一款具有吸引力的APP,Icon和Splash Screen已經成為APP成功的一部分。它們不僅代表著你的品牌形象,也是使用者首次打開APP時的第一印象。因此,擁有一個特別的Icon和Splash Screen是很重要的。今天我們將透過DALL·E產生出Icon和Splash Screen,再透過Cordova-res工具,幫助我們自動生成各種尺寸的圖檔。
在Ionic專案中,預設情況下會採用Ionic的官方Logo作為APP的圖示和啟動畫面。然而,大部分的開發者都希望可以設計和提供一組能夠與其APP的形象、品牌或功能相符合的自訂圖示和啟動畫面。
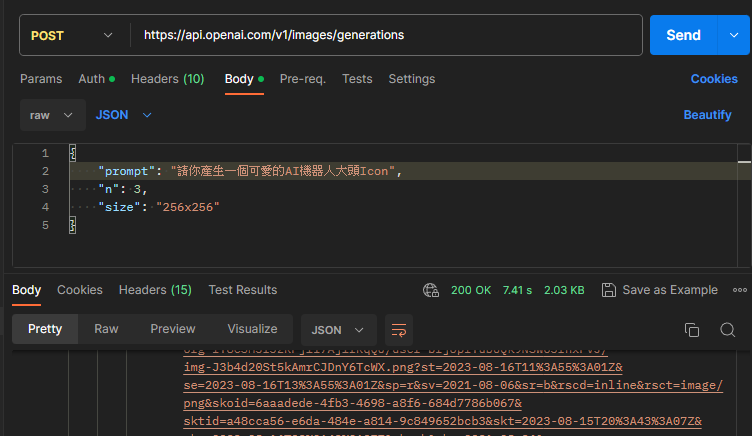
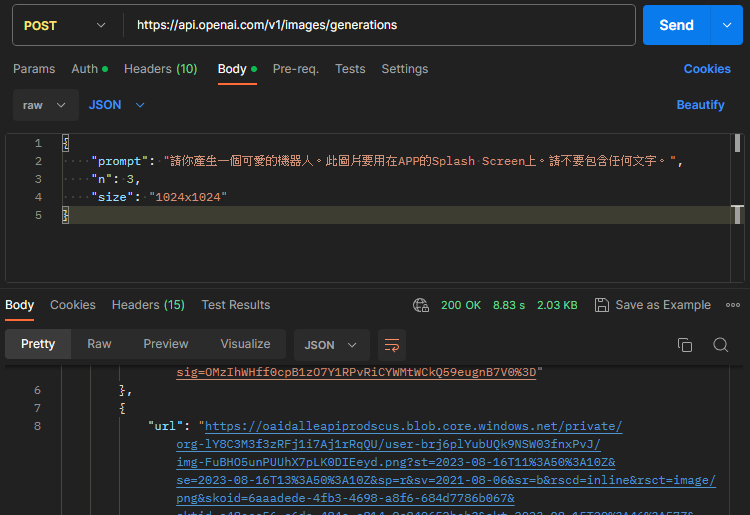
要自訂Ionic專案的Icon和Splash Screen,我們首先需要準備適當的圖檔。為此,我決定利用Open AI的DALL·E來生成所需的圖檔。DALL·E與GPT模型相似,能夠根據給予的提示生成對應的圖片。以下是使用DALL·E時的幾個主要參數:


自適應設計的目的是為了確保圖示在不同裝置上能呈現一致性,並適應各類螢幕規格。相較於傳統的Icon,其大小和形狀是固定的,可能會在某些裝置或特定主題下顯得不太適合。但自適應Icon提供了多種形狀選擇,像是圓形或圓角正方形,且可以依據裝置的特性自行調整。同理,自適應的Splash Screen也確保了在不同的螢幕大小和解析度下,都能夠達到最佳的顯示效果。
在【Day - 2】,我們已經安裝了CLI工具cordova-res,利用它可以快速的產生不同尺寸的Icon和Splash Screen。我們只需準備原始的Icon和Splash Screen,這個工具就能自動為我們進行轉換,省去了手動調整的麻煩。
首先要在專案中建立一個名為resources的資料夾。
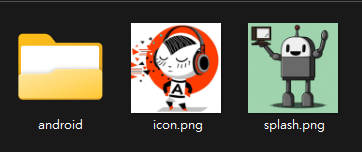
在resources資料夾內,準備以下名稱的檔案:


在確認所有檔案都已經準備好後,執行cordova-res指令,以產生不同尺寸的Icon和Splash Screen:
cordova-res android --skip-config --copy
cordova-res ios --skip-config --copy
config.xml 文件。如果只希望產生Icon或是Splash Screen,則可以透過添加--type參數:
cordova-res android --type splash --skip-config --copy
cordova-res ios --type splash --skip-config --copy
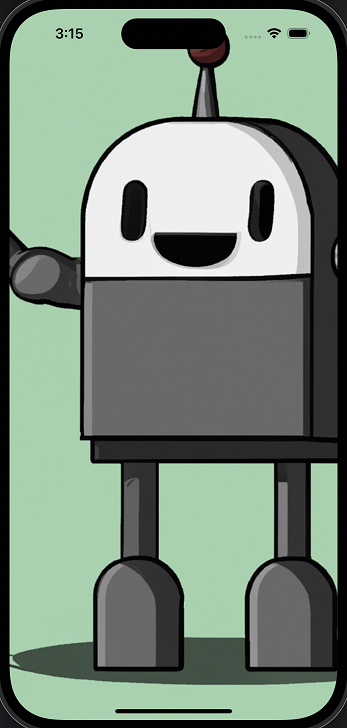
最後只需要編譯Android/iOS專案,就可以看到替換後的Icon和Splash Screen囉!

