在開發APP前,首要任務就是設定開發環境。在開始建構任何軟體或應用之前,必須先建立一個穩定且可靠的開發環境,這是一個不可或缺的步驟。環境建置完成後,我們還將介紹專案的建置方式以及專案執行的方式。現在,讓我們一起踏出開發的第一步吧!Let's Go!
Ionic是一個開源的移動應用開發框架,最初是基於AngularJS所開發,它使用HTML、CSS和JavaScript等Web技術創建跨平台的原生和Web應用程式。其主要優勢包括跨平台兼容性,豐富的UI組件,與三大框架Angular、React和Vue的集成,以及良好的性能優化。
Capacitor和Cordova類似,主要用於構建跨平台移動應用的工具。而Capacitor是Ionic團隊自行開發的,它允許使用 Web 技術,例如:HTML、CSS 和 JavaScript,透過它開發的APP能夠訪問本地功能和操作系統API。Capacitor提供了一個更現代、靈活的方法,尤其適合那些希望更容易進入原生開發的開發者。
使用在【Day - 1】時,安裝好的Node.js提供的npm指令來安裝Angular CLI:
npm install -g @angular/cli
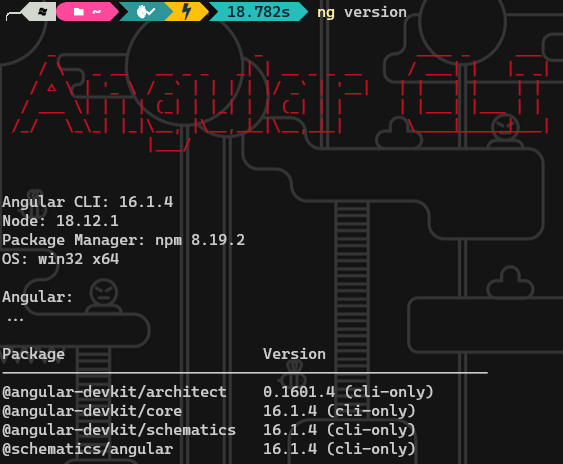
安裝完成後,我們可以使用指令來確保安裝是否成功,並順便查看Angular的版本:
ng version

在Ionic的開發過程中,我們會需要使用Ionic CLI指令進行一些操作。透過npm指令,我們可以進行安裝:
npm install -g @ionic/cli native-run cordova-res
安裝完成後,和Angular一樣,使用指令來確保安裝是否成功,並順便查看版本:
ionic version

