
今天要做的是鍵盤代碼轉換器,隨著鍵盤的輸入值不一樣,會動態顯示它的code、key、keyCode這些資訊,相信大家可能在學javaScript的過程中也會用過類似的網站來得知鍵盤代碼,那我們今天要試著來做做看~
| 知識點 | 使用說明 |
|---|---|
| display:inline-flex | 在此設定每個子<div>布局 |
| min-width | 設定最小寬度 |
| innerHTML | 選取 HTML 的 tag |
| 知識點 | 使用說明 |
|---|---|
| keydown event | keydown鍵盤事件 |
| 鍵盤事件 key 屬性 | 返回字串,代表你按下的按鍵 |
| 鍵盤事件 code 屬性 | 返回字串,代表你按下的按鍵,像是keyA、Space等 |
| 鍵盤事件 keyCode 屬性 | 返回一個數字,代表某按鍵的 unicode 編碼 (已棄用) |
| 三元運算子 | 判斷用戶的輸入 |
<div id="insert">
<div class="key">
a
<small>event.key</small>
</div>
<div class="key">
keyA
<small>event.code</small>
</div>
<div class="key">
65
<small>event.keyCode(已棄用)</small>
</div>
<div class="key">
Press any key to get the JavaScript keydown event key,code
</div>
</div>
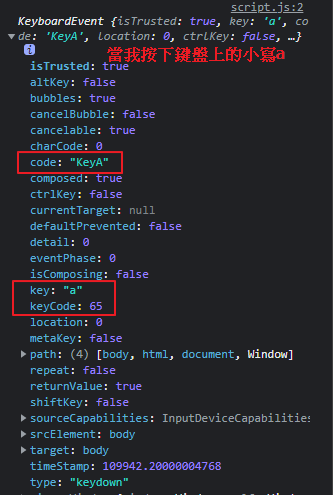
我們先預先寫好以下三個資訊在html中,這裡以按下小寫a為例
event.key (a)event.code (keyA)event.keyCode (65)* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
display: flex; /*讓內容水平垂直置中*/
justify-content: center;
align-items: center;
height: 100vh;
overflow: hidden;
text-align: center;
}
容器
.key {
border: 1px solid black;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.5);
font-size: 22px;
font-weight: bold;
display: inline-flex;
/* align-items: center; */
padding: 10px;
flex-direction: column;
margin: 10px;
min-width: 200px;
position: relative; /*要為裡面的內容設置absolute,所以參考的對象必須是relative*/
}
容器內部
.key small {
position: absolute;
top: -25px;
left: 0;
}
獲取html元素
let insert = document.getElementById('insert')
監聽鍵盤事件
window.addEventListener("keydown", (event) => {
console.log(event); //KeyboardEvent
});
當使用者按下鍵盤的那個剎那就會觸發keydown,把event印出來,會得到一個KeyboardEvent物件,裡頭有非常多的屬性,不過在此只會使用到幾個,請看底下的圖

把HTML中的部分程式碼搬家
let insert = document.getElementById("insert");
window.addEventListener("keyup", (event) => {
console.log(event); //KeyboardEvent
insert.innerHTML = `
<div class="key">
a
<small>event.key</small>
</div>
<div class="key">
keyA
<small>event.code</small>
</div>
<div class="key">
65
<small>event.keyCode(已棄用)</small>
</div>
`;
});
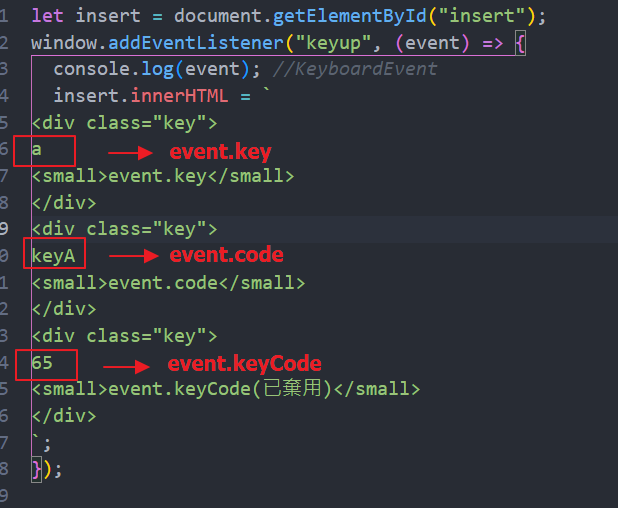
我們把HTML中的部分內容(只留下最後一個區塊不要動)剪下貼到樣板字串中,為何要這樣做?
