前面十五天我們從認識 Canvas js 開始,一步步學會了如何繪製幾何圖形、匯入影像、設計效果、運用遮色片,也學會了做簡單的動畫,並為我們的動畫加上了事件監聽,讓 Canvas 更有互動性!
但其實真實開發的世界中比較少人會以原生的 Canvas tag 去做這些複雜的設計效果,一條線一條線慢慢Call API 實在太辛苦了~~ 所以已經有許許多多的巨人開發了以 Canvas 為基礎的 Libraries,讓我們實作時更加方便與易用。
有做過系統後台或是 Dashboard 的前端工程師一定都對 Chart js 不陌生,Chart js 支持八種圖表類型:條形圖、折線圖、面積圖、餅圖(甜甜圈)、氣泡圖、雷達圖、極坐標圖和散點圖。雖然客製化的空間比較少,但是相對 D3 好上手,這也是今天介紹的幾個 Library 中菜雞我有真的用過的。

從底下的直條圖(bar)範例中不難看出 Canvas 的蹤跡,我們透過 Chart 給的參數設定,就可以快速完成圖表的標籤、直條圖顏色繪製,他的底層其實就是由一個個 fillRect() API 畫出長方形再以 style() API 繪製顏色所組成的。
// 官方範例
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
Konva 是一個可以以 TypeScript 搭配 React 或是 Vue 開發的 Canvas 2d 框架,可以把它想像成幫助我們去簡化 Call Canvas API 繪圖的過程,我們可以透過 Konva 去實踐各各樣的 Canvas 功能。
他的架構很特別是由 Stage 、Layers、Groups 和 Shapes 的樹狀結構所組成,每一個 Layer 中都有兩個 <canvas> tag ,這些都是虛擬的節點,只是為了讓我們繪圖時覺得更易懂。
還是覺得很複雜的話可以參考以下範例程式碼,就會「喔~原來如此」
// first we need to create a stage
const stage = new Konva.Stage({
container: 'container', // id of container <div>
width: 500,
height: 500
});
// then create layer
const layer = new Konva.Layer();
// create our shape
const circle = new Konva.Circle({
x: stage.width() / 2,
y: stage.height() / 2,
radius: 70,
fill: 'red',
stroke: 'black',
strokeWidth: 4
});
// add the shape to the layer
layer.add(circle);
// add the layer to the stage
stage.add(layer);
// draw the image
layer.draw()
鼎鼎大名的 D3 揪~竟是什麼呢?D3 是以數據為基底呼叫 API 操作 DOM 的 Library,跟 Chart js 一樣專門用在「資料視覺化」,但差別是客製化的程度比 Chart js 高很多,就像你用 Bootstrap 和自己刻元件的差異(方便好用的一定相對的充滿限制QQ)
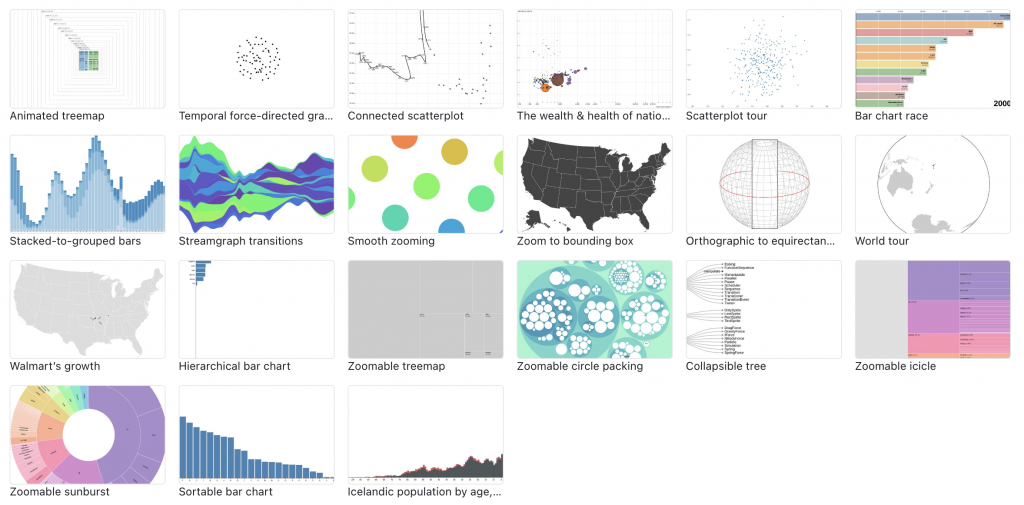
D3 的底層不只用到 Canvas 也有用到 SVG 和 html 唷!D3 可以創造出很多種可能性,但最重要的是一定要有資料, 下圖就是 D3 Gallery 由地方工程師們貢獻的各式各樣的圖表。

圖片來源:D3 Gallery
Particle.js 是專門製作各式各樣背景效果的資料庫,而且又非常輕量不會讓網頁卡卡。透過 Particle js 我們可以輕鬆做出看起來很 Fancy 的效果,所有的幾何圖形、顏色甚至是自己上傳圖片都不是問題。他的官方網站右側就有許多範例可以自己實際操作看看不一樣的效果。想要快速讓自己的網頁看起來很厲害的前端們絕對要認識這個酷東東!
今天分享了四個 Canvas-based Libraries,邊整理邊覺得眼前一亮,有了這些套件我們不用一行行 Call API 繪圖真是太方便了,明天會再介紹幾個我也會想玩玩看的資料庫給大家認識,介紹完之後我們就挑幾款一起來玩玩看吧(又立了一個 flag ... we will see...)