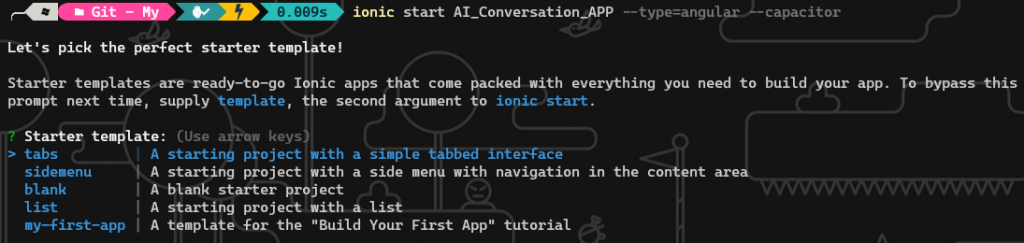
完成工具的安裝後,開發的第一步便是專案的建置。我們可以透過Ionic CLI的指令,快速建置Ionic專案:
ionic start AI_Conversation_APP --type=angular --capacitor
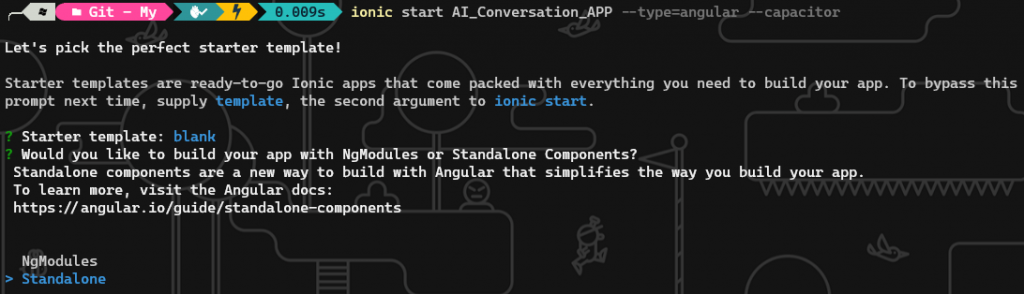
輸入指令後,CLI會要求我們選擇預設的模板。在這裡,我選擇了「blank」作為我的起始模板。另外Ionic提供多種預設模板,我們可以依照不同的需求,更快速的建立APP樣板。
由於我們的框架選用了Angular,在Angaulr 14版本時,推出了Standalone Components的功能,讓我們可以獨立使用Components、Directives或Pipes。Ionic 7.1.1版本之後也終於在建立專案時多出一個選項,我們將可以選擇專案是採用「NgModule」還是「Standalone」的方式,而我這裡選擇的是「Standalone」。
建立完成專案後就可以使用VSCode將其打開,在執行之前先找到capacitor.config.ts檔案,我們需要修改一下appId和appName:
import { CapacitorConfig } from '@capacitor/cli';
const config: CapacitorConfig = {
appId: 'app.momochenisme.aiconversationapp',
appName: 'AI英語口說導師',
webDir: 'www',
server: {
androidScheme: 'https'
}
};
