終於可以先回到之前建立的 webmix_efficiency 資料夾了,也就是打算使用 Vue 3 來建立 Web APP,先在專案資料夾下執行以下指令:
npm run dev
就可以瀏覽本機端網站。
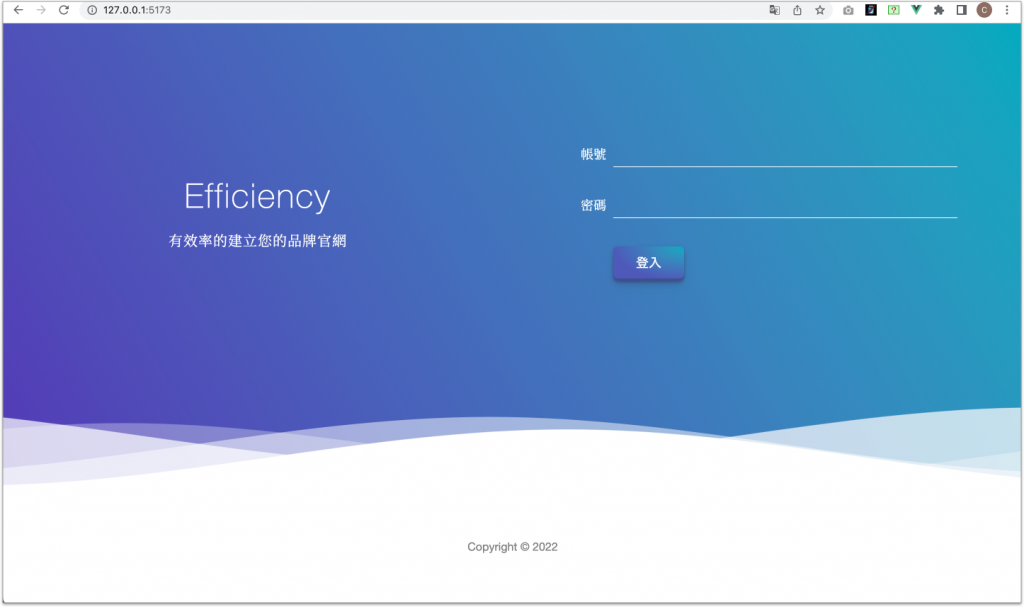
先來看一下,這篇文章完成之後,會完成的首頁畫面,如下:

這只是畫面而已,不具功能性,但就先將畫面先建立起來吧。
接下來,就按照以下,一步一步完成:
開啟 vite.config.js 檔案,原來的原始碼如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()]
})
改成以下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path"
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
alias: {
"@": path.resolve(__dirname, "./src")
}
},
plugins: [vue()]
})
以上的 resolve 中的 alias 那段程式,就是用來將 @ 符號指向到 src 資料夾。之後會用到此符號。
因為 CSS 有用到 sass 的語法,所以在專案資料夾當中,執行以下指令:
npm install --save-dev sass
在 src 資料夾裡面,建立以下兩個資料夾:
之後會再用到。
在 src 資料夾當中,有 style.css 檔,這是預設的,裡面的內容全部移除,然後更名為 style.sass,加以下的原始碼:
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+TC:wght@400;700&display=swap')
*
box-sizing: border-box
:root
font-size: 62.5%
body
margin: 0
font-family: "Helvetica Neue", "Noto Serif TC", serif
在 src 資料夾當中,有預設的 main.js 檔,裡面的全部移除,加以下原始碼:
import { createApp } from "vue"
import "./style.sass"
import App from "./App.vue"
createApp(App).mount("#app")
src 資料夾當中的 App.vue 檔案,這個就是目前完成的首頁,原始碼更新成如下:
<script>
</script>
<template>
<header class="header">
<div class="inner_header">
<div class="left">
<h1>Efficiency</h1>
<p>有效率的建立您的品牌官網</p>
</div>
<div class="right">
<form action="#" method="#" class="login_form">
<div class="input_group">
<label>帳號</label>
<input type="text">
</div>
<div class="input_group">
<label>密碼</label>
<input type="password">
</div>
<div class="input_group">
<label></label>
<button type="button">登入</button>
</div>
</form>
</div>
</div>
<div class="waves_block">
<svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0" fill="rgba(255,255,255,0.7" />
<use xlink:href="#gentle-wave" x="48" y="3" fill="rgba(255,255,255,0.5)" />
<use xlink:href="#gentle-wave" x="48" y="5" fill="rgba(255,255,255,0.3)" />
<use xlink:href="#gentle-wave" x="48" y="7" fill="#fff" />
</g>
</svg>
</div>
</header>
<footer class="footer">
<p>Copyright © 2022</p>
</footer>
</template>
<style lang="sass" scoped>
header.header
position: relative
background: linear-gradient(60deg, rgba(84,58,183,1) 0%, rgba(0,172,193,1) 100%)
color: white
height: 80vh
display: flex
flex-direction: column
.inner_header
width: 100%
margin: 0
padding: 0
flex-grow: 1
display: flex
@media (max-width: 767.98px)
flex-direction: column
div.left
// border: 1px solid red
flex-grow: 1
flex-basis: 50%
display: flex
flex-direction: column
justify-content: center
text-align: center
h1
font-weight: 300
letter-spacing: 2px
font-size: 4.8rem
color: white
margin: 0
font-weight: bold
background: radial-gradient(circle, rgba(222,222,222,1) 0%, rgba(255,255,255,1) 8%, rgba(237,232,232,1) 16%, rgba(195,195,195,1) 59%)
background-size: cover
-webkit-background-clip: text
-webkit-text-fill-color: transparent
p
