在前幾日的文章中,筆者尚未繪製圓餅圖內容。原因是繪製、選用圓餅圖時,應非常小心。在Jack Dougherty, Ilya Ilyankou所著之《精通資料視覺化》上,作者提供繪製圓餅圖的幾項原則:
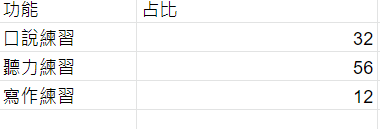
基於上述圓餅圖的設計原則,筆者先行建立一項虛構的資料,來作為繪製圓餅圖的內容。假定我們收到了數百份問卷,此問卷是針對某款語言學習APP的功能,統計出使用者在使用「口說練習」、「聽力練習」和「寫作練習」上,各自占比為32%、56%和12% ,接下來,我們同樣將資料輸入至Google Sheets中: (見圖一)

圖一: 輸入至Google Sheets的虛擬資料。
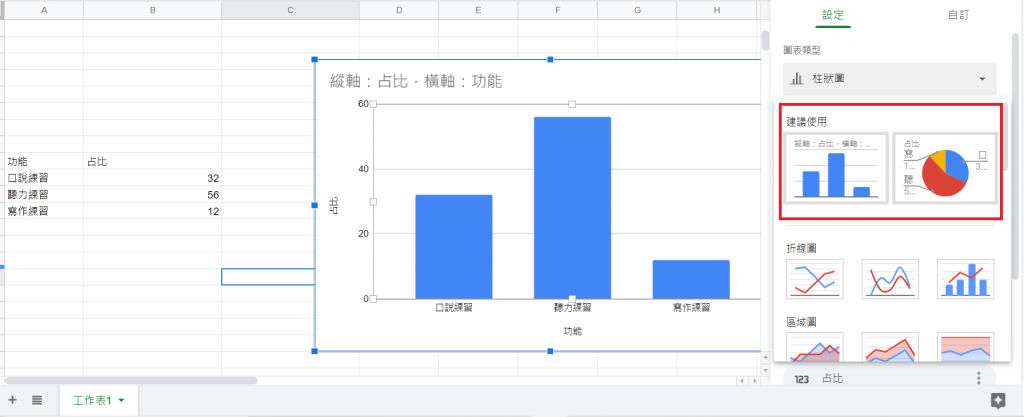
接下來,Google Sheets先將此些資料繪製成柱狀圖。並在編輯器上,出現兩個建議使用的圖表選項: 柱狀圖與圓餅圖(見圖二)
圖二: Google Sheets依照圖一資料所繪製的初步圖表結果。標示紅框處為編輯器的建議圖表內容。
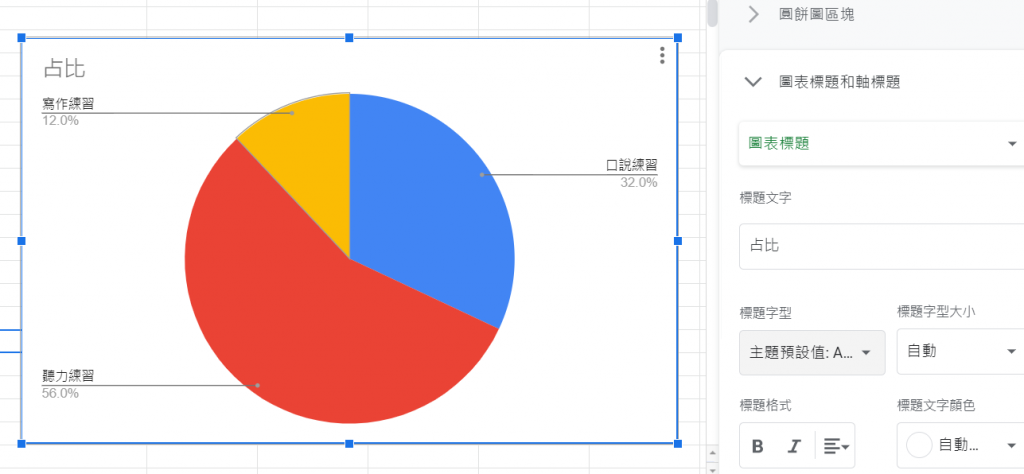
