再次說明local server上的環境是使用ros2(新開發的產品都建議全面改用ros2),但因為那台小車是比較久以前廠商製造,還使用ros1,因此會需要用到ros1與ros2之間的bridge package。
首先從雲端mqtt server收到的資料是JSON字串格式,資料要能夠傳送給地端,需要轉成ros2 topic的format並重新publish在ros2的node環境上。
最後再使用ros1_bridge這個package轉成ros1的格式。
除了上述先把ros1_bridge package安裝好之外,需執行以下scripts步驟。
#安裝與輸出ros1和ros2的執行環境,使用比較慣用的ros版本,ros1我們選用noetic,ros2我們選用foxy。export ROS1_INSTALL_PATH=/opt/ros/noeticexport ROS2_INSTALL_PATH=/opt/ros/foxy
source ${ROS1_INSTALL_PATH}/setup.bashsource ${ROS2_INSTALL_PATH}/setup.bash
#因為ros1要設定master與ip才可以在不同機器上溝通,ros2則預設使用DDS。export ROS_MASTER_URI=http://XXX.XXX.XXX.XXX:11311export ROS_IP=YYY.YYY.YYY.YYY
#最後run起ros1_bridgeros2 run ros1_bridge dynamic_bridge --bridge-all-topics
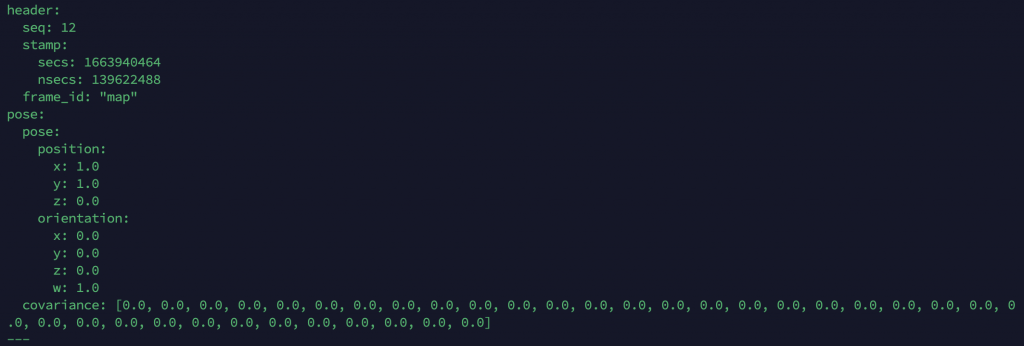
測試的時候,可以透過上一篇web透過mqtt js library送出topic initialpose的payload資料。
//Publishing to topic iot_initialpose: {"position":{"x":"1","y":"1","z":"0"}}
client.publish('iot_initialpose', payload);
然後透過ros1指令可以確認是否收到topic initialposerostopic echo /initialpose