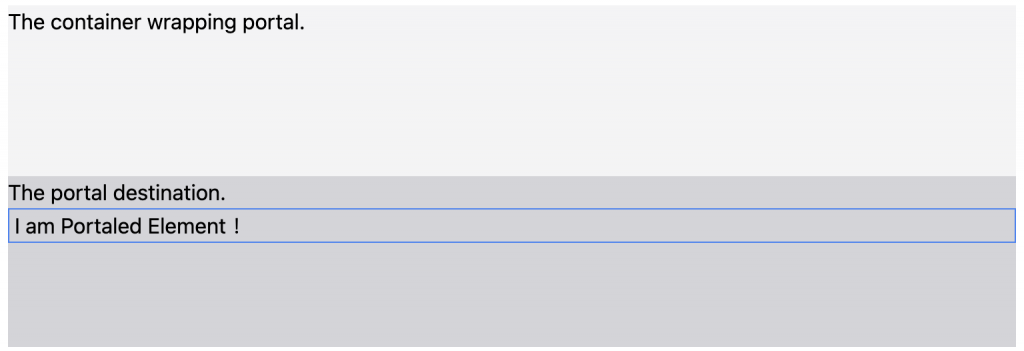
主要是使用 React 的 createPortal API 來實作 Portal,並且在想傳送的元素 (portalElement)傳過去前做一些處理,像是取消 Portal 功能、預設 Portal 到 body 上等等。