接著在右邊的編輯器上,點選「圓餅圖」後,會看到Google Sheets畫出一個圓餅圖: (見圖三)
圖三: Google Sheets依照圖一資料所繪製的第一張圓餅圖
但我們觀察此張圖後,會發現這張圖除了符合前面所提到的第1和第3點設計原則外,第2點「最大占比的圖塊的起始軸線需對齊12點鐘方向」的設計原則上,是沒有符合的。此外,這張圖的主題不夠明確,因此我們要重新調整此圖的細節,包含文字、字型、標題、色彩以及最大占比的圖塊位置。另外,我們也需特別注意,由於此次筆者所假定的資料為「使用者在使用某款語言學習APP上,最常使用的功能調查」,而這類資料若繪製成圖表時,多半用於商業簡報上,因此會建議色彩選用和設計上勿過分花俏、資訊需清楚明瞭,且字型的選擇上,不建議使用太過活潑的字型。此外,若能考慮到簡報閱讀者的習慣,或是場所(如: 有沒有坐在離簡報投影區較遠處、但視力較差者),則會增加圖表的可讀性。
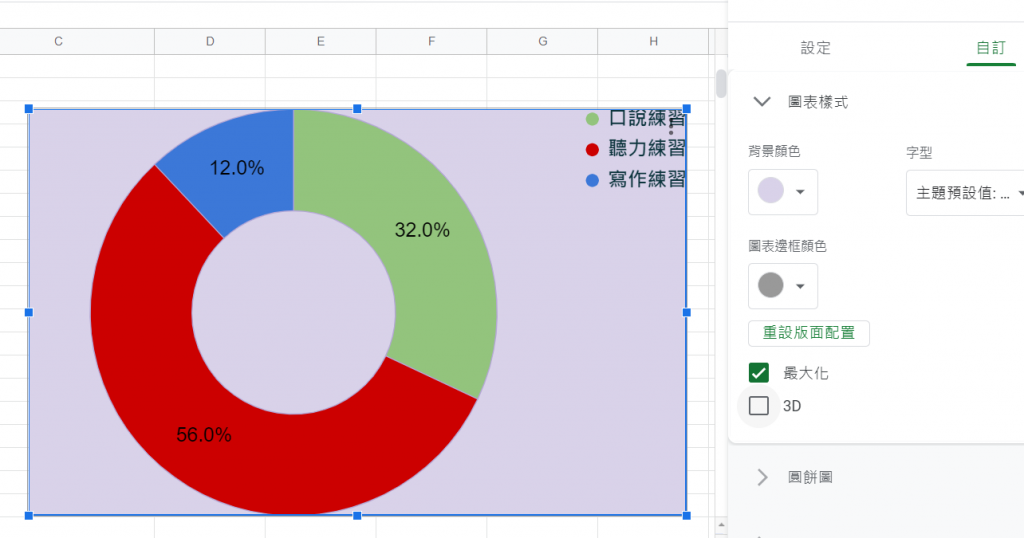
初步調整樣式後,接下來需調整圓餅圖的區塊位置。我們一樣在Google Sheets所附的編輯器中進行。只要點選圖二上的每個圖塊,便可編輯顏色和圖塊與中心間的距離。若想增加圓餅圖的設計感,並想讓圓餅圖顏色看起來不會太厚重,我們可至編輯器中選取「圓餅圖」→「圓環圖中空部分」→調整想要的內圈比例。之後,我們可在編輯器中選擇「圖表樣式」→「重設版面配置」→「最大化」。(見圖四)

