
今天要來做的賽project叫「爸爸的冷笑話」,需要對API有基本的認識,因為這篇要串接外部API來取得冷笑話集,並使用postman來進行測試,若要下載postman可以點此,查看完整教學點此
| 知識點 | 使用說明 |
|---|---|
| box-shadow | 設定多個陰影 |
| letter-spacing | 控制字元間距 |
| line-height | 設定笑話的行高 |
| selector | 設定按鈕的 :focus :active狀態 |
| transform | 設定按鈕點下那瞬間的縮放(使用scale()) |
| max-width | 將尺寸限制在一個區段範圍內 |
| 知識點 | 使用說明 |
|---|---|
| API | 對API要有基本的認識 |
| Fetch API | 取得爸爸的冷笑話API |
| async非同步/await | 基於 Promise 讓非同步的語法的結構類似"同步" |
| promise | 優化非同步的語法 |
API的全名是Application Programming Interface,簡單來說它是一個接口,一個溝通介面,主要用於資料的交換和傳遞,當你需要別人的資料或是別人需要你的資料時,就要串接API。
這邊推薦huli寫的從拉麵店的販賣機理解什麼是 API,個人覺得寫得很讚,很好理解
在此project,每一個joke都有不同的ID,不同的內容,它是隨機產生的
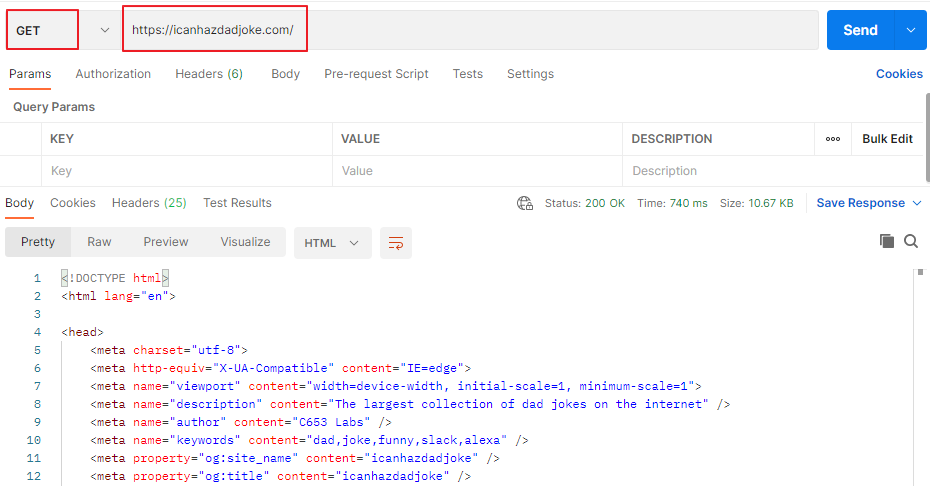
在這裡利用進行簡單的測試,url為 https://icanhazdadjoke.com/
我們要以GET方法去取得URL中的資訊
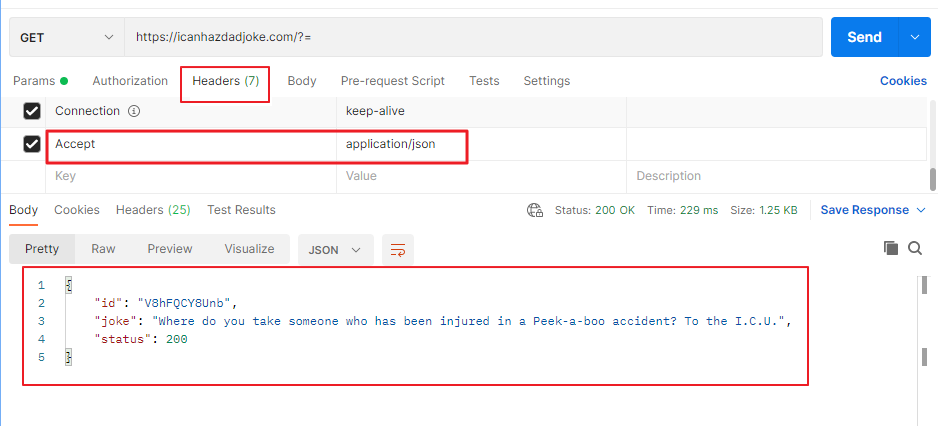
在Headers裡面,我們自行鍵入Key/Value為Accecption / application/json,並會看到如下圖中的結果
每次點選右邊藍色的Send按鈕,都會有不同的結果,因為每一個JOKE內容是隨機產生的
Fetch API 除了提供 javaScript 一個接口,也提供 Request 與 Response 物件,我們要使用Fetch API來發出請求,當請求成功,Fetch就會回傳一個promise物件,物件內會帶有response物件,裡面會有我們欲抓取得資料
<div class="container">
<h1>Dad Jokes</h1>
<div id="joke" class="joke">
<!-- 冷笑話會放在這 -->
</div>
<button id="jokeBtn" class="btn">Next Joke</button>
</div>
大局配置
* {
box-sizing: border-box;
}
body {
background-color: #8ec481;
margin: 0;
padding: 0;
display: flex; /*讓內容水平垂直置中*/
justify-content: center;
align-items: center;
height: 100vh;
overflow: hidden;
}
外部容器
.container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.1), 0 6px 6px rgba(174, 73, 22, 0.1);
padding: 50px 20px;
text-align: center;
max-width: 100%;
width: 800px;
}
下一則笑話的按鈕
.btn {
background-color: #c2aac4;
border: 0; /*或none*/
border-radius: 10px;
color: #fff;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.1), 0 6px 6px rgba(174, 73, 22, 0.1);
font-size: 16px;
padding: 15px 40px;
cursor: pointer;
}
.btn:active {
transform: scale(0.9);
}
.btn:focus {
outline: 0; /*或none*/
}
可以注意一下按鈕 :active 的狀態設為 transform: scale(0.9),不需要單位,且值為純數字倍率,若設為 1 ,則代表不會進行任何縮放效果,簡單來說,大於1:放大,小於1:縮小
let jokeEl = document.getElementById("joke");
let jokeBtn = document.getElementById("jokeBtn");
Fetch API
jokeBtn.addEventListener("click", generateJoke);
generateJoke();
// USING ASYNC/AWAIT
async function generateJoke() {
const config = {
headers: {
Accept: "application/json",
},
};
const res = await fetch("https://icanhazdadjoke.com", config);
const data = await res.json();
jokeEl.innerHTML = data.joke;
}
附上codepen連結 https://codepen.io/hangineer/pen/PoeprvQ
串接API對於前端工程師來說,可以說是必備的技能,從這篇project我們可以初步的認識API,以及實際運用的場景,這也是本系列文第一個串接外部API的實作,若有解說不夠詳盡或是錯誤歡迎指教,感激不盡!![]()
50 Projects In 50 Days - HTML, CSS & JavaScript
oxxostudio-Fetch API