而 getElement 只是針對上述四種型態把它們都轉換成單純的 HTMLElement,畢竟要這樣才能當作 createPortal 的參數。



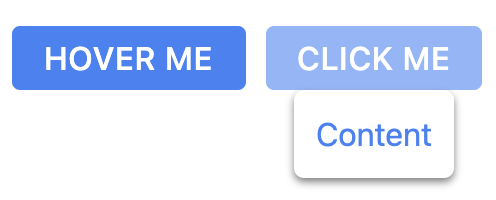
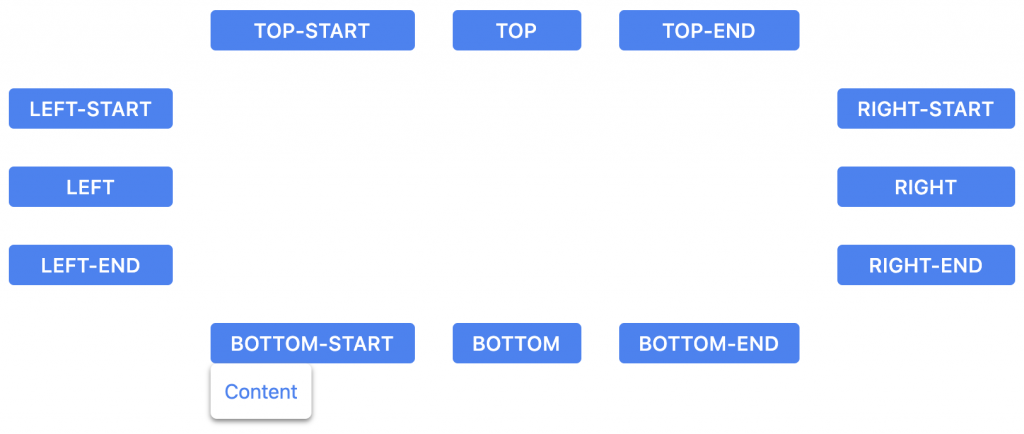
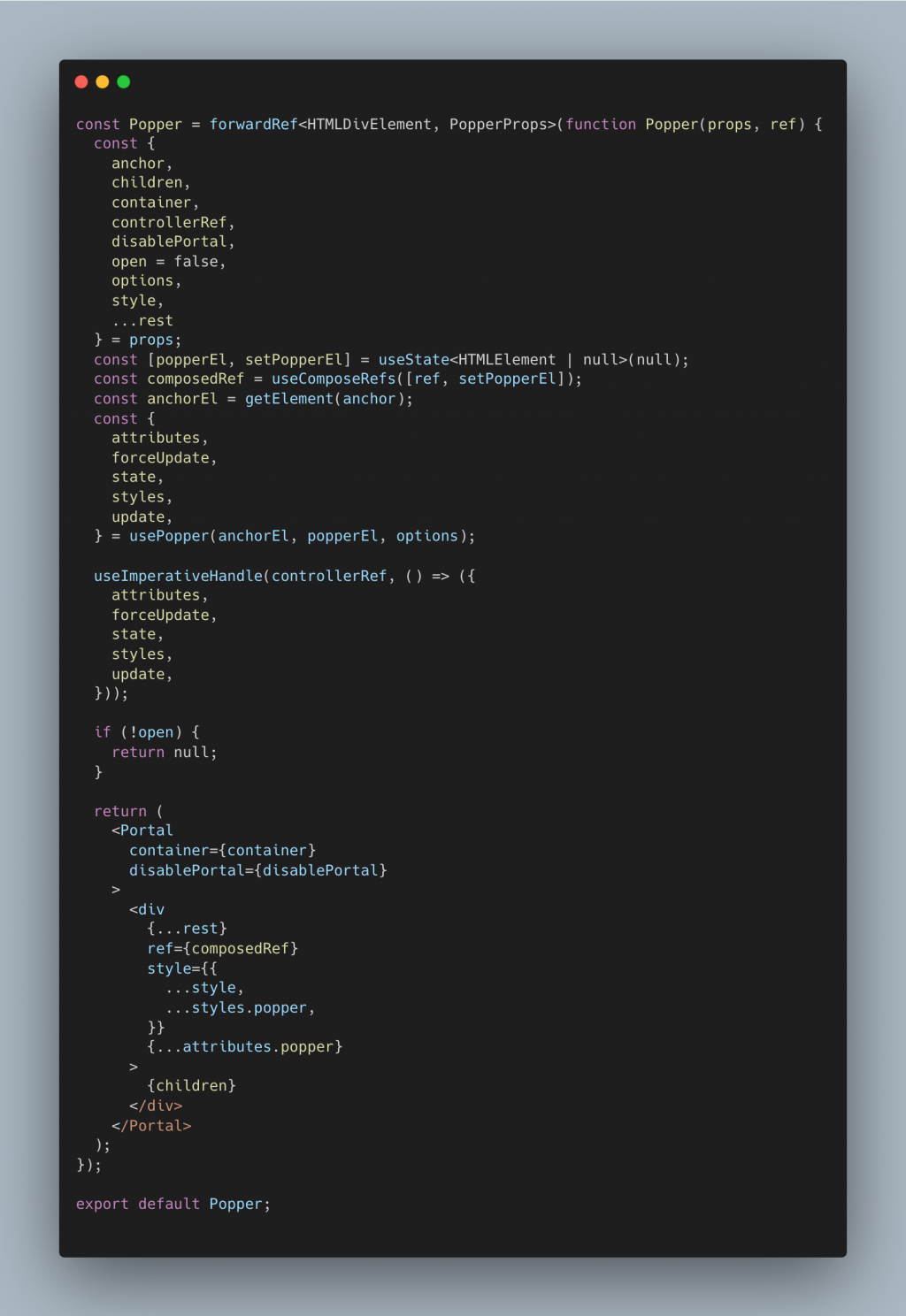
在實作 popper 這邊就要推薦個很讚的小東西 — react-popper,在 Popper 這邊最麻煩的就是因應各種情況而導致 Popper 資訊會被擋到顯示不完全,因此 react-popper 能幫我們自動去計算與螢幕的距離來自動推斷要呈現的方位,當然也可以自定義
在這邊主要就是沿用 Portal 的 Props 再擴充一下。


裡面要熟悉的主要是 react-poper 在幹嘛以及怎麼用,而 useImperativeHandle 是方便我們無視原本的階層關係的 React 官方 hook 裏!

Popover 和 Popconfirm 就也只是運用 Portal → Popper 的觀念繼續用 Popper 封裝成 Popover ,用 Popover 組出 Popconfirm 這樣,就先不在這邊繼續講解了!
