
輪播圖的應用很常見也很廣泛,一般有框架就用框架,像是Bootstrap中的Carousel,不過這系列的文章主要著重在前端三大技術上,所以今天我們要來自己手刻一個輪播圖(竊笑),那馬上來開始吧!
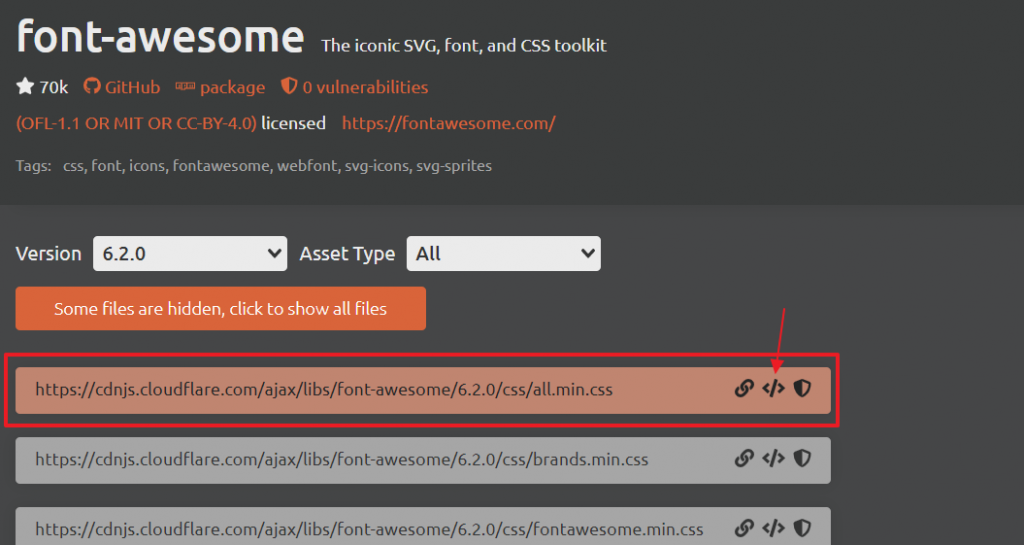
引入 fontAwesome 的cdn,並選擇第一個all.min.css
https://cdnjs.com/libraries/font-awesome
準備3~5張喜歡的圖片
| 知識點 | 使用說明 |
|---|---|
| transition | 製作圖片的轉場效果 |
| transform | 調整箭頭位子 |
| pseudo elements | 在某元素的前方創造一個虛擬元素 |
| 知識點 | 使用說明 |
|---|---|
| classList.add()/remove() | 新增/移除 class="active" |
| addEventListener() | 為左/右箭頭添加事件監聽 |
| querySelectorAll() | 操控DOM |
<div class="container">
<div class="slide active" style="background-image: url('');"></div>
<div class="slide" style="background-image: url('');"></div>
<div class="slide" style="background-image: url('');"></div>
<div class="slide" style="background-image: url('');"></div>
<!-- 左箭頭 -->
<button id="left" class="arrow left">
<i class="fa-solid fa-arrow-left-long"></i>
</button>
<!-- 右箭頭 -->
<button id="right" class="arrow right">
<i class="fa-sharp fa-solid fa-arrow-right"></i>
</button>
</div>
* {
box-sizing: border-box;
}
body {
background-position: center center;
background-size: cover;
margin: 0;
padding: 0;
display: flex; /*讓內容水平垂直置中*/
justify-content: center;
align-items: center;
flex-direction: column;
height: 100vh;
overflow: hidden;
transition: all 0.5s;
}
外部容器
設置兩個box-shadow去做疊加,各參數的代表意義如下box-shadow: <offset-x> <offset-y> <blur-radius> <color>,分別為水平偏移量、垂直偏移量、模糊半徑、陰影顏色,也可以是5個參數,若想多瞭解可以點此
.container {
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.1), 0 3px 6px rgba(0, 0, 0, 0.2);
height: 70vh;
width: 70vw;
position: relative;
overflow: hidden;
}
輪播圖片
.slide {
opacity: 0;
height: 100vh;
width: 100vw;
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
position: absolute;
top: -15vh;
left: -15vw;
transition: all 0.5s ease;
z-index: 1;
}
.slide.active {
opacity: 1;
}
箭頭
.arrow {
position: fixed;
background-color: transparent;
color: #fff;
padding: 20px;
font-size: 30px;
top: 50%;
transform: translateY(-50%);
cursor: pointer;
z-index: 100;
}
.arrow:focus {
outline: 0; /*或none*/
}
.arrow.left {
left: 15vw;
}
.arrow.right {
right: 15vw;
}
const body = document.body
const slides = document.querySelectorAll('.slide') //輪播圖
const leftBtn = document.getElementById('left')
const rightBtn = document.getElementById('right')
操控圖片
let activeSlide = 0
//預設圖片從第0張開始,可以改成其他數字,會變成不同的背景圖片
// 右箭頭
rightBtn.addEventListener('click', () => {
activeSlide++
if (activeSlide > slides.length - 1) {
activeSlide = 0 //若到最後一張圖時,按下一張會回到開頭的圖片
}
setBgToBody()
setActiveSlide()
})
// 左箭頭
leftBtn.addEventListener('click', () => {
activeSlide--
if (activeSlide < 0) {
activeSlide = slides.length - 1 //若在第一張圖時,按上一張會回到最後的圖片
}
setBgToBody()
setActiveSlide()
})
function setBgToBody() {
body.style.backgroundImage = slides[activeSlide].style.backgroundImage
}
function setActiveSlide() {
slides.forEach((slide) => slide.classList.remove('active'))
slides[activeSlide].classList.add('active')
}
在完成圖中我們看到,背景圖片也會跟著輪播圖做變化呢! setBgToBody()就是用來處理背景圖 ,setActiveSlide()用來處理當前輪播圖的顯示部分
另外,可以留意一下,body.style.backgroundImage 中 backgroundImage 駝峰式 (camel case) 的寫法,如果 CSS 屬性名稱中有 -(英文稱作 hyphen ),像是在CSS的background-color、background-image都可以看到它的出現,這時我們可以用 [] 的語法,或將屬性名稱改為本範例中的駝峰式寫法
換句話說,下面這兩種寫法都是OK的body.style.backgroundImage = slides[activeSlide].style.backgroundImage body.style["background-image"] = slides[activeImage].style["background-image"];
附上codepen連結 https://codepen.io/hangineer/pen/RwyZPVY
鐵人賽這15天下來,這篇project相較於別篇算是偏簡單,當作一個小部件的練習也不錯~ 若有解說不夠詳盡或是錯誤歡迎指教,感激不盡!那我們明天見囉
要來睏去
50 Projects In 50 Days - HTML, CSS & JavaScript
