今日筆者將使用昨日鐵人賽中使用到的「Sample Super Store」檔案,並將圖表上色、製作更多視覺化圖表。首先,需在Tableau Public的「我的設定檔中」,找尋昨日所做的檔案內容。點擊後,按下右上角的「編輯」,便可回到編輯模式。(見圖一)

圖一: Tableau編輯資訊化圖表處。(見黃色圈起處)
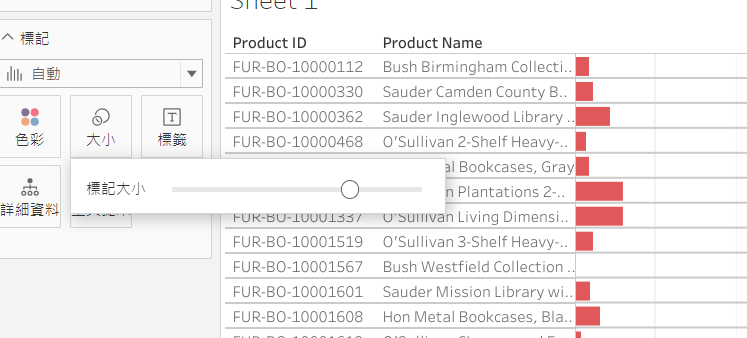
按下「編輯」後,可回到前一日的編輯區(Sheet 1)。接著我們到「標記」處,選擇「色彩」。點擊後會看到各種色彩、透明度等選項。若對圖表配色上毫無想法,我們一樣可以使用之前鐵人賽文章中所介紹的Canva color palletes(網址: https://www.canva.com/colors/color-palettes/) 。除了更改顏色外,若想更改橫式長條圖的寬度,則可以至「標記」→「大小」→「標記大小」來做調整。(見圖二)

圖二: Tableau上調整圖形大小、寬度的標記大小功能。
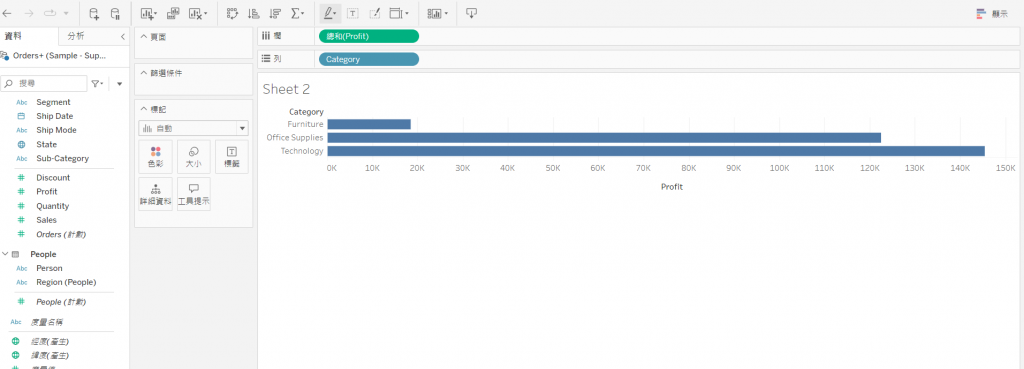
因為筆者仍想再針對此「Sample Super Store」檔案做更多的資料視覺化圖表,因此我們需在同一份Tableau作品標籤頁下,再開一個工作表,並暫時將表格命名為「Sheet 2」。(如果需更改標籤頁的名稱,在標籤頁上按右鍵→重新命名即可) 接下來,因筆者想從資訊圖表中,了解類別與利潤的關係;因此在「列」處放上「Category」;而在「欄」則放上「Profit」。(皆採拖曳資料方式進行) 而後,我們會看到Tableau出現以下圖表: (見圖三)
圖三: Sheet 2之資料。
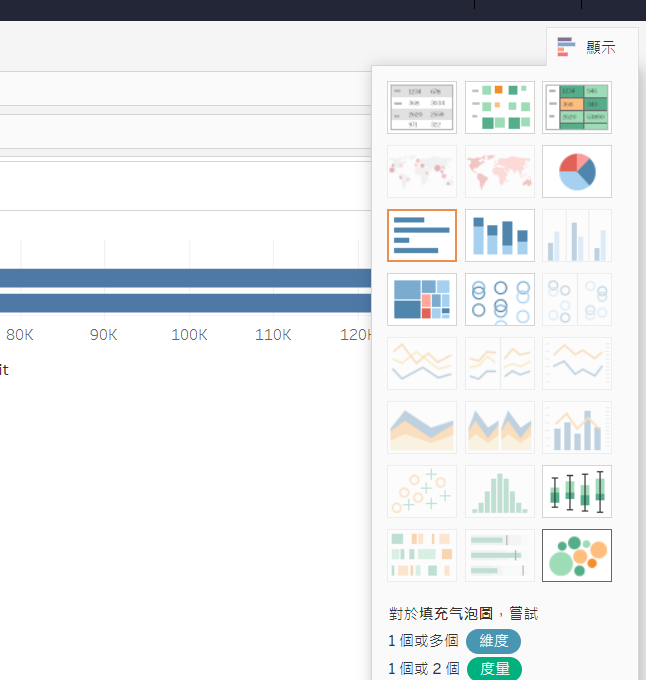
但如果不想將Sheet 2的資料呈現為橫式直條圖,我們可以點擊最右邊「顯示」區,看一下Tableau建議的圖表類型。(見圖四)
圖四: Tableau依據Sheet 2的欄、列內容,推薦的圖表類型。
從圖四中可以發現到,Tableau會將建議的圖表類型標示為深色,不建議的類型則刷淡色。因此在選擇圖表時很方便,可依照Tableau的建議選擇圖表。筆者此次選擇的為圓餅圖。之後可以看到Tableau呈現的圓餅圖中,右邊備註資料如下: (見圖五)

圖五: Tableau依照資料「Sample Super Store」所歸納的類別與利潤。
而左邊的圖示便是我們所繪製的圓餅圖,接下來修改顏色跟大小後,圓餅圖便完成了。
