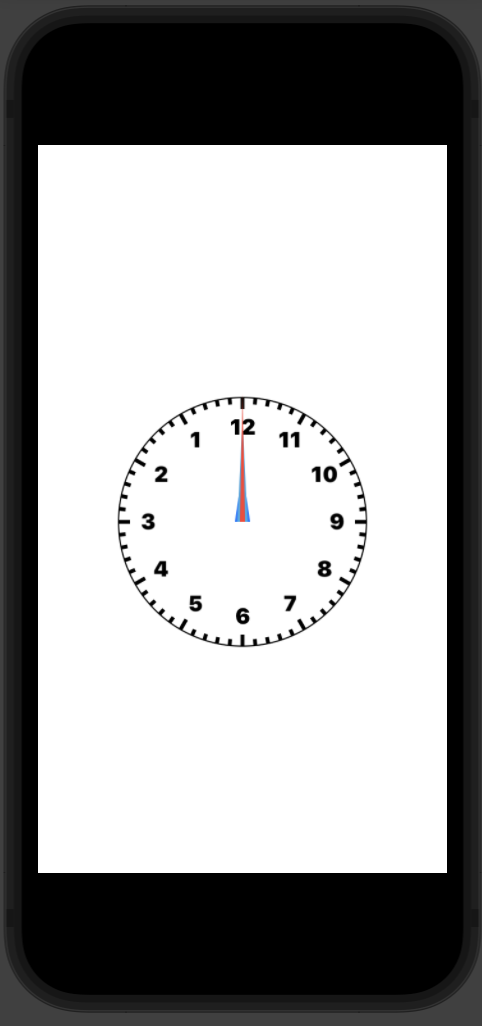
錶盤和時分秒針都完成之後,我們開始組合這些元件。之前宣告要組合這些組件的 View 為 ClockContainerView,把物件用 ZStack 組起來的程式碼和預覽如下。
struct ClockContainerView: View {
var width: CGFloat = 200
var height: CGFloat = 200
var body: some View {
ZStack {
ClockDialView()
HandShape(handLength: .hour)
.fill(Color.blue)
HandShape(handLength: .minute)
.fill(Color.cyan)
HandShape(handLength: .second)
.fill(Color.red)
}
.frame(width: width, height: height, alignment: .center)
}
}
struct ClockContainerView_Previews: PreviewProvider {
static var previews: some View {
ClockContainerView()
}
}

如果是使用 UIKit 寫 iOS App,要對 View 進行旋轉,你需要 CGAffineTransform 。而縮放,旋轉,平移,都是這個類別處理。
Apple 對 CGAffinTransform 的說明文件
https://developer.apple.com/documentation/corefoundation/cgaffinetransform
不過在 SwiftUI,只要對目標 View 使用 roationEffect() 這個 modifier 就好了。輸入的參數是 Angle,Angle 可以選擇用徑度(也稱弧度),或是角度。
角度和徑度的轉換如下
180度 = π
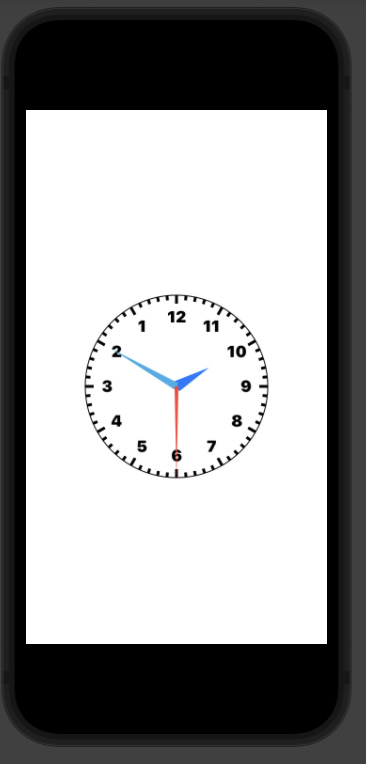
先用蘋果錶盤常見的,10點10分30秒,來看看我們做出來的錶盤,會是如何模樣?
時針設定 60 度 (在逆走鐘才是 10 點)
分針設定 300 度 (在逆走鐘才是 10 分)
秒針設定 180 度 (6點鐘的位置,不論是不是逆走鐘,都是 180 度)
struct ClockContainerView: View {
var width: CGFloat = 200
var height: CGFloat = 200
var body: some View {
ZStack {
ClockDialView()
HandShape(handLength: .hour)
.fill(Color.blue)
.rotationEffect(Angle(degrees: 60))
HandShape(handLength: .minute)
.fill(Color.cyan)
.rotationEffect(Angle(degrees: 300))
HandShape(handLength: .second)
.fill(Color.red)
.rotationEffect(Angle(degrees: 180))
}
.frame(width: width, height: height, alignment: .center)
}
}
struct ClockContainerView_Previews: PreviewProvider {
static var previews: some View {
ClockContainerView()
}
}

看起來還不錯,那接下來,就是讓他能轉動了
