(1) push 程式碼到 gitHub
(2) Import 華國美學畫廊(image gallery app) 到 Vercel
(3) 3-1 環境變數(Environment Variables)
(3) 3-2 佈署(deploy)
現在,華國美學畫廊(image gallery app) 已經完成了,可以佈署(deploy)到網路,將佈署到 Vercel。
(1) push 程式碼到 gitHub
因為 Next.js 是架在 React 上,當建立一個 Next app 的時候,React 會自動建立 repository,所以,不需要再執行 git init。
如果,不要使用這個預設的 repository,可以用 rm -rf .git(Linux 下的指令)。然後,在用 git init 重新建立一個新的 repository。
(2) Import 華國美學畫廊(image gallery app) 到 Vercel。
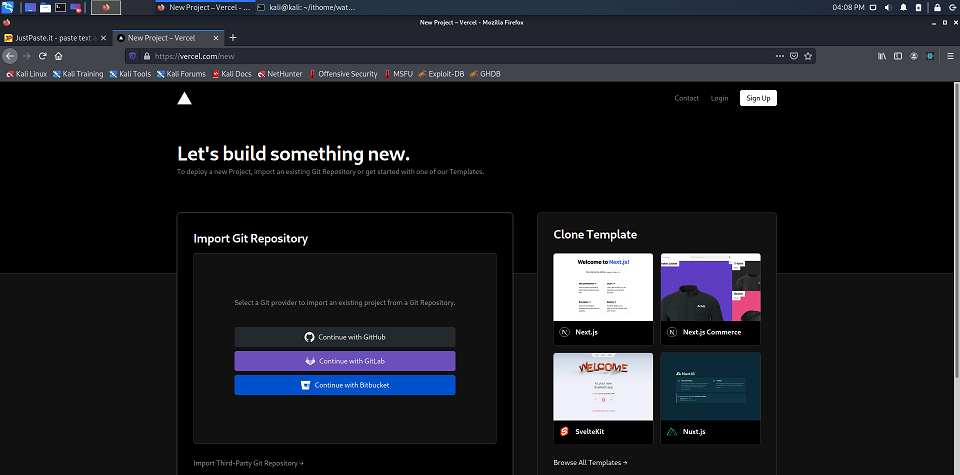
到 https://vercel.com/new 註冊。
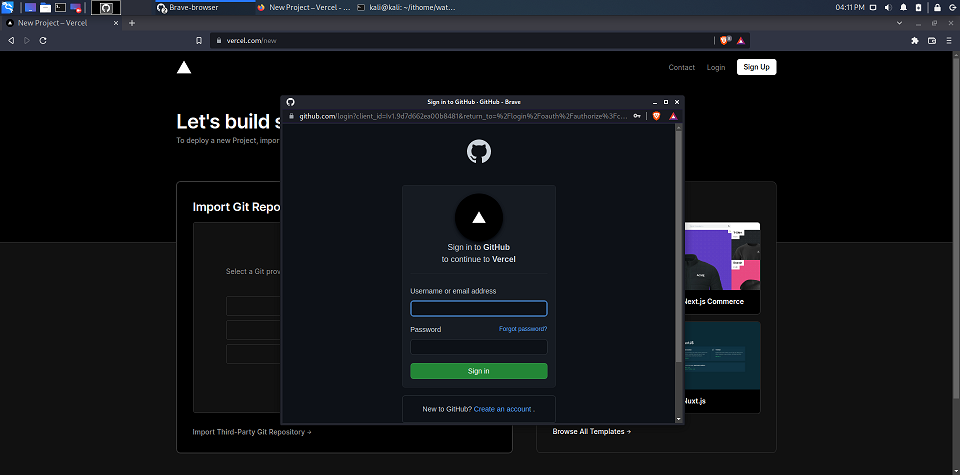
選擇 gitHub。
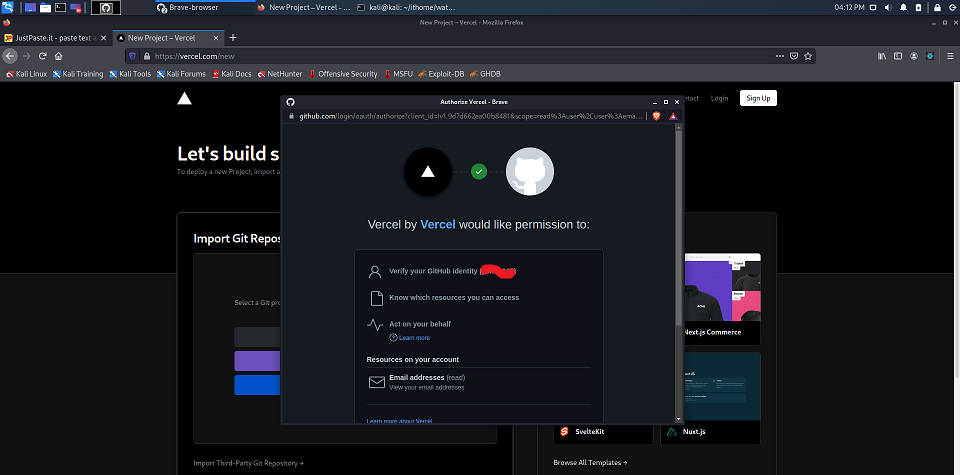
接下來 會進入這個畫面:
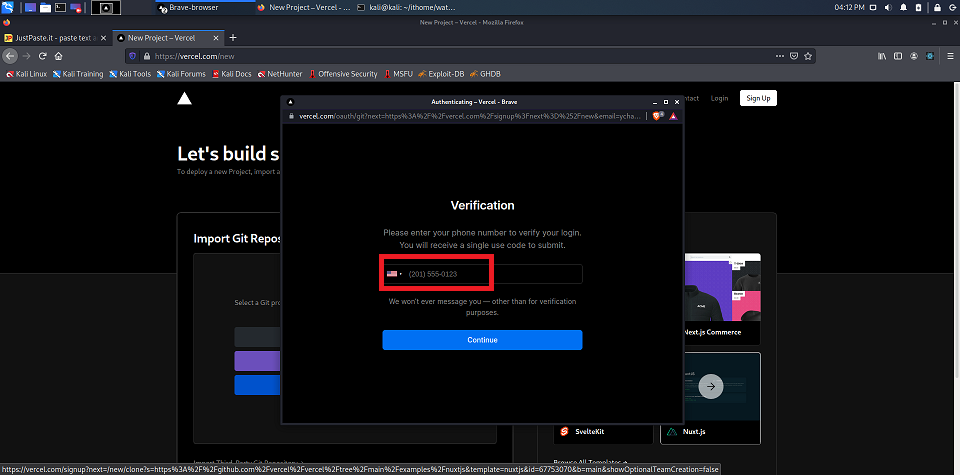
再來,選擇國家及輸入電話號碼,取得驗證碼。
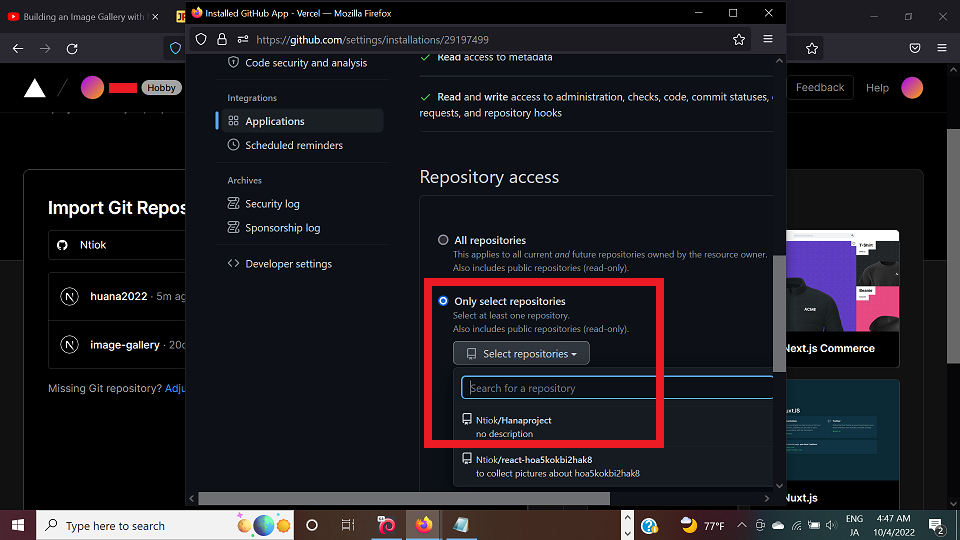
驗證成功後,就可以進入 gitHub,選擇要佈署的 repository。
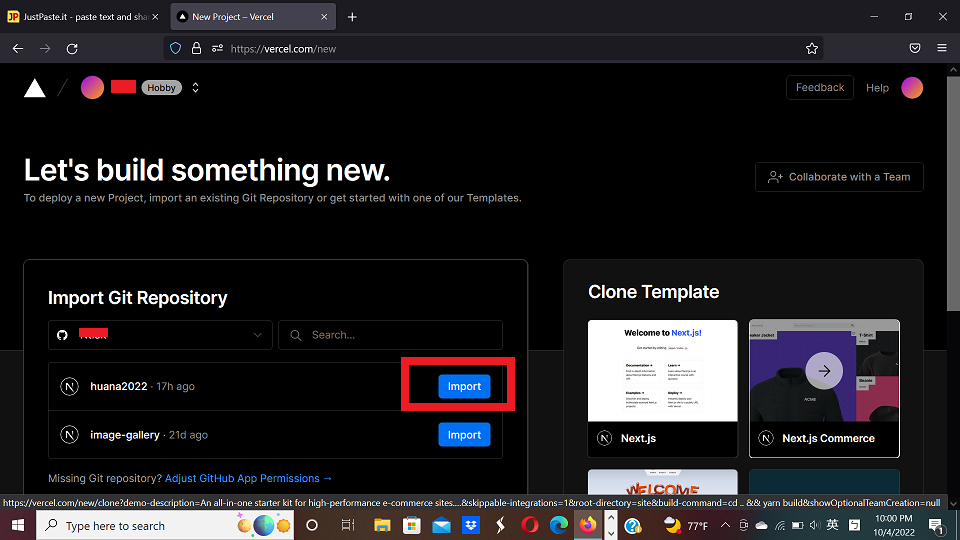
然後,在要佈署 repository 的右邊,按 Import。
(3)
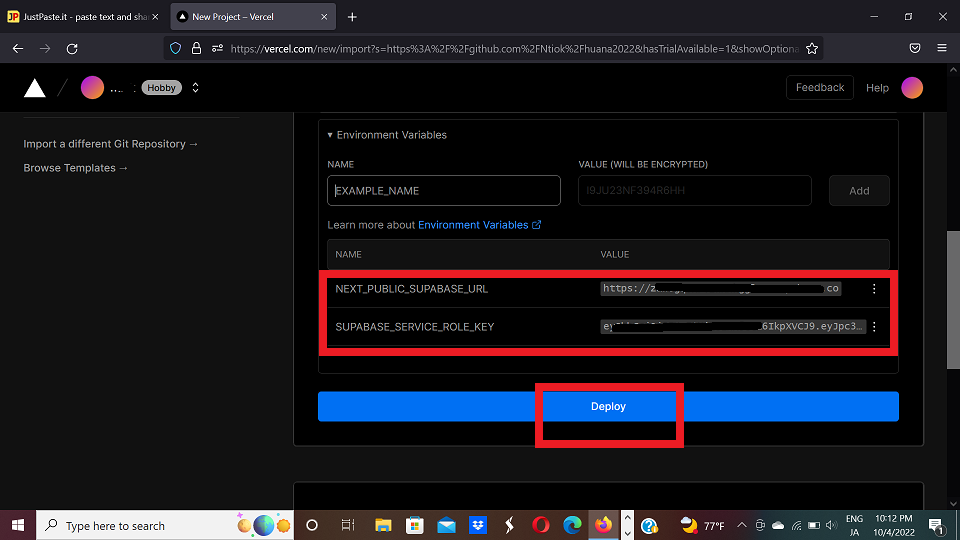