export default config;
建議新專案的第一步就是修改appId設定,以避免未來在修改時,不會自動同步的問題。如果未來真的要改,就只能自行到Android和iOS專案上手動修改。Capacitor Config還有許多其它參數可以設定,這方面大家可以自行到Capacitor官方文檔上查看。
Ionic是一套用於開發跨平台APP的框架。在APP可以被部署到Android或iOS的模擬器和設備之前,必須先對這兩個平台對應的專案進行配置。我們打開VSCode的terminal並輸入以下指令:
ionic cap add android
ionic cap add ios
ionic cap指令其實等同於ionic capacitor,但由於capacitor這個詞要打很多字,所以我通常都使用cap代替。添加完成後,就會在專案底下看到Android和iOS兩個資料夾,分別對應到Android Studio和XCode的專案。
CLI工具和專案建置完成後,就可以開始進行編譯和執行了。Ionic提供了三種不同的平台編譯和執行方式:
如果要編譯HTML檔案,和Angular一樣,都是直接使用build指令就可以。參考以下指令:
ionic build
在開發階段時,還可以使用本地瀏覽器預覽的方式:
ionic serve
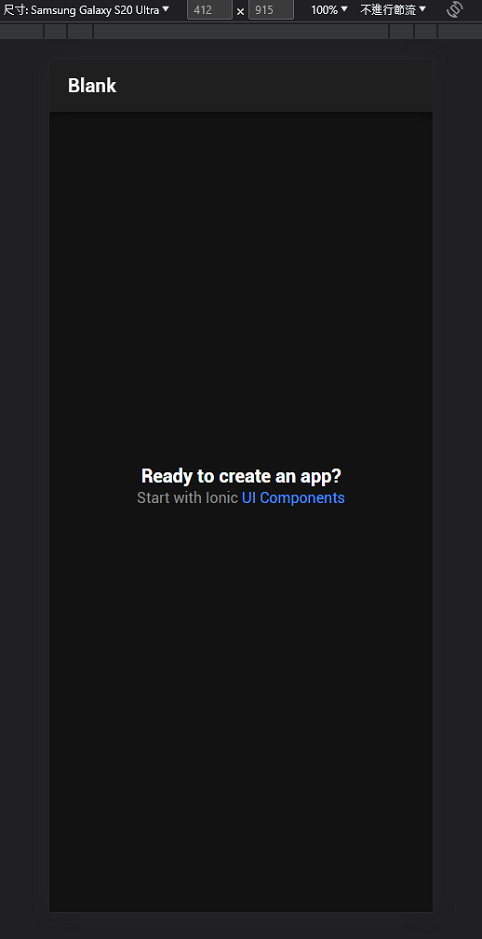
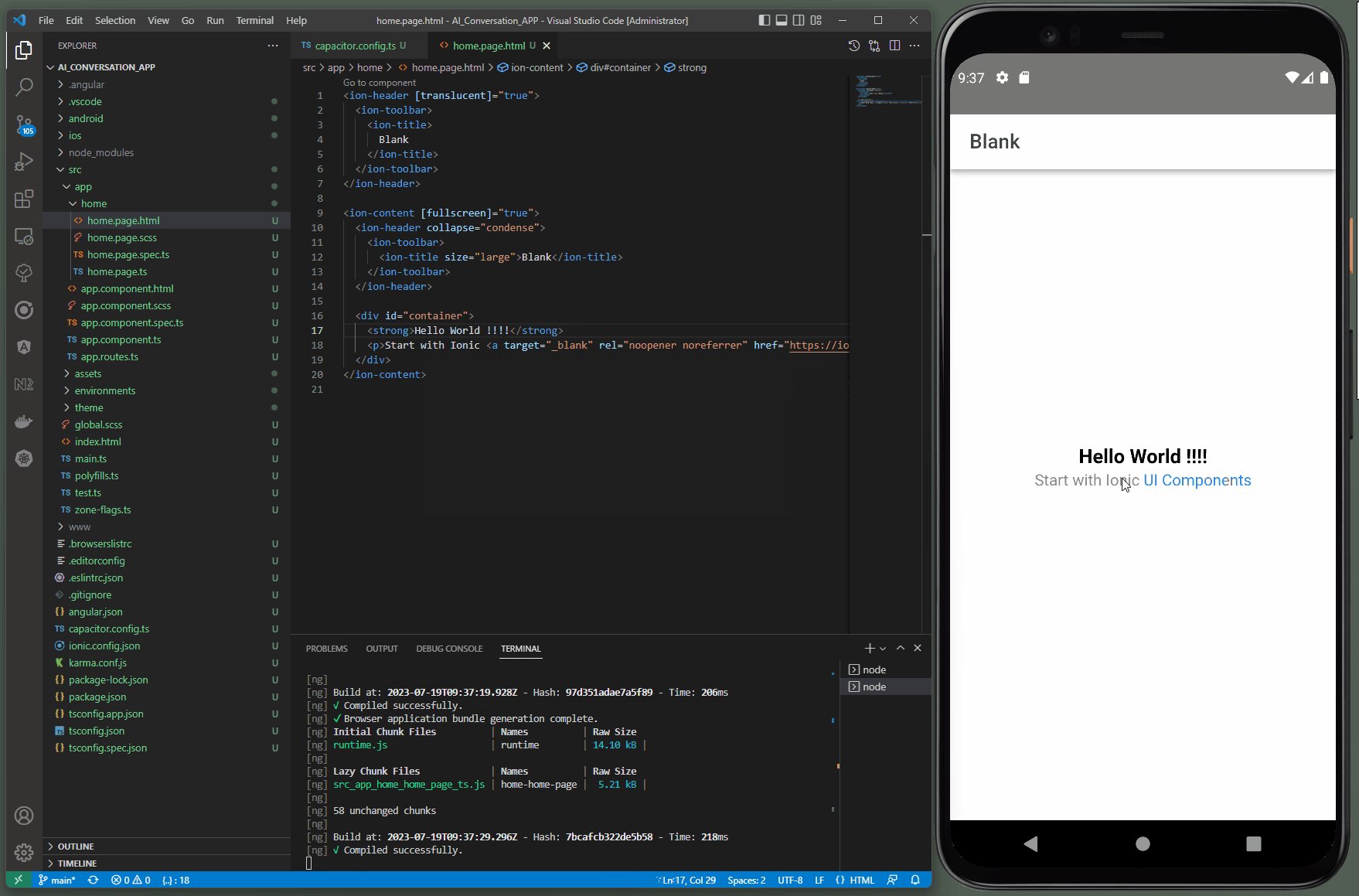
執行後,一個簡單的Ionic空白專案就出來了。如果想要更貼近Android或iOS平台的效果,可以使用「Chrome的開發者模式(F12)」,並使用「切換設備工具欄的功能(Ctrl+Shift+M)」來切換到Mobile的瀏覽模式哦!
