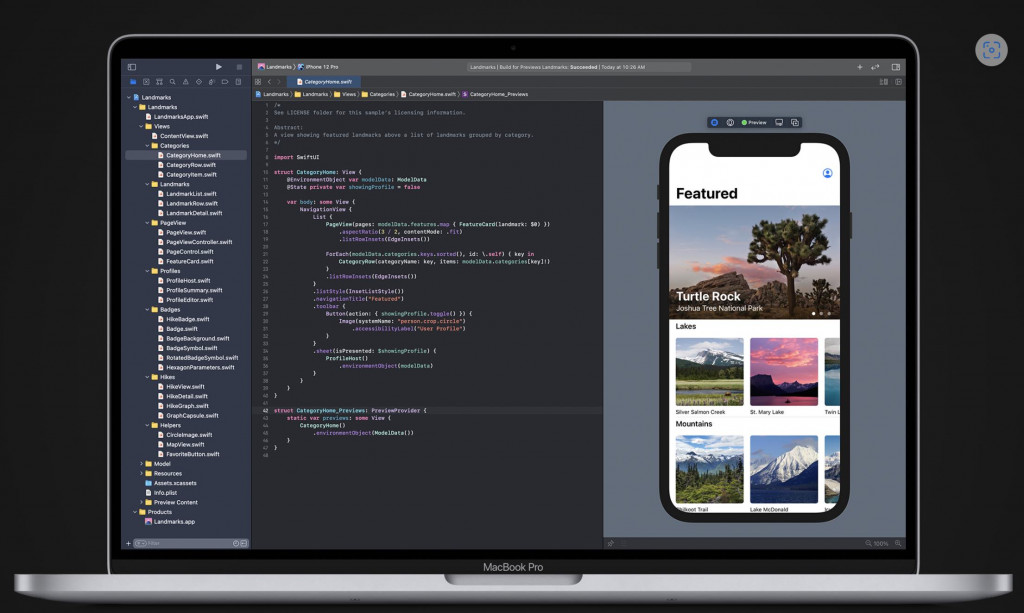
D2-SwiftUI preview 功能,即時看到你的修改結果
D3-SwiftUI Apple 文件介紹的資料流
D4-葛麗絲逆走鐘 idea
D5-葛麗絲逆走鐘: 開專案和畫上針
D6-葛麗絲逆走鐘: 時分秒 針
D7 - 葛麗絲逆走鐘: 錶盤
D8 - 葛麗絲逆走鐘: 錶盤上的刻度
D9 - 葛麗絲逆走鐘:組合錶盤和時分秒針
D10 - 葛麗絲逆走鐘:讓時鐘動起來
D11 - 葛麗絲逆走鐘: 角度計算器與單一職責原則 Single Responsibility Principle
D12 - 葛麗絲逆走鐘: 把角度計算器放進 View 裡面
D13 - 葛麗絲逆走鐘: 機芯 ObservableObject
D14 - 葛麗絲逆走鐘: 加上 WebView 讀取外部網頁
D15 - 葛麗絲逆走鐘: 彈出一個 sheet 裝載剛剛的 WKWebView
D16 - 葛麗絲逆走鐘: 顏色選擇器 ColorPicker
D17 - 葛麗絲逆走鐘: 格言
D18 - 葛麗絲逆走鐘: 用 sheet 呈現格言頁
D19 - 無限猴子打字機 idea
D20 - 無限猴子打字機: 專案
D21 - 無限猴子打字機: 做出猴子
D22 - 無限猴子打字機: 讓猴子開始敲鍵盤
D23 - 無限猴子打字機: 打字紀錄
D24 - 無限猴子打字機: 為什麼 id 重複了?
D25 - 無限猴子打字機: 開始比對文字
D26 - 無限猴子打字機: 讓猴子停手
D27 = 無限猴子打字機: 把 log 輸出成 pdf
D28 - 忒修斯之船 idea
在 2019 年的 WWDC 上,Apple 向大家介紹了一種新的做 iOS App 的方法 - SwiftUI
在以前,要用原生的方法寫一個 iOS App,Apple 提供的是 UIKit framework。在 2019 以後,iOS 的原生開發者,有機會使用不同於 UIKit 的 framework 來進行 app 開發,就是 SwiftUI。
SwiftUI 的風格長的像這樣
import SwiftUI
struct AlbumDetail: View {
var album: Album
var body: some View {
List(album.songs) { song in
HStack {
Image(album.cover)
VStack(alignment: .leading) {
Text(song.title)
Text(song.artist.name)
.foregroundStyle(.secondary)
}
}
}
}
}
SwiftUI 是用宣告式的方法,讓開發者告訴框架想要對畫面進行渲染的目標。Apple 也做出了大量的 tutorial 範例,讓開發者可以直接從範例中,知道如果進行相對複雜,或是在 UIKit 中是很常見的 UI 樣式。
Apple 範例
https://developer.apple.com/tutorials/swiftui

在 WWDC19 的時候,從 SwiftUI 的文件中可以看到,仍然有數個元件,仍然沒有實作在 SwiftUI。至今 (2022),像是 WKWebView 還有 MapView 在 SwiftUI 中還是沒有實作。而 Framework 團隊也有做出能讓 UIKit ←→ SwiftUI 進行雙向溝通的方法。
如果要使用 UIKit 的元件,要讓 UIView conform UIViewRepresentable, 讓 UIViewController conform UIViewControllerRepresentable. 然後實作對應的 protocol func 即可。
如果要讓 SwiftUI 能在 UIKit 中元件中使用,可以使用 UIHostingController 這個元件,這個元件的建構子為 SwiftUI 的 View。
使用上面這兩個方法,就可以讓 UIKit 和 SwiftUI 的元件做溝通,這也是讓開發者去嘗試新 UI 製作方式的好方法。
Apple 的 SwiftUI 簡介
https://developer.apple.com/xcode/swiftui/
