
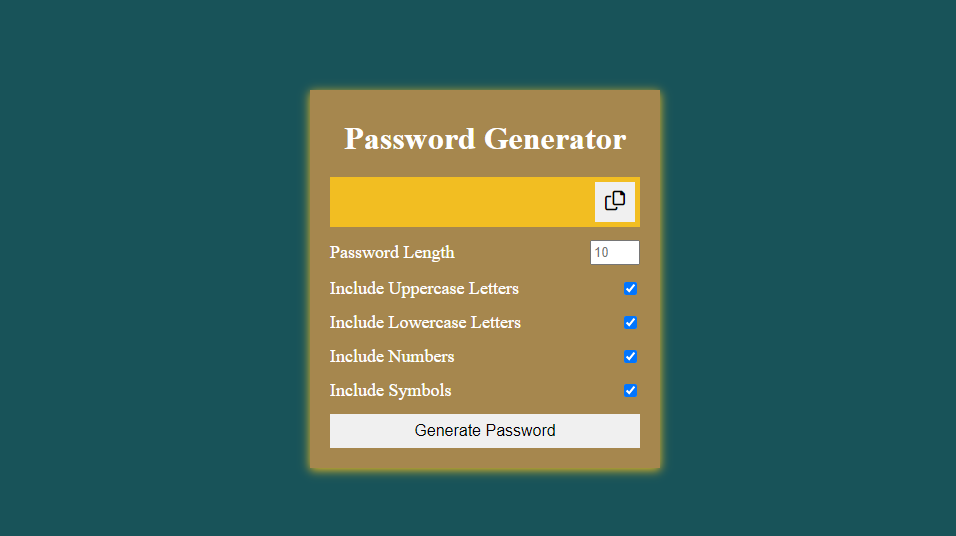
這篇沒有帥哥可以看,不過也是一個非常有趣的projecto( ̄▽ ̄)d 今天要做的是密碼生成器,根據使用者的需求去自動生成密碼,聽起來很厲害,另外考量到這篇的JS比較複雜 快逃,所以拆成(上)(下)兩篇來講解

all.min.css
| 知識點 | 使用說明 |
|---|---|
| letter-spacing | 設定字母的間距 |
| word-wrap | 讓很長的單字可以切換到下一行 |
| calc() | 很好用的計算屬性,可以做不同單位的計算 |
| 知識點 | 使用說明 |
|---|---|
| String.fromCharCode() | 根據UTF-16編碼返回對應的字串 |
| Math.random() | 取得隨機變數,值介於0~1之間的小數(包含0,不包含1) |
|
<div>,裡面包含了結果顯示、按鈕、需求設定,其實就是把「超直接的畫面和功能拆解」(請看上方)轉換成code <div class="container">
<h1>Password Generator</h1>
<!-- 結果顯示 -->
<div class="result-container">
<span id="result"></span>
<!-- 複製按鈕 -->
<button class="btn" id="copied">
<i class="fa-regular fa-copy"></i>
</button>
</div>
<div class="setting-box">
<!-- 密碼長度 -->
<div class="setting">
<label for="length">Password Length</label>
<input type="number" name="length" id="length" min="4" max="20"
placeholder="10">
</div>
<!-- 是否包含大寫字母 -->
<div class="setting">
<label for="uppercase">Include Uppercase Letters</label>
<input type="checkbox" name="uppercase" id="uppercase" checked>
</div>
<!-- 是否包含小寫字母-->
<div class="setting">
<label for="lowercase">Include Lowercase Letters</label>
<input type="checkbox" name="lowercase" id="lowercase" checked>
</div>
<!-- 是否包含數字-->
<div class="setting">
<label for="numbers">Include Numbers</label>
<input type="checkbox" name="numbers" id="numbers" checked>
</div>
<!-- 是否包含符號-->
<div class="setting">
<label for="symbols">Include Symbols</label>
<input type="checkbox" name="symbols" id="symbols" checked>
</div>
</div>
<!-- 密碼生成按鈕 -->
<button class="btn btn-Generator" id="generator">Generate Password</button>
</div>
* {
box-sizing: border-box;
}
body {
background-color: #185359;
color: #fff;
margin: 0;
padding: 0;
display: flex; /*讓內容水平垂直置中*/
justify-content: center;
align-items: center;
height: 100vh;
overflow: hidden;
}
外部容器和標題
.container {
background-color: #a6874e;
box-shadow: 0 2px 10px #f2be22;
padding: 20px;
width: 350px;
max-width: 100%;
}
h1 {
margin: 10px 0 20px;
text-align: center;
}
按鈕
.btn {
border: 0; /*或none*/
font-size: 16px;
padding: 8px;
cursor: pointer;
}
/* 複製按鈕 */
.result-container .btn {
position: absolute;
top: 5px;
right: 5px;
width: 40px;
height: 40px;
font-size: 20px;
}
/* 生成按鈕 */
.btn-Generator {
display: block;
width: 100%;
}
/* 結果顯示 */
.result-container {
background-color: #f2be22;
display: flex;
align-items: center;
justify-content: flex-start;
position: relative;
font-size: 18px;
letter-spacing: 1px;
padding: 10px 10px;
width: 100%;
height: 50px;
}
.result-container #result {
word-wrap: break-word;
/*屬性名稱也可寫成overflow-wrap,過長的單字會自動折到下一行。*/
