在Material Design中提供不同樣式的Button,官方同時說明使用Button需根據操作的重要性選擇類型,當操作越重要時Button應該越具有強調性,因為Button可以傳達訊息,也影響著使用者採取的操作。
Floating action buttons 在所有Button中是屬於High emphasis,畫面上最主要常見操作按鈕與最想凸顯得重要按鈕,所以當內容滾動時,FAB應保留在螢幕上,以及FAB中的圖示必須清晰易懂,因為這些按鈕沒有文字標籤。

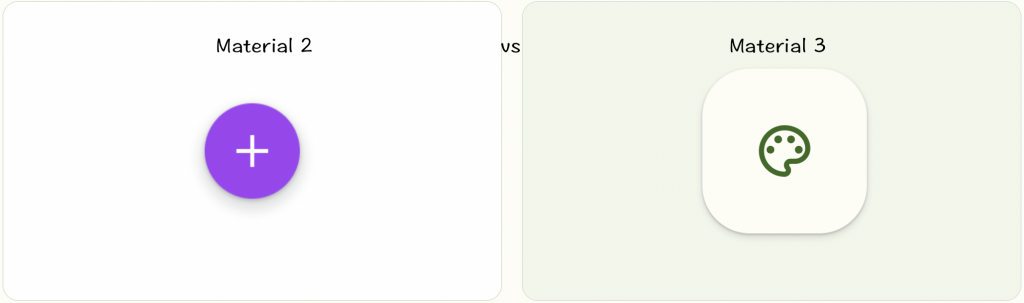
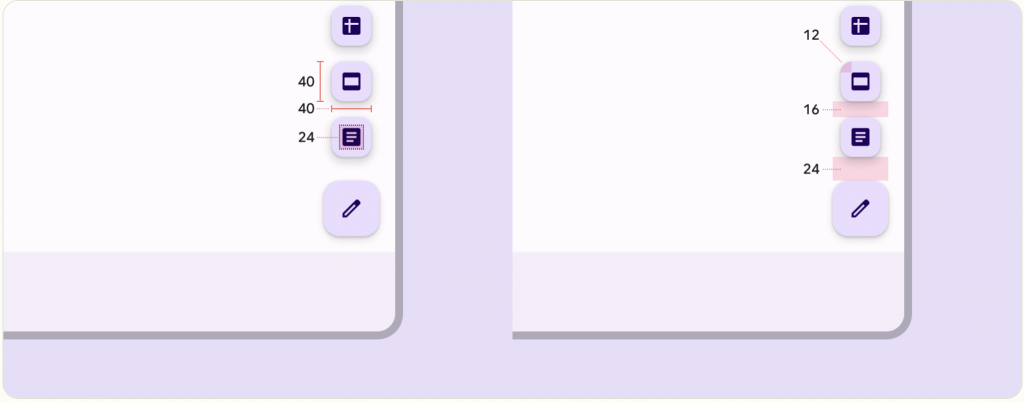
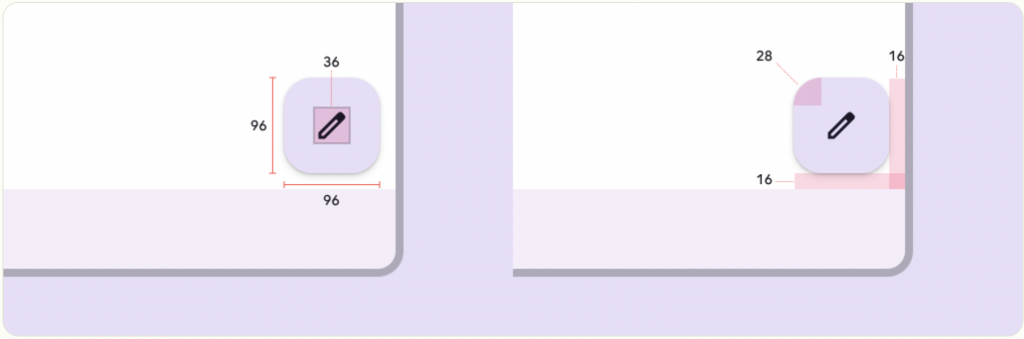
M2:FAB是圓圈
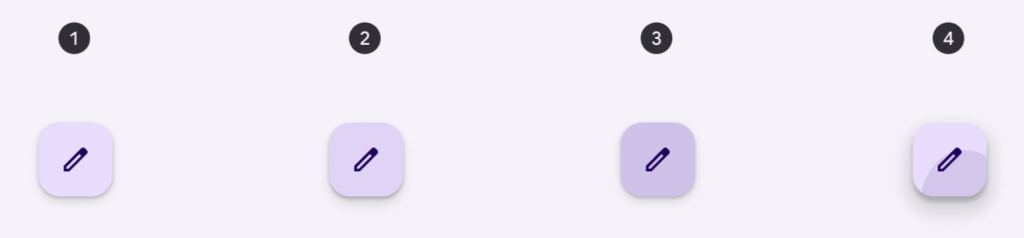
M3:FAB具有更方形的形狀,可以使用動態顏色和圖案
 (%E4%B8%8A)%2000f2aa8db2f946dd85613863fef145c8/Untitled.png)
(%E4%B8%8A)%2000f2aa8db2f946dd85613863fef145c8/Untitled.png)
API and source code:
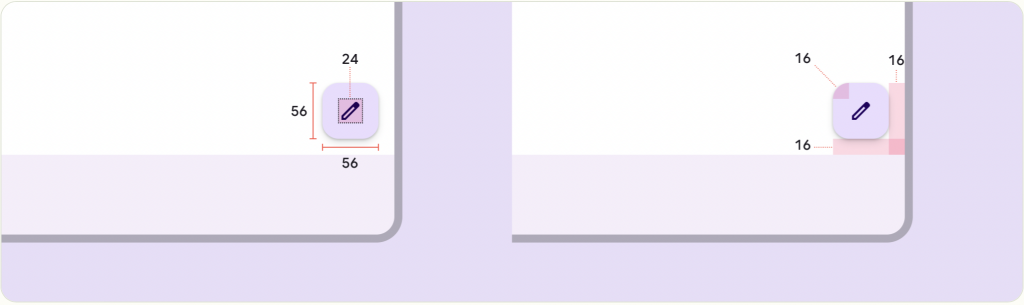
建議Fab 放在CoordinatorLayout 內層使用,因當Snackbars跳出時 Fab 自動移動,以便任何顯示都不會覆蓋Fab,以及當AppBarLayout或BottomSheetBehavior覆蓋時,Fab將自動隱藏。
layout
<androidx.coordinatorlayout.widget.CoordinatorLayout
...
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Main content -->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floating_action_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
app:srcCompat="@drawable/ic_plus_24"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
style attributes:
layout
<androidx.coordinatorlayout.widget.CoordinatorLayout
...
>
<!-- Main content -->
<com.google.android.material.floatingactionbutton.FloatingActionButton
...
style="?attr/floatingActionButtonSmallStyle"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
style attributes:
layout
<androidx.coordinatorlayout.widget.CoordinatorLayout
...
>
<!-- Main content -->
<com.google.android.material.floatingactionbutton.FloatingActionButton
...
