大家好, 今日在講 object rotation 前先介紹一下scale, scale 就是將object按數值放大
如果我想將x-axis 長度放大1.5倍
mesh.scale.x=1.5
或者
mesh.scale.set(1.5,1,1)
都是一樣的
雖然而家看來沒有什麼用但將來有機會用得著
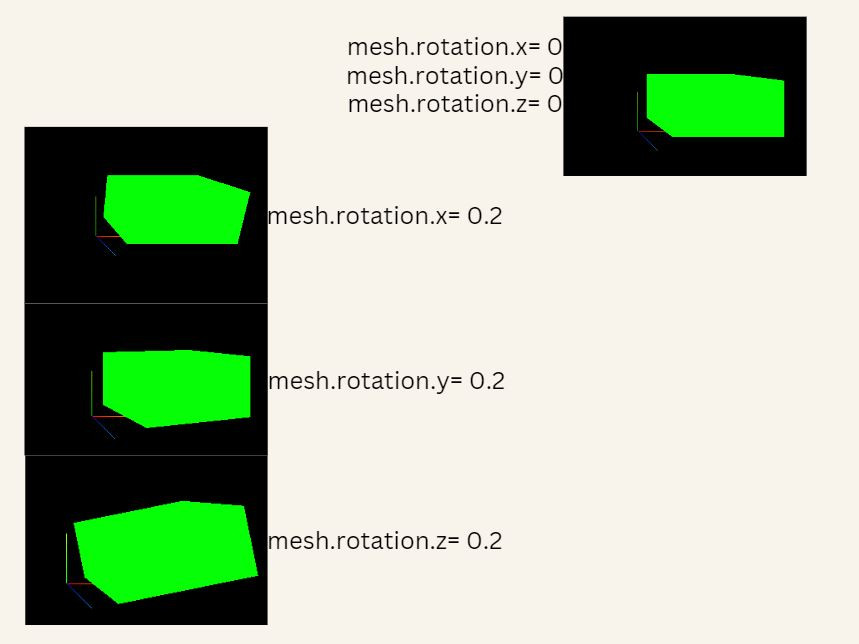
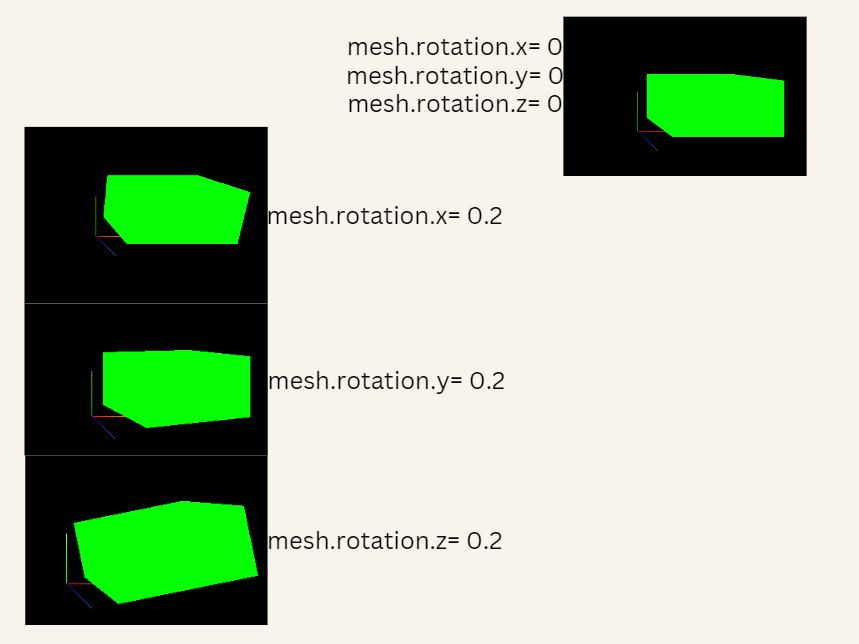
Objects Rotation
Objects rotation 我們可以用以下的例子 code:
mesh.rotation.x(num)
mesh.rotation.y(num)
mesh.rotation.z(num)
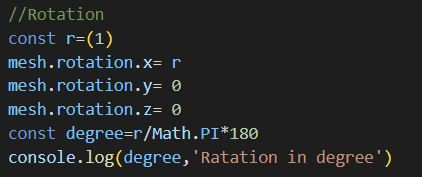
num= angle in radian

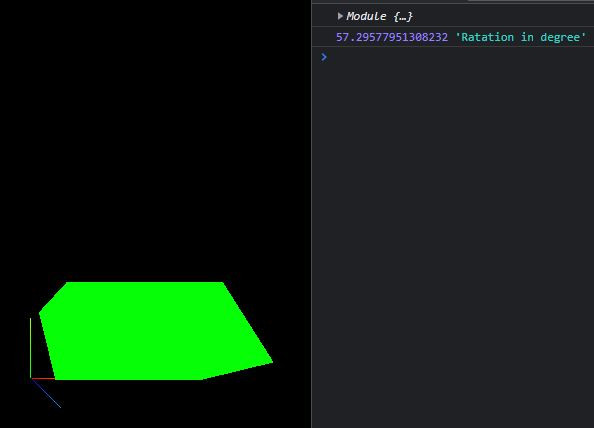
因為而家顯示角度係用radian degree, 如果要轉返我們平時360度, 1就等於57.29度