max-width: calc(100%-40px);
}
word-wrap 代表的是字的換行,預設值為normal,在CSS3中被更名為overflow-wrap,所以也可以寫成overflow-wrap,詳細可以參考MDN
結果顯示
.result-container {
background-color: #f2be22;
display: flex;
align-items: center;
justify-content: flex-start;
position: relative;
font-size: 18px;
letter-spacing: 1px;
padding: 10px 10px;
width: 100%;
height: 50px;
}
.result-container #result{
word-wrap: break-word; /*過長的單字會自動折到下一行。*/
}
需求設定
.setting {
display: flex;
justify-content: space-between;
align-items: center;
margin: 13px 0;
font-size: 18px;
}
#length {
width: 50px;
height: 25px;
}
let resultEl = document.getElementById("result");
let lengthEl = document.getElementById("length");
let uppercaseEl = document.getElementById("uppercase");
let lowercaseEl = document.getElementById("lowercase");
let numbersEl = document.getElementById("numbers");
let symbolsEl = document.getElementById("symbols");
let generateEl = document.getElementById("generator");
let copiedEl = document.getElementById("copied");
隨機取得大小寫字母、數字、符號
// 隨機取得小寫字母a~z
function getRandomLower() {
return String.fromCharCode(Math.floor(Math.random() * 26) + 97); //a~z編碼:97~122
}
// 隨機取得大寫字母A~Z
function getRandomUpper() {
return String.fromCharCode(Math.floor(Math.random() * 26) + 65); //A~Z編:65~90
}
// 隨機取得數字0~9
function getRandomNumber() {
return String.fromCharCode(Math.floor(Math.random() * 10) + 48); //0的編碼為48
}
// 隨機取得符號
function getRandomSymbol() {
let symbols = "!@#$%^&*(){}[]=<>/,.";
return symbols[Math.floor(Math.random() * symbols.length)];
}
以上的程式碼拆成以下知識點來說明
The static String.fromCharCode() method returns a string created from the specified sequence of UTF-16 code units.
擷取至MDN
意思大致上是說,String.fromCharCode(Unicode values) 是個靜態的方法,它能夠將Unicode的值轉換為字串並回傳,此外,Unicode 只是字符集,UTF-8、UTF-16、UTF-32 是字符編碼的規則
若想參考ASCII CODE字符集針對128個字符的編碼可以點這
The Math.random() function returns a floating-point, pseudo-random number that's greater than or equal to 0 and less than 1, with approximately uniform distribution over that range — which you can then scale to your desired range.
擷取至MDN
大致上是說 Math.random() 會根據給定的數字範圍,回傳一個隨機小數 (pseudo-random)給我們 ,它介於 0 到 1 之間(包含 0,但不包含 1) ,符合數學與統計上的均勻分佈 (uniform distribution)
若你想找某數(min)~某數(max)間隨機值,這裡有一個常見的公式可以參考Math.floor(Math.random() * (max - min + 1) ) + min;
Math.random()常會跟Math.floor()無條件捨去一起使用,把回傳值轉換為整數接下來我們要來創建一個變數並以物件型態來存放上面那些函數的返回值,如下
let randomFunc = {
lowerCase: getRandomLower,
upperCase: getRandomUpper,
number: getRandomNumber,
symbol: getRandomSymbol,
};
未完待續...我們明天繼續看剩下的部分
若有解說不夠詳盡或是錯誤歡迎指教,感激不盡!那明天見囉
50 Projects In 50 Days - HTML, CSS & JavaScript
Adobe-color顏色探索
JavaScript Random