若要開發Android專案,事前必須先準備好Android的開發環境,例如:「Android Studio」、「Java JDK」和「Gradle Build Tool」。網路上有很多建置Android開發環境的教學,但在這裡,我將重點集中在Ionic的部分。
我們可以使用以下指令來編譯Android的專案:
ionic cap build android
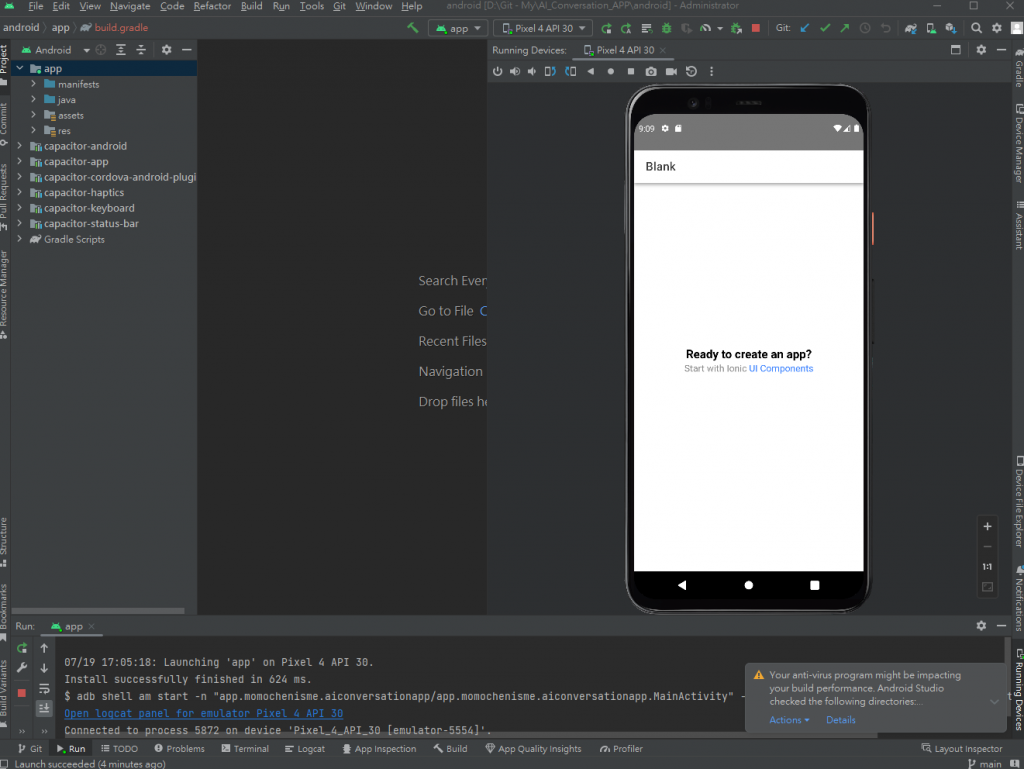
編譯完成後,Ionic會幫我們打開Android Studio。