圖四: 經過設計的Google Sheets圓餅圖。
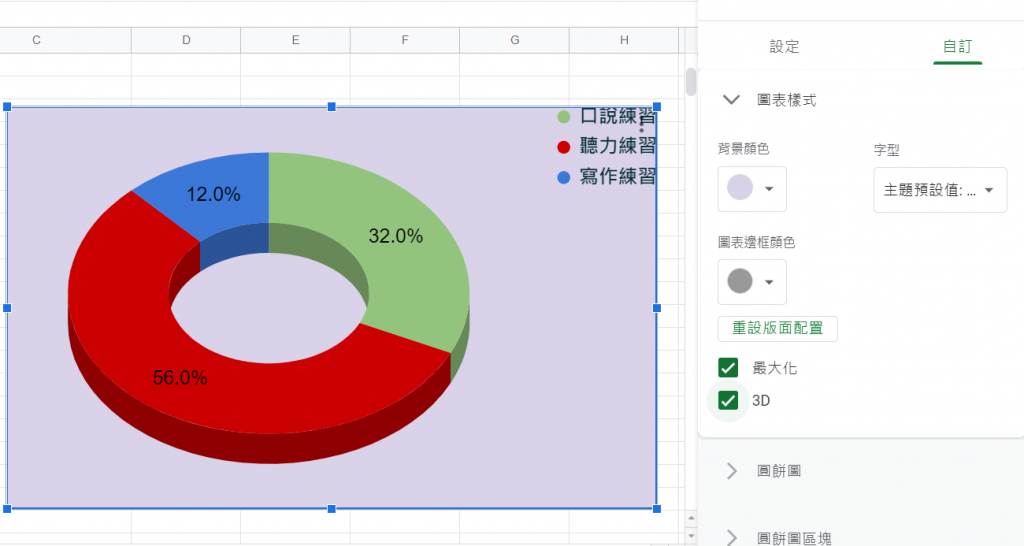
當然,我們也可以點選「圖表樣式」→「重設版面配置」→「最大化」→「3D」,會得出以下圖表: (見圖五)
圖五: 3D模式的圓餅圖
但說起來,此張圖使用3D的意義不大,且不夠直觀(難以讓閱讀者一眼注意到百分比數字)。以筆者的習慣來說,會選擇放棄3D的版面配置。最後,因我們需要將「最大占比的圖塊的起始軸線需對齊12點鐘方向」。因此我們需微調一下一開始我們在Google Sheets上輸入的項目與數字,將最大占比的「聽力練習」與「口說練習」的項目名跟數值對調。
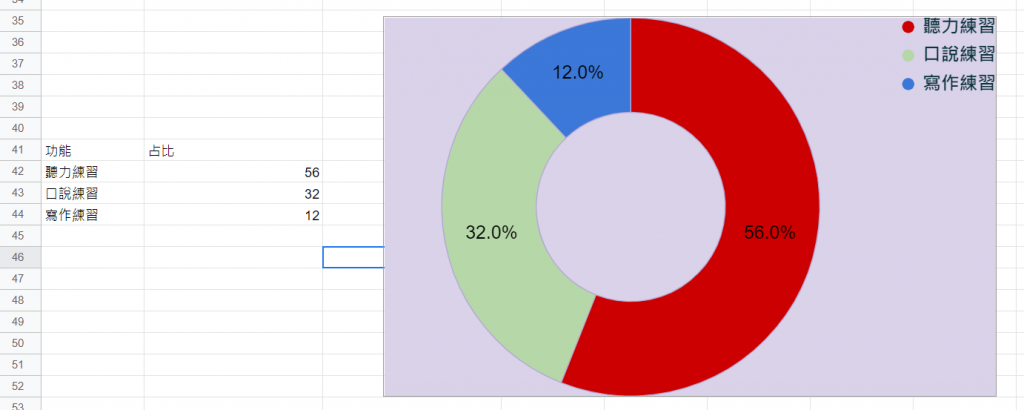
之後,便可完成以下圓餅圖: (見圖六)
圖六: 經調整後的圓餅圖成品,符合《精通資料視覺化》書中所提的三個設計原則。
【備註】
本篇文章所參考的學習資源如下:
Jack Dougherty, Ilya Ilyankou著,張雅芳譯,《精通資料視覺化》,台北:碁峰,2021年。