這跟innerHTML的特性有關係,它可以獲取HTML標籤以及內部的子標籤,再來就是其實這樣寫比較簡單XD 直接利用JS去操控HTML,並把我們一開始在HTML預先寫好的資訊換成${}的格式,這裡附上一張示意圖可能會更清楚

修改後的程式碼
let insert = document.getElementById("insert");
window.addEventListener("keyup", (event) => {
console.log(event); //KeyboardEvent
insert.innerHTML = `
<div class="key">
${event.key}
<small>event.key</small>
</div>
<div class="key">
${event.code}
<small>event.code</small>
</div>
<div class="key">
${event.keyCode}
<small>event.keyCode(已棄用)</small>
</div>
`;
});
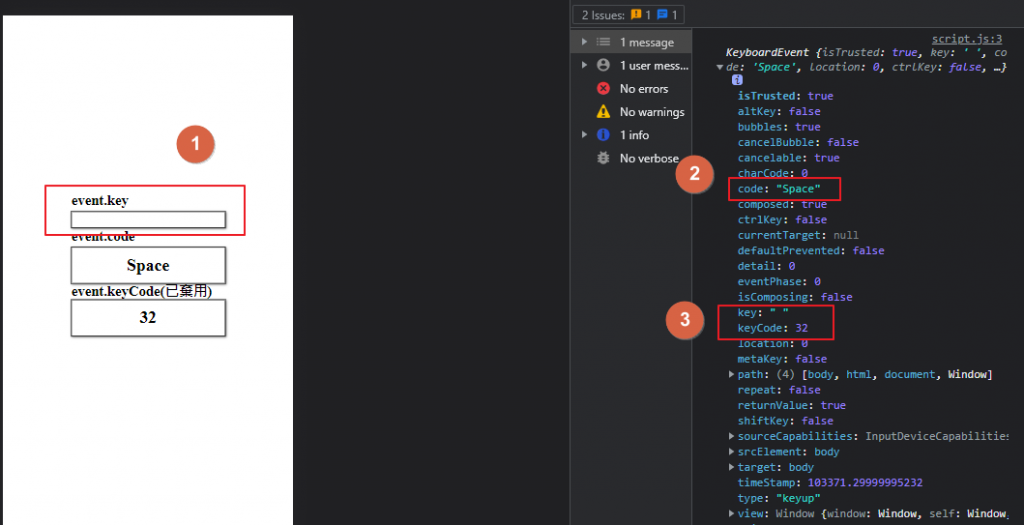
到這裡在差一小步就要完成了,不過會有一個bug,不知道聰明的你有沒有發現,直接用圖片來說明
我們只要注意紅色框起來1、2、3的部分就好,當我輸入的是space空白鍵時,1 就是空白的,好直接阿XD 那我們今天要讓使用者在輸入空白鍵時,告知他1 為"space"該怎麼做呢??
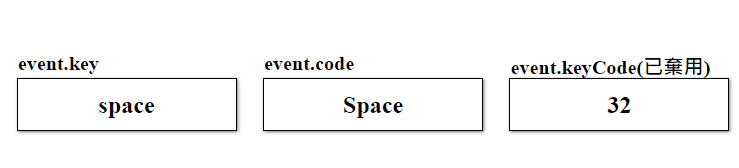
這裡使用到了三元運算子
${event.key === " " ? "space" : event.key}
語法: 條件 ? true : false
在一個條件後面會跟著一個問號 (?),冒號(:)左邊放true的結果,右邊則放false的結果
當今天使用者輸入空格時,event.key就顯示"space",若無就顯示此輸入所代表的key
透過三元運算子就可以解決這個問題囉!而且只要一行而已
另外,整理了幾個常混淆的鍵盤事件的差別
| 說明 | keydown | keypress | keyup |
|---|---|---|---|
| 觸發點 | "按下"鍵盤時 | "按下"鍵盤時 | "放開"鍵盤時 |
| 觸發按鍵 | all | 僅限文字輸入(ALT, CTRL, SHIFT, ESC等就不能) | all |
| keyCode值是否區分大小寫 | 否 | 是 | 否 |
| 是否可連續觸發 | 是 | 是 | 否 |
| 觸發順序 | 1 | 2 | 3 |
[注意]
keydown和keyup的 keyCode 值基本上是一樣的keypress的 keyCode 值英文大小寫是不同的數字,97~122代表小寫,65~90代表大寫
附上codepen連結 https://codepen.io/hangineer/pen/oNdZzEq
這裡會使用到 keyCode 是根據影片教學,你會看到網路上其他的"鍵盤代碼轉換器"其實也還是保有 keyCode 欄位,雖然已棄用,但仍能運作(這點有點令人納悶XD),官方建議不要用,但要不要遵守可以依照你的使用需求和情況去決定
所學不精,若有解說不夠詳盡或是錯誤歡迎指教,感激不盡!那明天見囉![]()
50 Projects In 50 Days - HTML, CSS & JavaScript
stackoverflow-flex v.s inline-flex
鍵盤事件操作