接著,只需要在Android Studio上選擇Run專案,就可以成功啟動Ionic Android APP了。
如果要開發iOS專案,當然還是需要準備一台Mac以及XCode開發工具。使用的指令和Android一模一樣:
ionic cap build ios
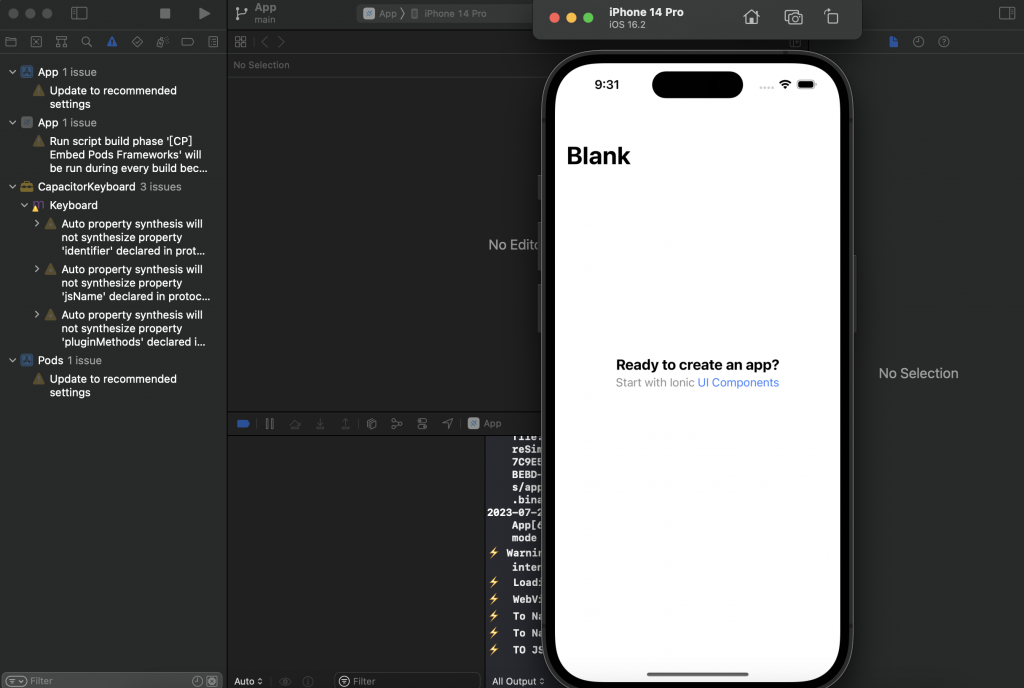
編譯完成後,Ionic也會幫您打開XCode。接著,只需直接按下執行,就可以成功啟動Ionic iOS APP了。
最後,我要介紹一個Ionic CLI非常實用的功能,稱為「Live Reload」。