除了剛才介紹的cordova-res工具,我還推薦使用IconKitchen這個網站。我們只需上傳一張Icon圖檔(不分大小),該網站能快速生成自適應的Icon。更棒的是,它提供了詳細的客製化選項,具有很大的靈活性哦!
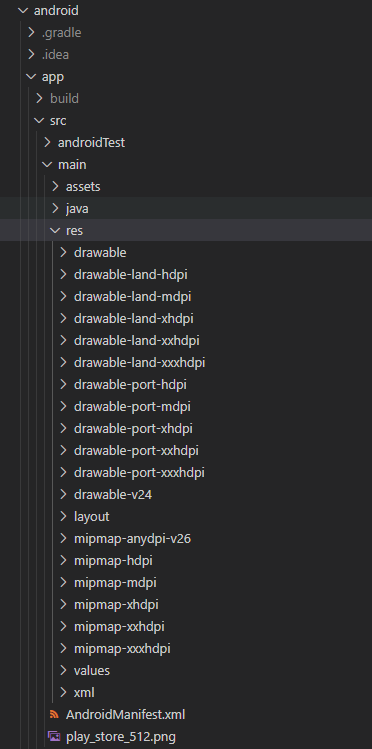
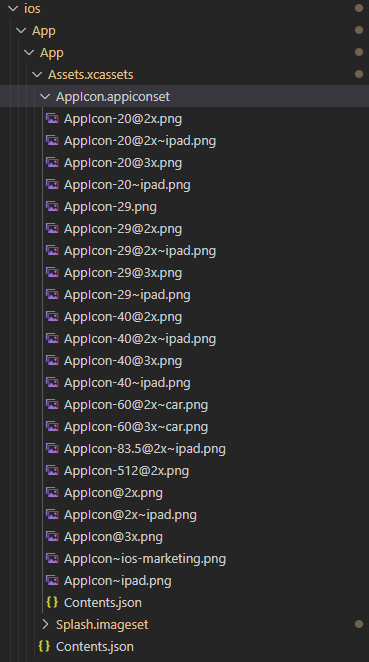
當使用IconKitchen時,我們需進行手動添加:
app/src/main/res目錄下
App/App/Assets.xcassets/AppIcon.appiconset目錄底下
從Android 12起,正式引入了一個新的系統級別的Splash Screen API,以提供一個更流暢和統一的啟動畫面體驗。在此之前,許多開發者可能會自行實現Splash Screen,但這種方法可能會導致啟動時間增加或出現其他問題。
由於Android 12的android:background的設定已失效,系統將預設使用Icon圖案作為Splash Screen的顯示畫面。另外,當我們的Icon有著白色背景而非透明時,它在深色模式下的啟動畫面可能看起來會很突兀。因此,我們可以調整Splash Screen的背景顏色來改善這個問題。
首先在app\src\main\res\values資料夾內建立一個color.xml的文件。接著,在這個文件中定義你希望用作Splash Screen背景的顏色:
<?xml version='1.0' encoding='utf-8'?>
<resources>
<color name="splash_background_color">#FFFFFF</color>
</resources>
於app\src\main\res\values\styles.xml檔案中的AppTheme.NoActionBarLaunch,加入android:windowSplashScreenBackground屬性,並使用我們之前在color.xml中定義的背景顏色:
<style name="AppTheme.NoActionBarLaunch" parent="Theme.SplashScreen">
<item name="android:background">@drawable/splash</item>
<item name="android:windowSplashScreenBackground">@color/splash_background_color</item>
</style>
設定完成並重新編譯後,Splash Screen就會以白色為背景,整體看起來就和諧許多!
如果希望使用自訂的Splash Screen而非預設的Icon,可以透過設定windowSplashScreenAnimatedIcon來指定我們自行準備的Splash Screen:
<style name="AppTheme.NoActionBarLaunch" parent="Theme.SplashScreen">
<item name="android:background">@drawable/splash</item>
<item name="android:windowSplashScreenBackground">@color/splash_background_color</item>
<!-- 使用Splash Screen的圖像 -->
<item name="windowSplashScreenAnimatedIcon">@drawable/splash</item>
</style>

今天我們使用DALL·E產生出專屬於我們的APP的Icon和Splash Screen,再次證明了AI在各個領域中的強大潛力和效率。這不僅為我們的APP增添了專業感,而且與AI英語口說導師的主題形象更加契合。最後再透過Cordova-res工具讓我們可以快速的建立自適應大小的圖示,確保在各種裝置上都能完美顯示,讓我們不再需要花費心思手動調整或擔心解析度的問題囉!
Github專案程式碼:Ionic結合ChatGPT - Day28
