在【Day - 10】,我們成功建置了一個能處理語音轉檔的API,並且已經順利與Whisper API整合。然而,目前的服務僅能在本地運行。因此,今天我們將會把這個服務包裝成Docker Image,再搭配Azure將其建置成一個服務,供APP使用。那麼,讓我們開始吧!
我們的目標是要將服務架設在Linux上。因此,在【Day - 10】時,Windows上的路徑可能不適用,我們必須在專案中重新指定Linux上的FFmpeg路徑,以確保能夠正常運行。我們可以在Program.cs的開頭加入以下程式碼來設置FFmpeg的路徑。在Linux上,FFmpeg的路徑通常位於/usr/bin/:
//指定FFmpeg在Linux上的路徑
Xabe.FFmpeg.FFmpeg.SetExecutablesPath("/usr/bin/");
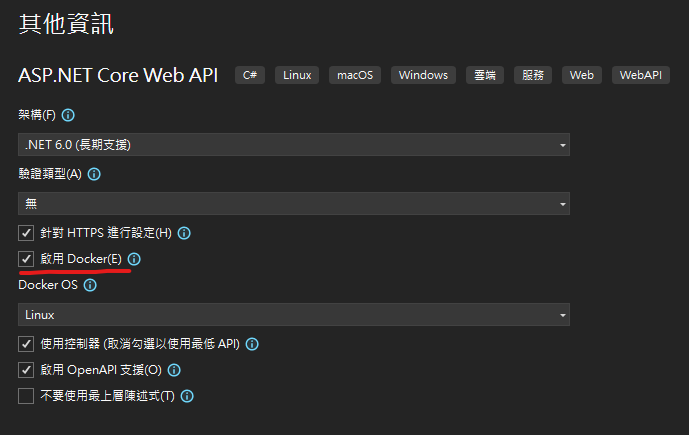
在ASP.NET建立專案時,如果選擇啟用Docker的話,系統會自動建立一個Dockerfile檔案,因此我們只需要修改一下Dockerfile的內容即可。如果沒有的話也可以自己建立一個Dockerfile。
接下來,我們需要在容器的環境內安裝FFmpeg包。這可以直接在mcr.microsoft.com/dotnet/aspnet:6.0映像上使用apt進行安裝:
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
#安裝FFmpeg
RUN apt-get update && apt-get install -y ffmpeg
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["AudioConvert.csproj", "./"]
RUN dotnet restore "./AudioConvert.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "AudioConvert.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "AudioConvert.csproj" -c Release -o /app/publish /p:UseAppHost=false
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "AudioConvert.dll"]
Docker的建置,第一步是找到專案的Dockerfile檔案,然後使用以下的命令來構建Docker映像。使用--no-cache選項的目的是確保建置映像時不使用任何暫存,這樣可以確保每次建置都是全新的:
docker build -t audioconvert . --no-cache
第二步是將Docker映像標籤與你的Docker Hub帳號相連接。我們可以在命令行工具中運行以下命令來完成此操作:
