今日筆者將持續使用「Sample Super Store」資料,來完成儀表板(Dashboard),筆者日前已製作完折線圖與橫式長條圖,現在筆者要將這兩種圖表全數匯入到儀表板中。首先,登入Tableau Public後,點擊之前我們做的「Sample Super Store」圖表後,按下最上方的「儀表板」→「新增儀表板窗格」。接著我們會看到一個空白的儀表板窗格,這就是我們接下來要設計的地方。(見圖一)

圖一: 空白儀表板窗格。
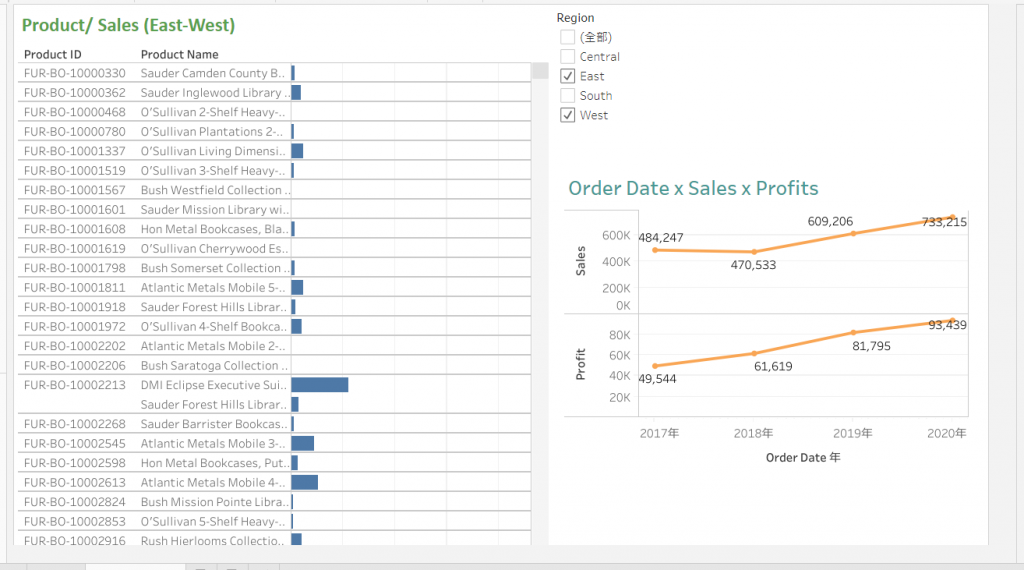
接下來,我們要將左邊的工作表中的Sheet 1和工作表2的內容,拖曳到儀表板窗格內。拖曳後會發現兩張圖相互擠壓,內容資料不完整。因此我們需要調整兩張圖表在儀表板各自的配置。首先,我們點擊「版面配置」,選擇「漂浮」。點選後可看到Tableau Public提供調整x 軸與y軸數字,以及調整寬度跟高度的地方;或我們也可以直接用游標來調整圖表的大小。因筆者想要讓畫面看起來較均勻,所以將折線圖放置在儀表板右側,橫式長條圖放置在儀表板畫面左左側位置。(見圖二)
圖二: 筆者製作的儀表板初稿一。
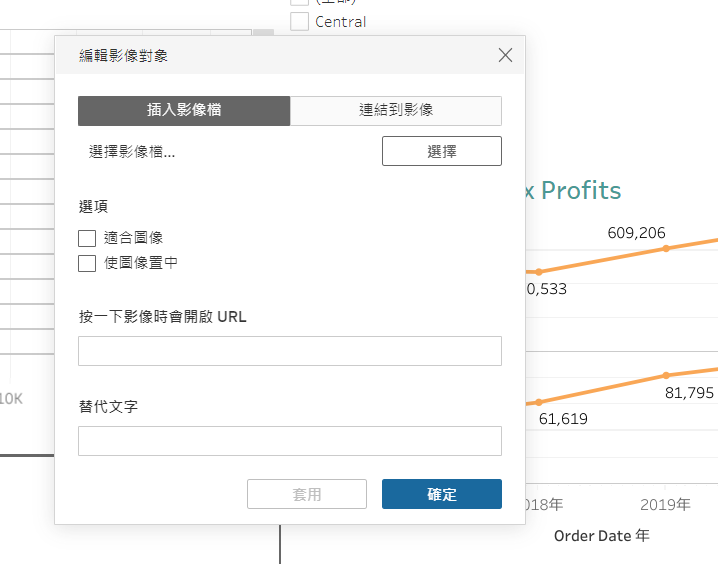
接著筆者想在儀表板上加入一些設計元素。我們可以針對儀表板的主題,放入些圖片。先在網路上找自己想要放入的圖片或是icon後,存成JPEG圖檔。之後在儀表板左側處,點選「漂浮」,接著按下「影像」。建議找尋的圖檔或影像是與圖表的主題有直接關聯的,避免讓讀者在觀看圖表上,被不必要的設計影響到。如果是公司所用的儀表板,也可以加入公司的LOGO,來增加專業度跟辨識度。按下「影像」後,會看到「編輯影像對象」的內容(見圖三):

圖三: Tableau Public儀表板上的編輯影像對象功能。
在「插入影像檔」的地方,按下「選擇」後,上傳自己選擇的圖照。接著按下「套用」後,便可看到儀表板上出現圖照。如果想要調整圖照的位置與大小,可點按該張圖照後,至「版面配置」的地方,按下漂浮功能,便能自由縮放圖照。
若設計完成後,便可按下發佈。Tableau Public會將完成的作品上傳到個人的設定檔中。但這些還不夠! 我們要更改圖表的標題跟詳細資訊,讓這張圖表更完整。在發佈的作品下方,有個「詳細資訊」區,點按旁邊的筆的圖案後,可以編輯詳細資訊。(見圖四)

圖四: 編輯Tableau作品詳細資訊區。
修改好後,資料視覺化圖表便完成了。
筆者也將製作完成的簡易資料視覺化圖表上傳到個人的Tableau Public頁面上: https://public.tableau.com/app/profile/.43208864/viz/BarChart-basic/1 希望能供大家參考。