這個功能可以讓Android/iOS的實體機或模擬器上的WebView實現與本地瀏覽器相同的效果,即在檢測到應用程式更改後進行重新讀取。
要使用Live Reload功能可以輸入以下指令:
ionic cap run android -l --host=xxx.xxx.xxx.xxx
ionic cap run ios-l --host=xxx.xxx.xxx.xxx
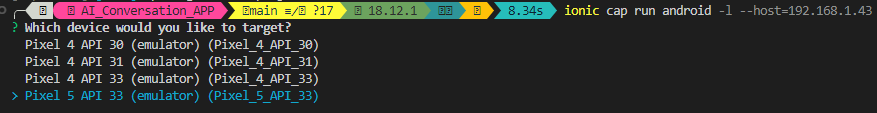
執行指令後,系統還會提供我們選擇模擬器或實體機的選項。
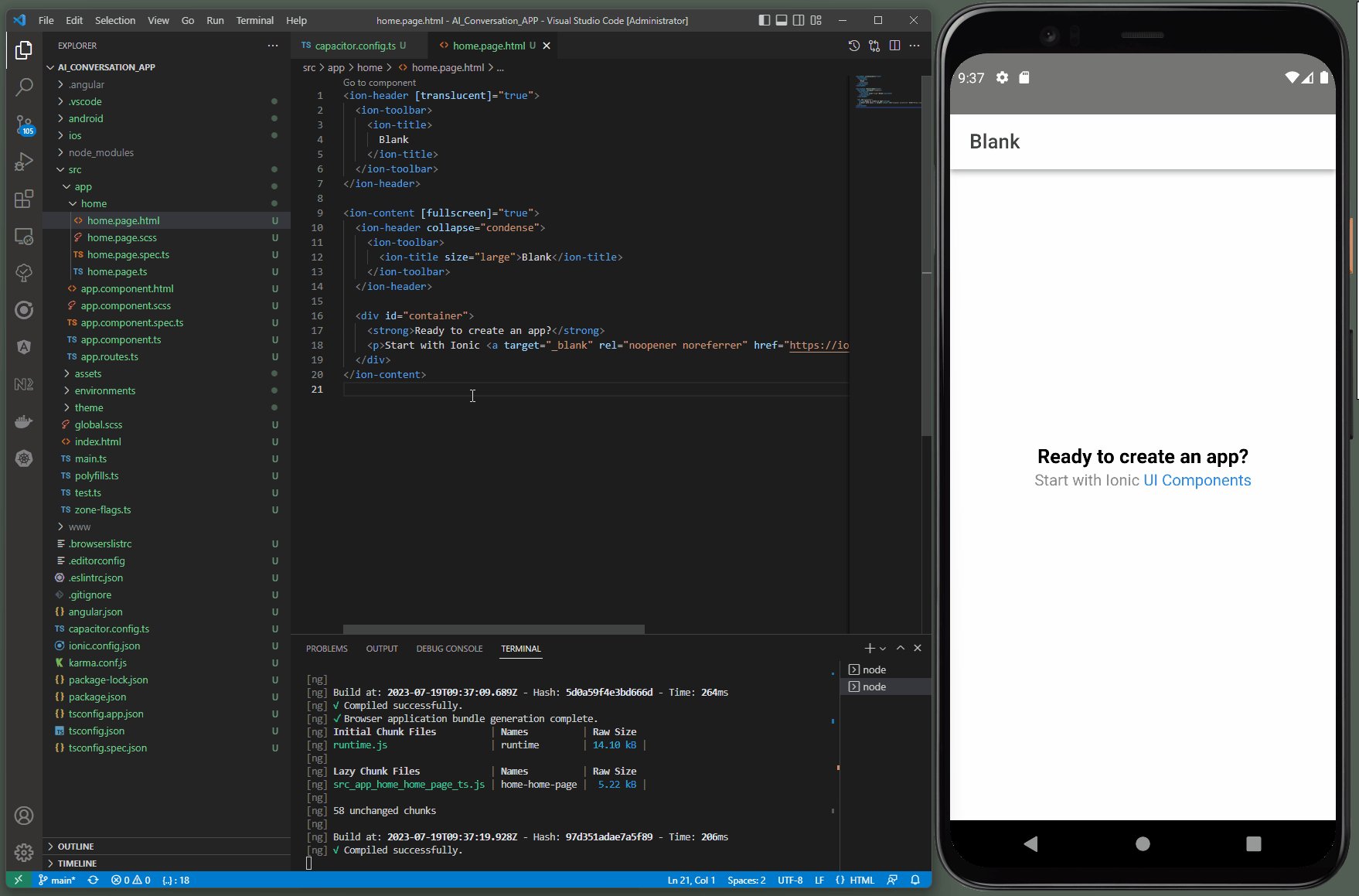
