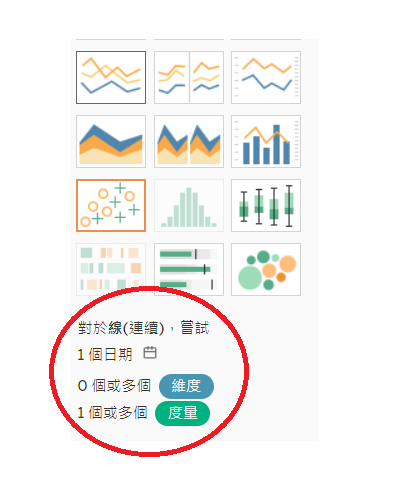
今天筆者將持續使用「Sample Super Store」資料,完成折線圖。首先開啟一個分頁(可命名為Sheet 2),接著我們這次要「反過來看」──先點擊折線圖中所需要的內容,再來決定自己想要了解的內容。因此,我們先至Tableau Public中Sheet 2的右側「顯示」區,點擊折線圖圖示。此時,會看到三種折線圖上,Tableau提供的建議。舉例來說,若要畫雙線的折線圖,則Tableau建議需要嘗試「一個日期、0個或多個維度、2個度量」;如果想要畫連續的折線圖,則建議需要有「一個日期、 0個或多個維度、1個或多個度量」。(見圖一)

圖一: Tableau Public對於連續折線圖的建議。(見紅色圓圈框起處)
這邊先簡單的說明一下維度與度量的定義。依照Tableau官網中的定義,維度包含「定量值(例如名稱、日期或地理資料)」,主要用於分類;度量則為彙總,像是我們常看到的SUM,常會放在度量中,是數位的定量值。
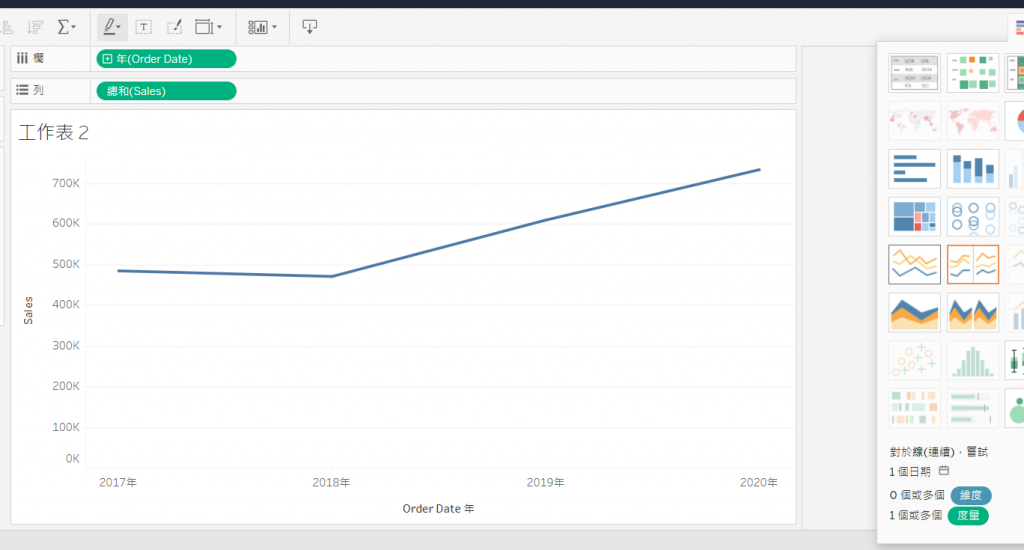
大致了解度量和維度的定義後,我們要開始繪製簡易折線圖。筆者選定訂購日與銷售總數與利潤,了解之間的關係。因此,我們先將資料中的「年」拖曳到欄位中,並把總和(Sales)拖曳到「列」中。選擇連續線圖後,得出結果如下: (見圖二)

圖二: 「Sample Super Store」資料中年與銷售總和的連續折線圖。
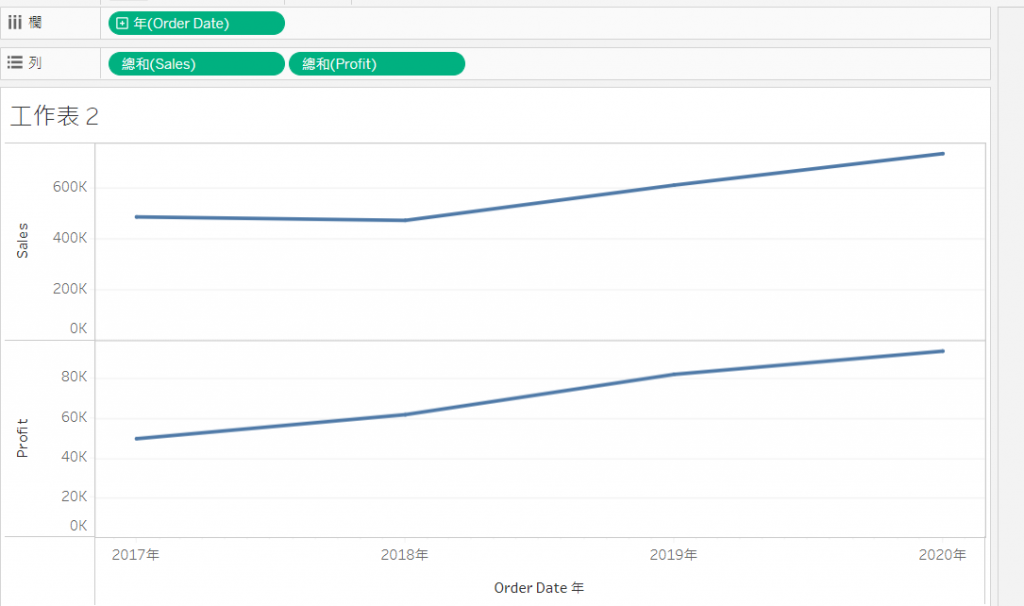
接著,我們將利潤(Profits)拖曳到「列」區,並放在「Sales」的右側,Tableau便呈現出兩個折線圖: 上方區域為各年份與銷售數的關係;下方區域為各年份與利潤的關係。(見圖三)當然,如果想要將上方區域與下方區域的視覺化圖表對調,則可將利潤(Profits)拖曳到「Sales」的左側。