docker tag audioconvert <你的Docker ID>/audioconvert:latest

第三步是登入Docker Hub。我們可以在命令行工具中運行以下命令來進行登入:
docker login -u <你的Docker ID>
第四步是推送映像檔。直接使用以下命令推送映像檔到Docker Hub上:
docker push <你的Docker ID>/audioconvert:latest
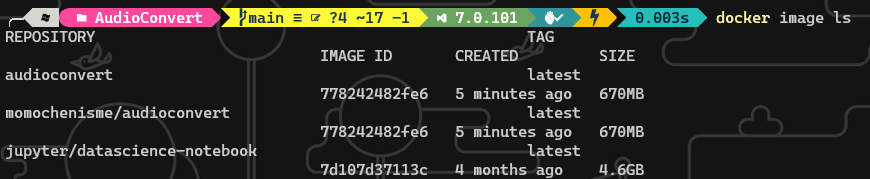
這裡提供給大家我已經建置好的映像檔案。Docker Hub位置:AudioConvert Docker Image。
首先,我們需要建立一個資源群組。在Azure中,資源群組用於管理和組織你的資源。輸入以下命令來建立資源群組:
az group create --name <資源群組名稱> --location "East Asia"
接下來,我們要建立App Service Plan。App Service Plan定義了App運行的條件,例如:「虛擬機的大小」、「是否自動擴展」等。我們將使用B1(基本小型)定價層來建立。注意!B1定價層會有費用產生!若是想測試可以選用F1(免費)定價層做測試。以下是相關步驟:
az appservice plan create --name <App Server Plan名稱> --resource-group <資源群組名稱> --location "East Asia" --is-linux --sku B1
最後一步是建立Web APP。我們使用剛才建立好的資源群組和方案,並選擇Docker Hub上的映像來建立。設定的Web APP名稱則會直接套用到預設網域上:
az webapp create --resource-group <資源群組名稱> --plan <App Server Plan名稱> --name <Web App名稱> --deployment-container-image-name momochenisme/audioconvert:latest
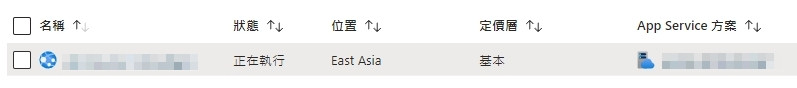
完成這些命令後,稍等待一段時間,服務就會完成建立。另外也可以直接在Azure上查看服務是否已經正確建立。
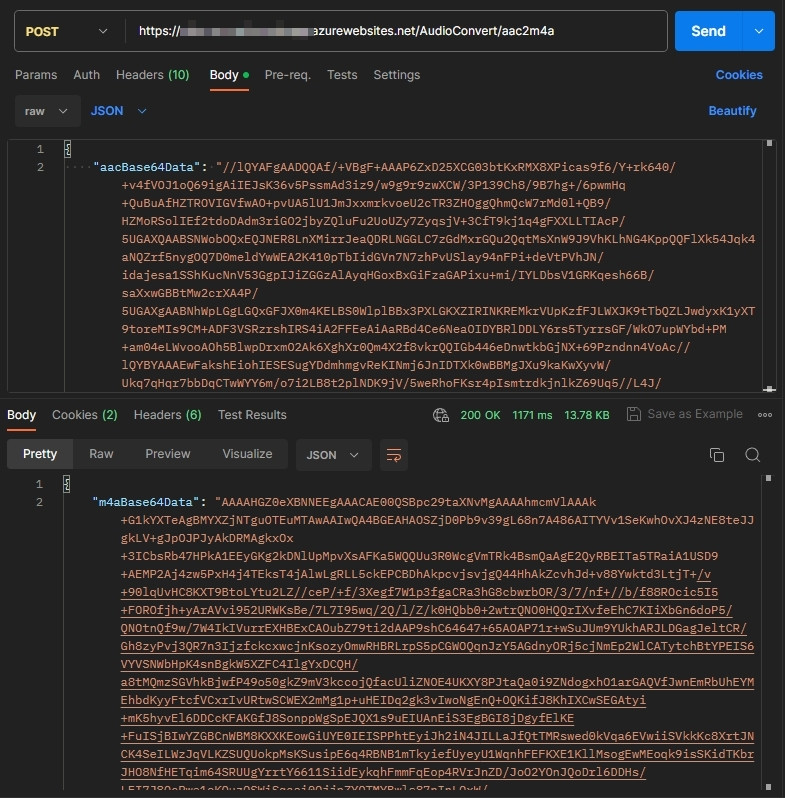
最後,我們使用Postman來測試API服務,以確認剛才架設的雲端服務正在順利運作中。
今天我們終於順利的將服務運行起來。透過一些簡單的指令,我們快速的部署並啟動服務。這不只展示了雲端技術的便利性,更節省了我們在設備管理和維護上的時間和精力。明天我們就可以將此服務與我們的APP整合,讓我們期待明天的到來!
Github專案程式碼:Ionic結合ChatGPT - Day11