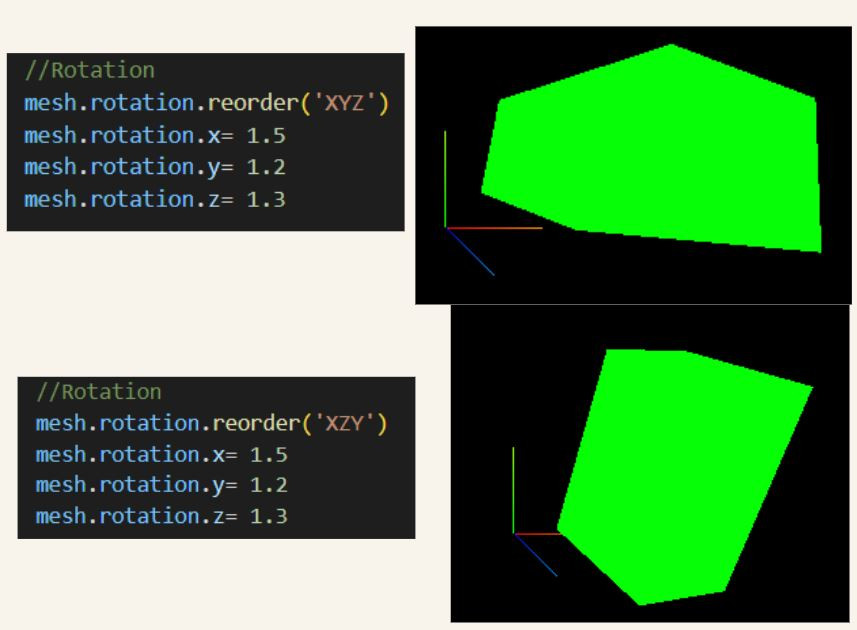
但我們現在要留心一樣嘢就是當物件轉動是他的其他axis也會跟著改變, 所以轉動時候的先後次序會影響物件最終的方向
可以用 mesh.rotation.reorder('XYZ') 重新排列個轉動時候的先後次序
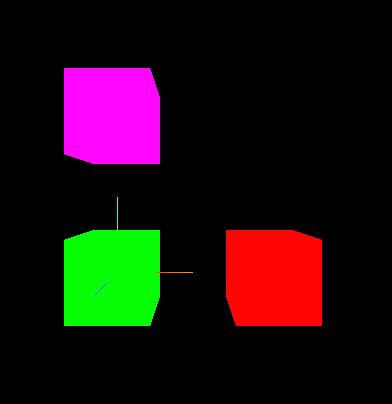
另外我們要一次過改變幾個物件的轉動方向我們可以用group
const group = new THREE.Group()
scene.add(group)
//cube 1
const cube1 = new THREE.Mesh(
new THREE.BoxGeometry(1,1,1),
new THREE.MeshBasicMaterial({color: 0x06ff06})
)
group.add(cube1)
//cube 2
const cube2 = new THREE.Mesh(
new THREE.BoxGeometry(1,1,1),
new THREE.MeshBasicMaterial({color: 0xff0606})
)
cube2.position.x=2
group.add(cube2)
//cube 3
const cube3 = new THREE.Mesh(
new THREE.BoxGeometry(1,1,1),
new THREE.MeshBasicMaterial({color: 0xff06ff})
)
cube3.position.y=2
group.add(cube3)

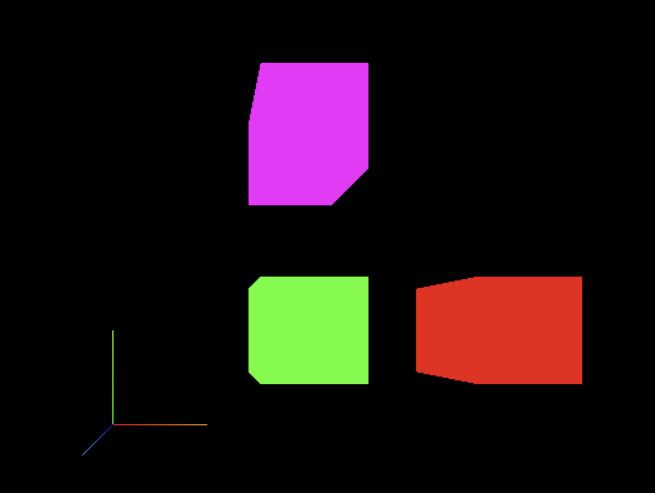
現在我們可以一次過將三個方形移動
const group = new THREE.Group()
group.position.y=1
group.position.x=2
scene.add(group)

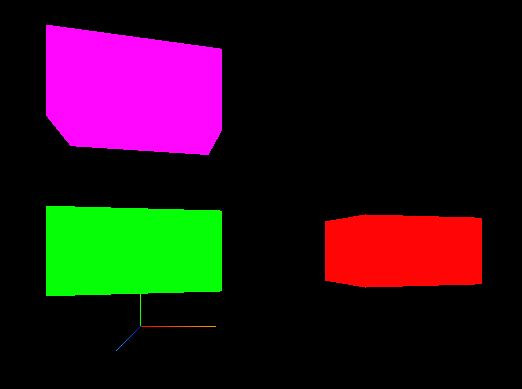
group 也可以放大同rotation
const group = new THREE.Group()
group.position.y=1
group.scale.x=2
group.rotation.y=0.2
scene.add(group)

第六日完!
