更改網頁的 title,建立 Meta 元件:
(1)更改網頁 title 及其他 meta 資料
(2)更改 Contact Us 網頁 title
(3)更改個別圖片明細網頁 title
加入 Footer。
(1)新增 /components/Meta.js 檔案,使用 Next 的 Head 元件,來修改網頁 head 的資料。
// Meta.js
import Head from "next/head"
const Meta = ({ keywords, description, title }) => {
return (
<Head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="keywords" content={keywords} />
<meta name="description" content={description} />
<meta charSet="utf-8" />
<link rel="stylesheet" href="/favicon.ico" />
<title>{title}</title>
</Head>
);
}
Meta.defaultProps = {
title: '彰化福興穀倉華國美學',
keywords: '福興穀倉, 華國美學, 日本時代建築, 歷史建築, 彰化縣文化局, 鐵皮',
description: '彰化文化局官方華国美学, 日本時代歷史建築鐵皮加好加満'
}
export default Meta
加 Meta 元件,到 /components/Layout.js:
// Layout.js
import Navbar from "./Navbar";
import Meta from "./Meta";
const Layout = ({ children }) => {
return (
<>
<Meta /> // 加入 Meta 元件
<Navbar />
<main>
{children}
</main>
</>
);
};
export default Layout;
網頁 title。由原本的 localhost:3000, 變成我們 Meta 程式內設定的 title 值了。
(2)當我們進到 Contact Us 頁面時,希望網頁title 也是 Contact Us。修改 /pages/contact.js,加入 Meta 元件。
import Meta from "../components/Meta";
const contact = () => {
return (
<div className="text-center mt-20">
<Meta title="contact Us" /> // 加入 Meta 元件
<h1 className="text-4xl fond-bold">Contact Us</h1>
</div>
);
};
export default contact;

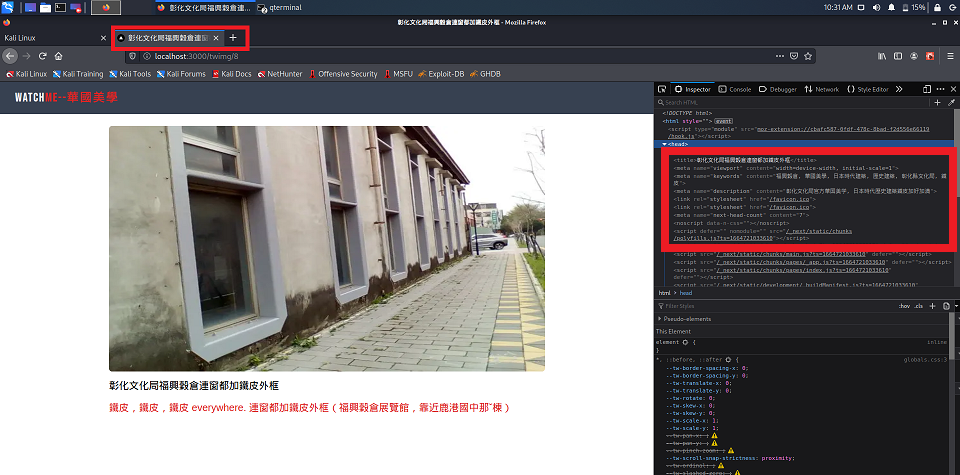
(3)進到圖卡明細頁面時,希望網頁 title 也是圖片的 title 資料。修改 /pages/image/[id]/index.js ,加入 Meta 元件。
import { supabaseAdmin } from "../../../client";
import Image from "next/image"
import Meta from "../../../components/Meta"
const Twimg = ({ twimg }) => {
return (
<div className="container max-w-4xl mx-auto pt-6">
<Meta title={twimg.title} /> // 加入 Meta 元件
<div className="px-3">
....
可以看到 HTML 的 head 資料都改成我們的設定值了。
加入 Footer:
新增 /components/Footer.js 檔案,內容如下:
// Footer.js
const Footer = () => {
return (
<div className="text-center h-32 flex items-center justify-center">
<p className="text-xl text-gray-800">© Copyright 2022
<span className="font-bold">Jabi</span></p>
</div>
);
}
export default Footer;
加 Footer 元件,到 /components/Layout.js:
// Layout.js
import Navbar from "./Navbar";
import Meta from "./Meta";
import Footer from "./Footer"
const Layout = ({ children }) => {
return (
<>
<Meta />
<Navbar />
<main>
{children}
</main>
<Footer /> // 加入 Footer 元件
</>
);
};
export default Layout;