
今天要實作的是 TextField ,雖然是參照 Material-UI 的概念,但在這邊只是實作個外殼,必沒有要像 Material 那樣 Input 和 Select 都整合進去,而是在 Input 那邊再引用,這就待 Day 25 介紹 Input 的時候跟大家說了!
想先看 Code 或是 Demo 的由此去
Github Repo: ithelp-ui-demo
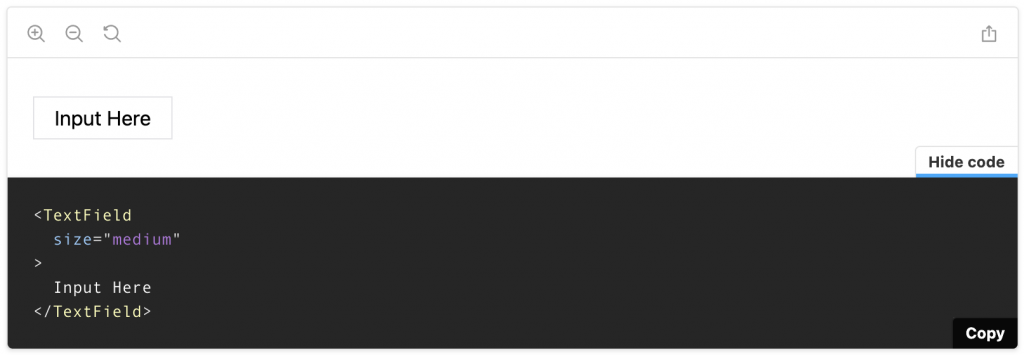
Live Demo:TextField

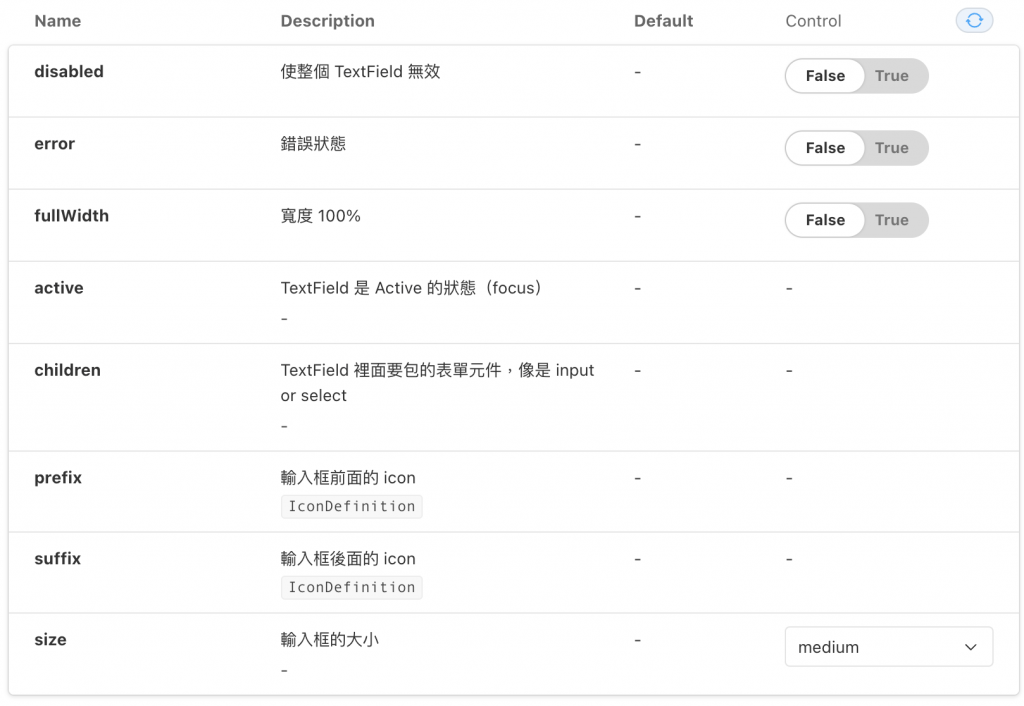
老樣子先來看看它會有哪些 Props,那這些就是操作一個 input-like 的輸入框會需要的值:

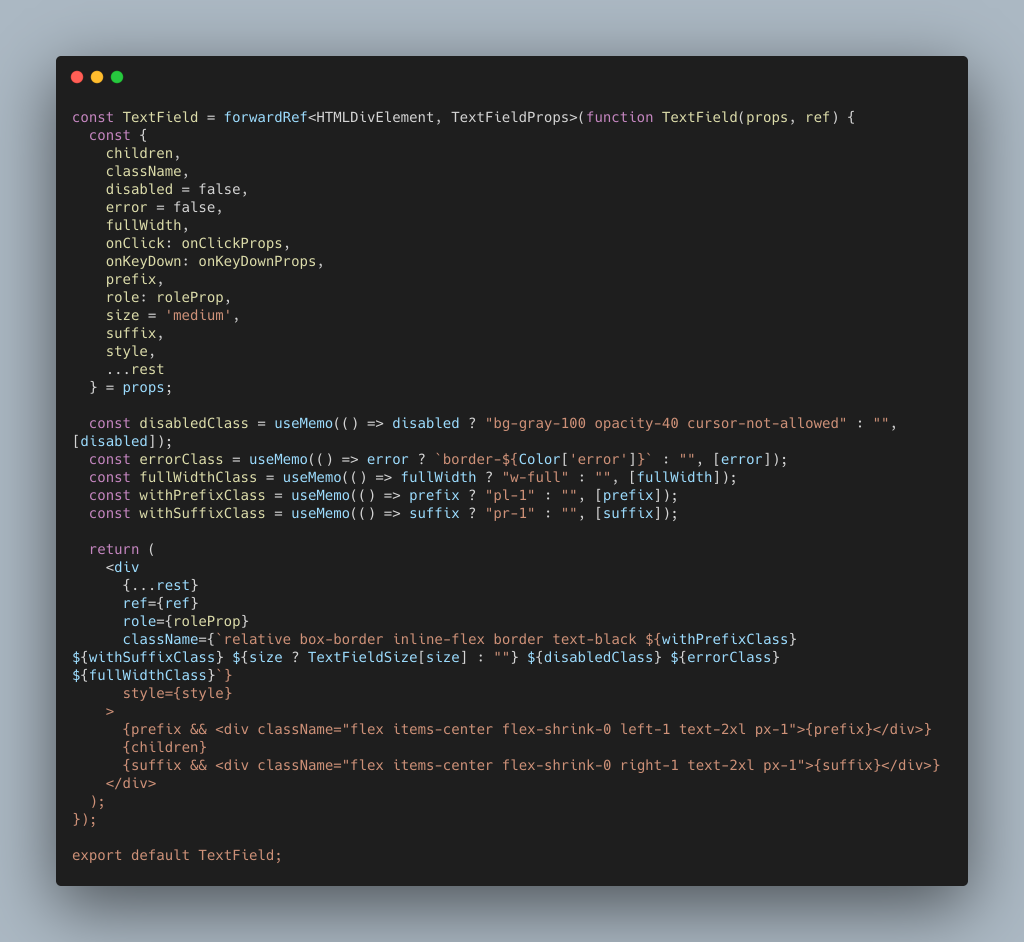
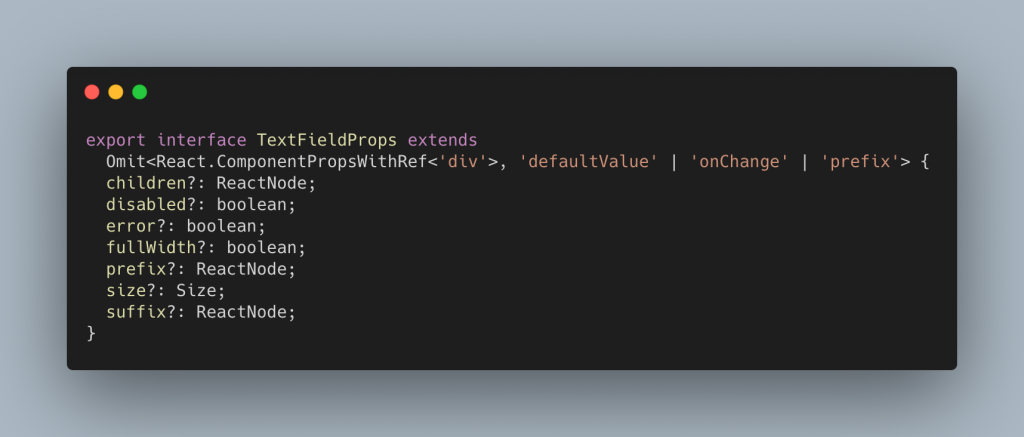
寫成 Interface 則一樣是運用 擴充原生 div 的方式去寫額外的 Props:

在這邊可以更明顯看出來 TextField 就是手動去寫一個 Input-like 的輸入框,讓之後傳入的 Input 和 Select 只需要專注在功能,在樣式上,不論是前綴還是後綴的 Icon 或是 disabled、error 等的狀態也可以無痛地在 TextField 這邊統一。