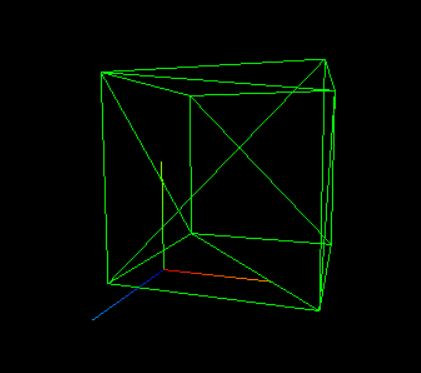
由於之前淨色的object比較難睇, 現在會用wireframe: true 去令到圖形更加易理解
wireframe: true


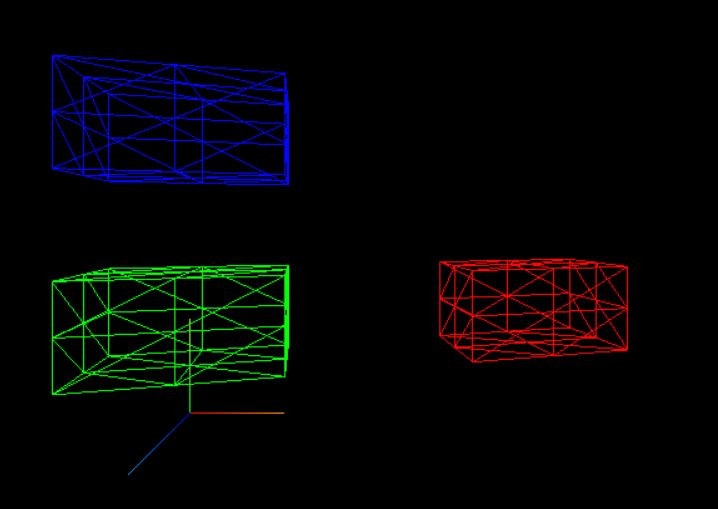
而將第六日最後的一張圖改成這樣的話
const group = new THREE.Group()
group.position.y=1
group.scale.x=2
group.rotation.y=0.2
scene.add(group)
//cube 1
const cube1 = new THREE.Mesh(
new THREE.BoxGeometry(1,1,1,2,2,2),
new THREE.MeshBasicMaterial({color: 0x06ff06, wireframe: true})
)
group.add(cube1)
//cube 2
const cube2 = new THREE.Mesh(
new THREE.BoxGeometry(1,1,1,2,2,2),
new THREE.MeshBasicMaterial({
color: 0xff0606,
wireframe: true
})
)
cube2.position.x=2
group.add(cube2)
//cube 3
const cube3 = new THREE.Mesh(
new THREE.BoxGeometry(1,1,1,2,2,2),
new THREE.MeshBasicMaterial({
color: 0x0606ff,
wireframe: true
})
)
cube3.position.y=2
group.add(cube3)
就會變成這樣
今日最主要係講animation,你可以想像每個顯示屏都是60fps(frame per second), 圖像的移動到時每張相片構建出嚟, 就像日本的漫畫電影一樣,一頁一頁每秒鐘六十頁構建出來
以下的code 是以螢幕的fps嚟寫, 尤其 window.requestAnimationFrame(tick)
// Animations
const tick =() =>
{
//update objects
group.position.x += 0.01
//render
renderer.render(scene, camera)
window.requestAnimationFrame(tick)
}
tick()

可以見到物件向右邊移動, 這是因為group.position.x += 0.01
如果加上
group.rotation.x += 0.01
就會變成
但用螢幕的fps嚟當clock 會有一個問題, 就是每一個屏幕的頻率都不一樣,有些是120有些是144
這會令網頁在不同螢幕顯示下出現不同的結果
所以之後會用時間來去控制移動的速度,今次我也改動了一些轉動的方向
Date.now() 用微秒 去計算的, 而且是從1970年開始數
//time
let time=Date.now()
// Animations
const tick =() =>
{
//time
const currentTime = Date.now()
const runningTime= currentTime - time
time = currentTime
//update objects
group.position.x += 0.001*runningTime
group.rotation.y += 0.001*runningTime
//render
renderer.render(scene, camera)
window.requestAnimationFrame(tick)
}
tick()

其實仲有一個簡單啲嘅方法就係用clock, clock 係每次網頁refresh時許會由零開始數
//clock
const clock=new THREE.Clock()
// Animations
const tick =() =>
{
//time
const elapsedTime = clock.getElapsedTime()
console.log(elapsedTime)
//update objects
group.position.x = elapsedTime
group.rotation.y = elapsedTime
//render
renderer.render(scene, camera)
window.requestAnimationFrame(tick)
}
tick()

由於clock係根據要素加上去, 我們可以用一些數學方法嚟改變物件運行的軌跡例如用sin,cos,tan
例如
//update objects
group.position.x = Math.sin(elapsedTime)
group.rotation.y = Math.sin(elapsedTime)

//update objects
group.position.x = Math.sin(elapsedTime*1.2)*4
group.rotation.y = Math.tan(elapsedTime)

好今日就到這裏,第七日完!
