第十五天了,終於過了一半… 每天寫文章真的不是普通的累,但今天是快樂~星期五必須嗨起來!!就讓我們繼續延續事件監聽這個主題,讓監聽產生出動畫效果。今天的範例程式碼是直接從 Mdn 的動畫為範例,我只有額外再加一些程式碼,新增可以自己設定一些參數的 input 欄位。
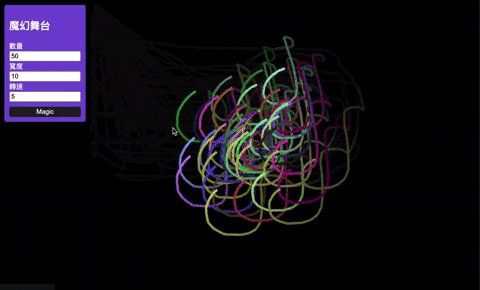
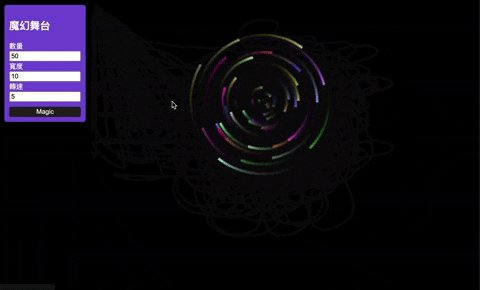
先來看看,這就是魔幻舞台的效果,這個範例在游標的周圍新增許多的旋轉線條,加上隨機的顏色和固定的轉速,是不是看起來很魔~幻!歡迎大家先來玩玩看點我施魔法

這個範例裡使用到的監測事件分別為 Mousemove 以及 Touchmove,這兩個行為其實在平常的前端網頁設計中較少使用到,但若是有些特定的動畫互動就有很多的可能性。這裡主要就是判斷位置,當監測到移動行為,就能判斷出游標的 x 坐標與 y 坐標,讓 canvas 動畫跟著游標的坐標產生。
// 電腦版
addEventListener("mousemove", (e) => {
cursor.x = e.clientX;
cursor.y = e.clientY;
});
// 行動裝置
addEventListener(
"touchmove",
(e) => {
e.preventDefault();
cursor.x = e.touches[0].clientX;
cursor.y = e.touches[0].clientY;
},
{ passive: false }
);
裡面最複雜的程式碼大概就是這一段,Particle() 這個函式主要控制了畫圓的所有參數與行為,包含圓的半徑、顏色、線條的粗細、顏色配置等等。一個 Particle() 的函示就是控制畫面中的一個圓,再透過 generateParticles() 這一個函式運用了 for 迴圈 generate 出更多更多的圓。比較需要注意的是這些圓的資料格式用了 array,每一個畫出來的圓都分別存在 array 裡。最後才把這一個 array 的每一個資料都拿去產生動畫,才會有畫面上這麼多個圓型。
// 粒子圓形軌跡
function generateParticles(amount, width, speed) {
for (let i = 0; i < amount; i++) {
particlesArray[i] = new Particle(
width,
width,
speed,
generateColor(),
0.02
);
}
}
我覺得這個很實用大家可以存起來!(謝謝 Mdn )顏色是透過隨機組成一組組 #OOOOOO 色號的方式產生的,這個小工具若未來要做煙火、彩帶等的動畫特效都會派得上用場呢~
//隨機產生顏色
function generateColor() {
let hexSet = "0123456789ABCDEF";
let finalHexString = "#";
for (let i = 0; i < 6; i++) {
finalHexString += hexSet[Math.ceil(Math.random() * 15)];
}
return finalHexString;
}
最後,最也是最重要的,如同我們前幾天提過的 requestAnimationFrame(),才是讓動畫動起來的關鍵,透過 requestAnimationFrame() 呼叫自己的方式來不斷地生成動畫效果,動畫的範圍是整個 canvas 的大小(canvas.width, canvas.height),而動畫是讓每一個圓透過 forEach() 遍歷做出來的效果。
function anim() {
requestAnimationFrame(anim);
context.fillStyle = "rgba(0,0,0,0.05)";
context.fillRect(0, 0, canvas.width, canvas.height);
particlesArray.forEach((particle) => particle.rotate());
}
一開始看到這段程式碼覺得好複雜,但一步步解析後就對 Canvas 動畫更崇拜也更認識了,以上就是今天的監聽實作與動畫複習 (╯✧∇✧)╯ 有沒有一天比一天更像藝術家了(吧!嗎?)
原始程式碼來自 Mdn:https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial/Basic_animations
