昨天我們用了filtering來搜尋符合在req.query中的key value pair的bootcamp資料
但有時候使用者只希望得到bootcamp幾個比較重要的資料像是name, description等
我們就能利用select來完成這項功能~
除此之外,今天還會介紹如何將搜尋結果排列(sort)
一樣在'./controllers/bootcamps'中,找到getBootcamps函式
// 複製原來的req.query
const reqQuery = { ...req.query };
// 要從req.query移除的key
const removeFields = ['select'];
// Loop over removeFields 並將它們從reqQuery刪掉
removeFields.forEach(param => delete reqQuery[param]);
一開始先複製req.query的用意為,我們要把select這個字作為選取bootcamp指定key value pair的關鍵字
所以要將select從req.query剔除掉,不然MongoDB會把select作為其中一個key在資料庫中搜尋符合的資料欄位
因此,reqQuery複製了不包含select的req.query(在第三行被剔除掉)
昨天提到的queryStr也要改成
let queryStr = JSON.stringify(reqQuery);
由於mongoose的Model.select()傳入的值為彼此間有空格的字串像'name description'
所以當req.query有select這個key時,我們要將value轉化成name description這樣中間空一格的形式
// Select fields
if (req.query.select) {
const fields = req.query.select.split(',').join(' ');
query = query.select(fields);
}
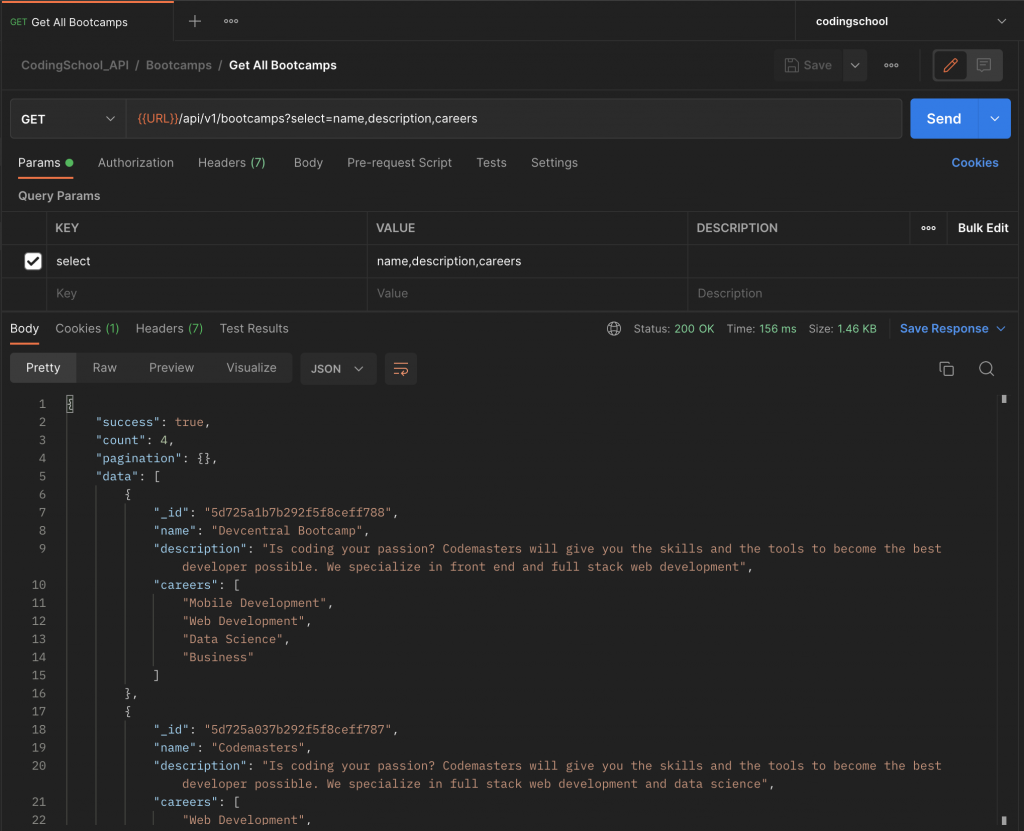
回傳結果如下:
搜尋結果的排列用到的方法,與select是一樣的
只要在removeFields後面加上sort就好
// Sort
if (req.query.sort) {
const sortBy = req.query.sort.split(',').join(' ');
query = query.sort(sortBy);
} else {
query = query.sort('-createdAt');
}
回傳結果如下:
明天會講pagination, 敬請期待~
