大家好!今年是我首次參加鐵人賽,以往都有在關注鐵人賽也很想嘗試挑戰看看,可是始終不敢跨出那一步。而今年是我人生中的一個轉捩點,做了很多不一樣的決定和嘗試,鐵人賽也是其中之一,籃球巨星Michael Jordan曾說過:「I can accept failure. But I can’t accept not trying.」,勇敢的去嘗試和迎接那些挑戰,並在過程中尋找快樂吧!
英文一直以來都是國際上的共同語音,近年來政府也很積極推動雙語教育。而我英文口說也不怎麼流利,雖然有在積極的上補習班,但是真正要對話時總是說不出口。由於生活和工作環境中很少有機會使用英文對話,我想藉由ChatGPT的流行,為自己打造一個AI對話機器人,讓我隨時都能練習英文口說。
在這30天的鐵人賽中,目標是建立一款與AI進行互動對話的APP。這個APP除了基本的對話功能外,還希望可以看得到機器人的互動,並能夠指正使用者的文法錯誤。除此之外,我還希望在其中加入瀏覽歷史對話的功能,以及具有與ChatGPT相同的聊天室切換功能。
在這30天的文章中,可能會涉及使用OpenAI API、Azure等服務,這些服務可能會產生一定的費用,學習和使用前請注意!
這30天的主軸會放在Ionic和ChatGPT,當然中間不免會用到其它的開發工具或是程式語言。以下是此次鐵人賽會用到的所有程式語言、技術或工具:Ionic、Capacitor、Angular、Rxjs、Tailwind、Three.js、ASP.NET、Docker、Azure、Open AI API。
這30天的鐵人挑戰,Ionic的開發都會使用VSCode作為開發工具。可以直接到VSCode官網下載安裝。
Node.js它安裝時包含了我們所需要的npm指令,我們可以到Node.js官網下載安裝。左邊的LTS為穩定版本,而右邊的Current則是最新版本,Current版本會有一些新的功能但是這些新的功能可能不會留下來因此建議還是直接裝LTS的版本即可。
在這個時代APP與API服務的關聯性越來越密切,在這30天的鐵人賽中,將會使用ASP.Net來建置API服務。而Visual Studio Community就是一個極佳的選擇。這是一個免費的、功能強大且多元的開發環境,由Microsoft提供,適合於個人開發者、學生、開源專案與小型團隊。
接下來的30天,將會使用到Docker容器化技術,讓我們可以輕鬆的建立、標記、上傳並管理應用程式的映像檔案。而Docker Desktop是一個用於個人電腦的Docker客戶端,可以讓我們在Windows或Mac系統上模擬並運行Docker容器。它提供了一個直覺的使用者介面,並與Docker Hub緊密整合,使我們可以更輕易地管理映像檔案和容器。
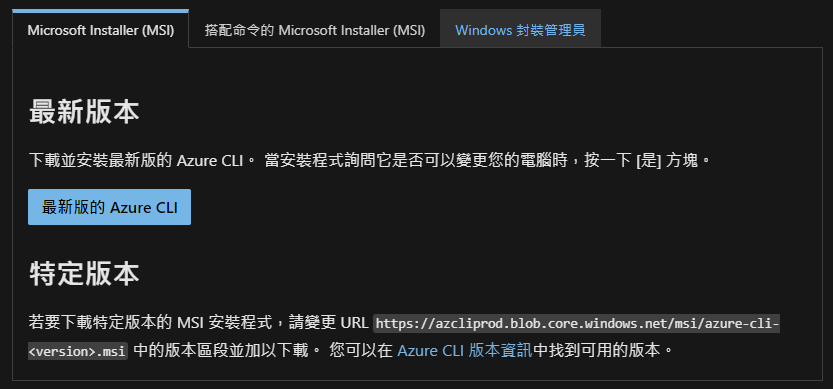
全名為Azure Command-Line Interface,是一種命令列工具,用於管理與操控Microsoft Azure上的資源與服務。這30天的鐵人賽中,我們將使用Azure CLI替APP建置和部署雲端服務。要使用Azure CLI前,需要到Azure官網申請一個Azure帳號並安裝Azure CLI這套工具。
安裝完成後,使用前必須先登入Azure帳號。在PowerShell中輸入以下命令:
az login
其餘Azure CLI的指令可以到官方提供的文檔查詢。
開賽的第一天,先從比較輕鬆的部分出發,介紹我們這30天的目標以及技術,並提前為大家安裝了一些即將用到的開發工具。最後,本次系列的文章會以詳細的圖文並茂的方式和大家一同練習和實作,我期待能在這次的鐵人賽中,與大家共同學習,共同進步,共同成長!
Github專案程式碼:Ionic結合ChatGPT - Day1