letter-spacing: 1px
font-size: 2rem
color: white
margin-bottom: 0
div.right
// border: 1px solid blue
flex-shrink: 0
flex-basis: 50%
display: flex
flex-direction: column
justify-content: center
form.login_form
// border: 1px solid red
width: 80%
margin: 0 auto
padding: 0 20px
@media (max-width: 767.98px)
width: 100%
div.input_group
// border: 1px solid blue
padding: 20px 0
display: flex
&:first-child
padding-top: 0
&:last-child
padding-bottom: 0
label, button
font-size: 1.8rem
label
width: 40px
// border: 1px solid yellow
display: inline-block
text-align: right
margin-right: 10px
flex-shrink: 0
height: 32px
input
border: 0
border-bottom: 1px solid white
border-radius: 0
background: none
outline: none
color: white
flex-grow: 1
padding: 0 10px 4px
font-size: 1.6rem
display: inline-block
letter-spacing: 3px
&:focus
border-bottom: 1px solid yellow
button
align-items: center
appearance: none
background-image: radial-gradient(100% 100% at 100% 0, rgba(0,172,193,1) 0, #4e5aba 100%)
border: 0
border-radius: 6px
box-shadow: rgba(45, 35, 66, .4) 0 2px 4px,rgba(45, 35, 66, .3) 0 7px 13px -3px,rgba(58, 65, 111, .5) 0 -3px 0 inset
box-sizing: border-box
color: #fff
cursor: pointer
display: inline-flex
font-family: "JetBrains Mono",monospace
height: 48px
justify-content: center
line-height: 1
list-style: none
overflow: hidden
padding-left: 16px
padding-right: 16px
position: relative
text-align: left
text-decoration: none
transition: box-shadow .15s,transform .15s
user-select: none
-webkit-user-select: none
touch-action: manipulation
white-space: nowrap
will-change: box-shadow,transform
min-width: 100px
&:focus
box-shadow: #3c4fe0 0 0 0 1.5px inset, rgba(45, 35, 66, .4) 0 2px 4px, rgba(45, 35, 66, .3) 0 7px 13px -3px, #3c4fe0 0 -3px 0 inset
&:hover
box-shadow: rgba(45, 35, 66, .4) 0 4px 8px, rgba(45, 35, 66, .3) 0 7px 13px -3px, #3c4fe0 0 -3px 0 inset
transform: translateY(-2px)
&:active
box-shadow: #3c4fe0 0 3px 7px inset
transform: translateY(2px)
.waves_block
font-size: 0
.waves
position: relative
width: 100%
height: 15vh
min-height: 100px
max-height: 150px
footer.footer
position: relative
height: 20vh
text-align: center
background-color: white
display: flex
justify-content: center
align-items: center
font-size: 1.6rem
color: gray
/* Animation */
.parallax > use
animation: move-forever 25s cubic-bezier(.55,.5,.45,.5) infinite
.parallax > use:nth-child(1)
animation-delay: -2s
animation-duration: 7s
.parallax > use:nth-child(2)
animation-delay: -3s
animation-duration: 10s
.parallax > use:nth-child(3)
animation-delay: -4s
animation-duration: 13s
.parallax > use:nth-child(4)
animation-delay: -5s
animation-duration: 20s
@keyframes move-forever
0%
transform: translate3d(-90px,0,0)
100%
transform: translate3d(85px,0,0)
</style>
這邊寫好的原始碼,後續會再持續整理,目前已經使用 Vue 3 建立了一個頁面。
雖然這不是教學,不過若有讀者有遇到問題,可以在底下留言喔。