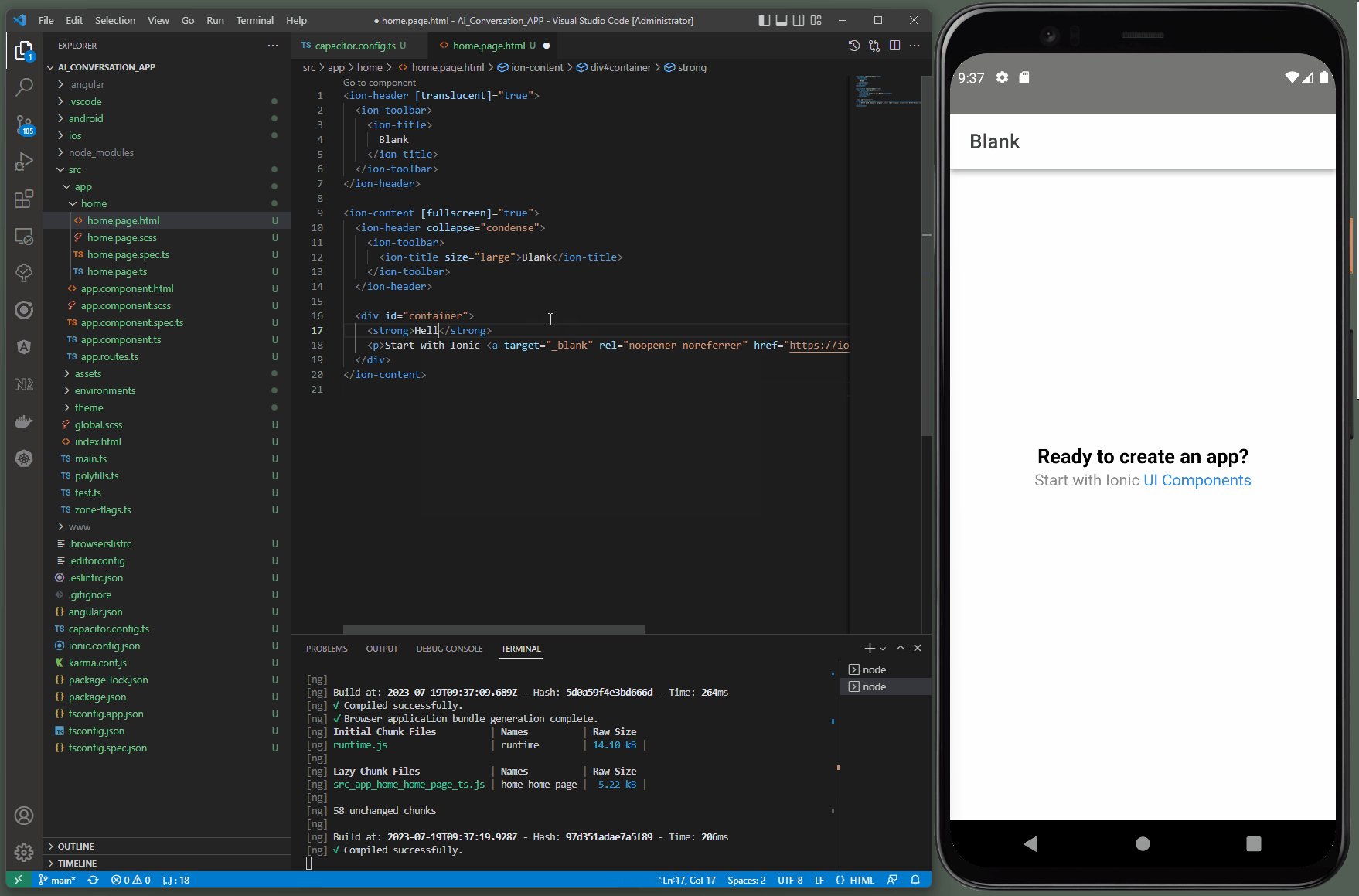
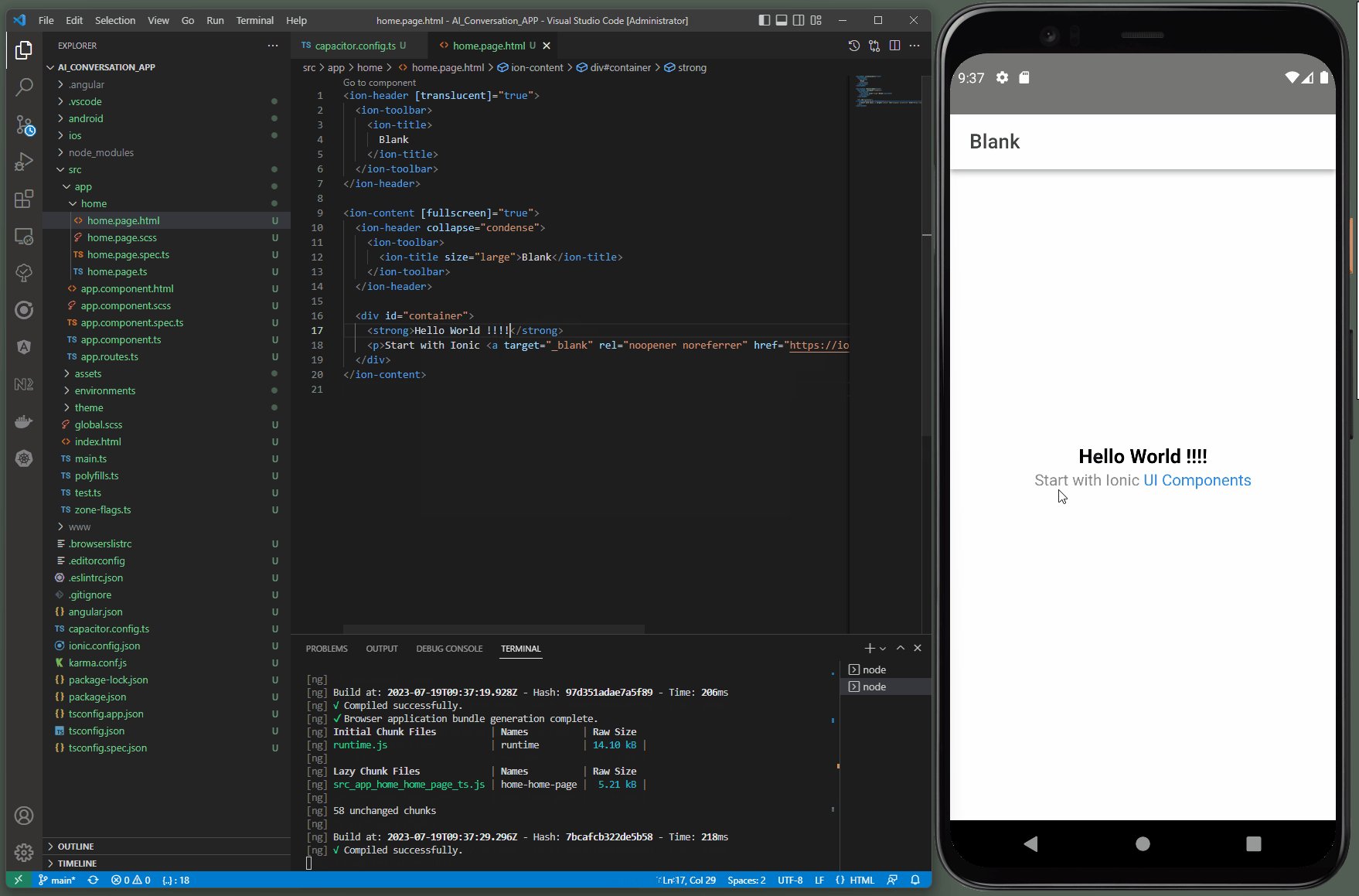
等待建置和執行完畢後,系統就會自動開啟我們選擇的模擬器。接著,在開發階段中,只要檢測到程式的更改並且存檔後,這些更改就會立刻反映在WebView上,是不是非常厲害呢!
以上就是三種平台的編譯和執行方式。我自己的習慣是先使用Web本地預覽進行開發,然後再到模擬器或實體機上進行微調。不過有時候要測試原生功能,例如:「相機」、「藍牙」等,還是需要直接在模擬器或實體機上測試。至於選擇哪種方式,就視需求和個人習慣而定,建議大家都嘗試一下哦!題外話:這次的鐵人賽中,我大多會使用實體機進行開發。
今天我們介紹了Ionic的開發環境,並成功建立了專案。此外,我們還展示了Ionic在不同平台上的編譯和執行方式。當然,操作Ionic專案不僅可以通過指令方式進行,還可以選擇安裝Ionic提供的VSCode擴充套件,它讓我們可以直接在VSCode上建立、編譯和執行專案。至於如何使用這些功能,就留給大家自行探索和研究囉!
Github專案程式碼:Ionic結合ChatGPT - Day2