style="?attr/floatingActionButtonLargeStyle"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
OnClickListener
fab.setOnClickListener {
// Respond to FAB click
}
Animate the visibility
使用顯示和隱藏方法為FloatingActionButton或ExtendedFloatingActionButton的可見性製作動畫
// To show:
fab.show()
// To hide:
fab.hide()
使用擴充套件和縮小方法為顯示和隱藏ExtendedFloatingActionButton的文字製作動畫
// To extend:
extendedFab.extend()
// To shrink:
extendedFab.shrink()

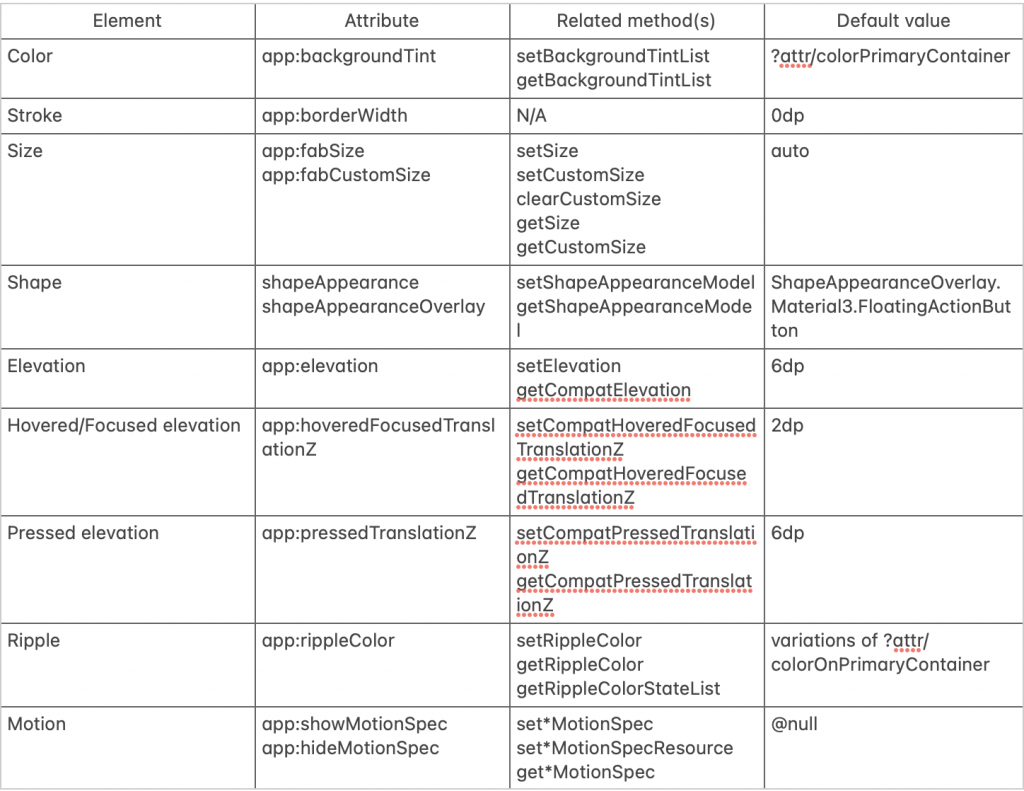
在下方表格可以看到Container attributes、method、Default value 的相關資訊,針對需特別提出說明部分
Size:
app:fabCustomSize來調整大小,僅限M3上FloatingActionButton可以使用來調整大/小型FAB,但是app:fabSize 會不建議在M3上使用,因為已經有styles可以直接預設大/小型FAB。

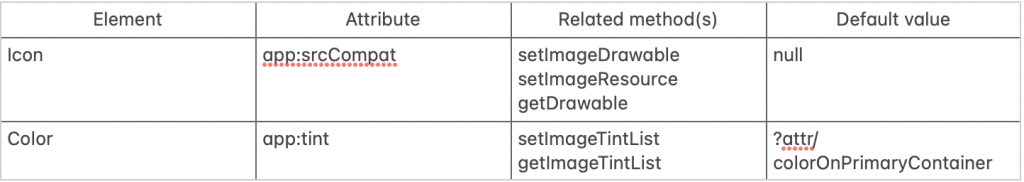
Icon attributes、method、Default value 的相關資訊
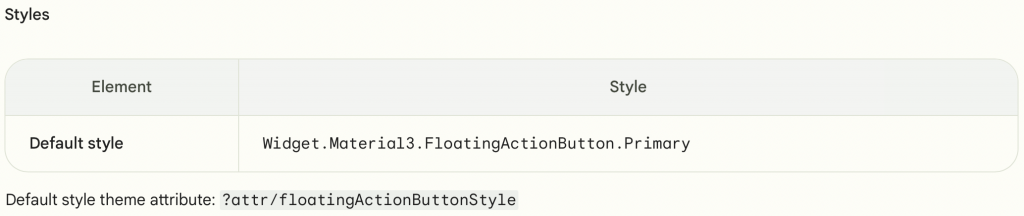
預設的style如下:

可以透過Container attributes中的Hovered/Focused elevation、Pressed elevation去設定layout、method 設定自定義。
FAB
small FAB
Large FAB
![]()
參考網址
Material Design Component Float Action Button