3-1 環境變數(Environment Variables) 欄位,輸入 .env.local 檔案裡的 supabase 資料,然後按 Deploy。
3-2 佈署(deploy)
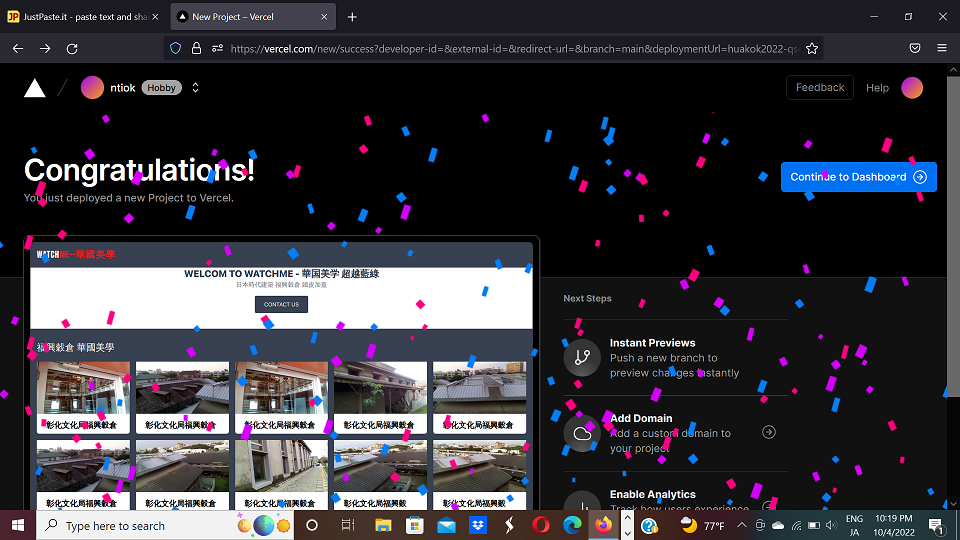
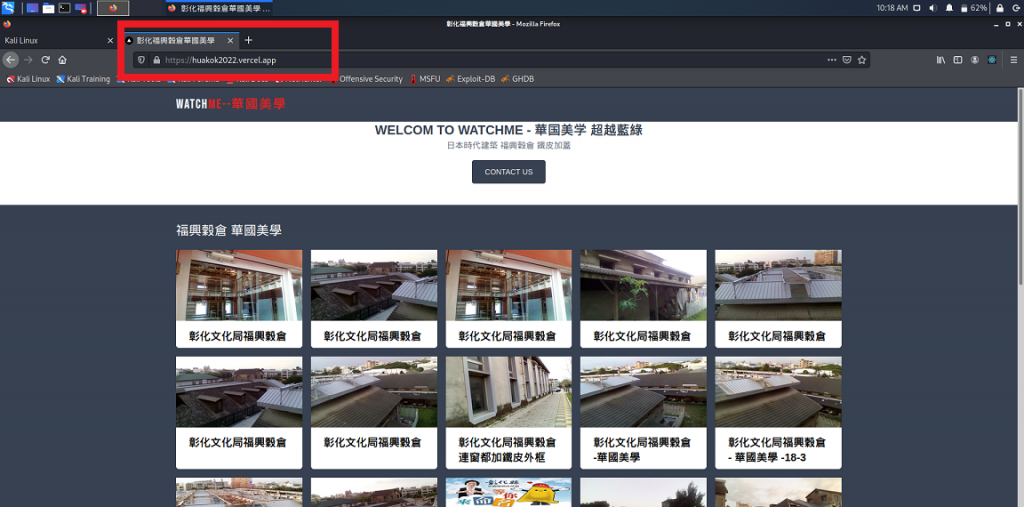
Vercel 會自動偵測是否使用 Next.js ,並為 app 建立正確的環境,約一分鐘後,就會看到成功佈署的畫面:
華國美學畫廊(image gallery app) 成功佈署到 https://huakok2022.vercel.app/
完整程式碼在 https://github.com/Ntiok/huana2022