圖三: Tableau Public所繪製出含有年份、銷售數與利潤的折線圖表。
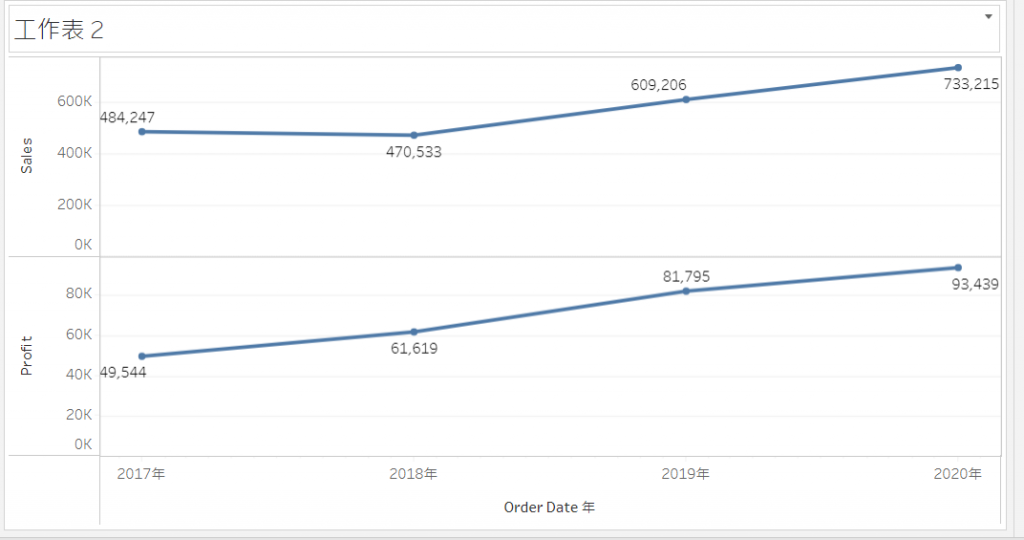
光只有折線圖,可能無法看清楚明顯的銷售和利潤變化,因此筆者選擇在左欄標記處,點擊「標籤」→勾選「顯示標記標籤」。勾選後可看到數字以標籤的方式呈現在折線圖上。(見圖四)
圖四: 顯示標記後的折線圖。
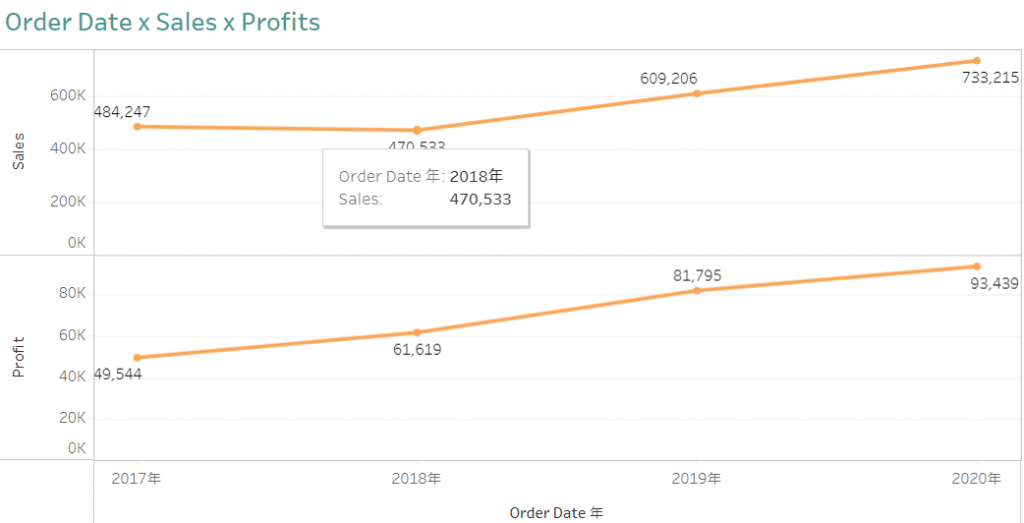
之後再更改標題名稱、折線圖的線條顏色後,便可完成簡易折線圖。且我們可以發現,這個折線圖是互動圖表: 將滑鼠移到折線上,可看到詳細的數據資料。(見圖五)
圖五: 簡易折線圖成品(互動式圖表)
明日筆者將嘗試以Tableau製作「Sample Super Store」資料的簡易儀表板。
