本篇要來介紹React Native核心Component
Modal 用於在當前畫面之上顯示一個疊加的子視窗
通常用於顯示彈出式內容,例如對話框、選擇器、訊息提示...等
以Instgram編輯個人檔案為例
點選後跳出編輯個人檔案Modal
覆蓋了原本主頁的內容
直到使用者點選「取消」或「完成」
才會關閉編輯視窗
也因為Modal是在同一個畫面裡
對於Props傳遞更為方便
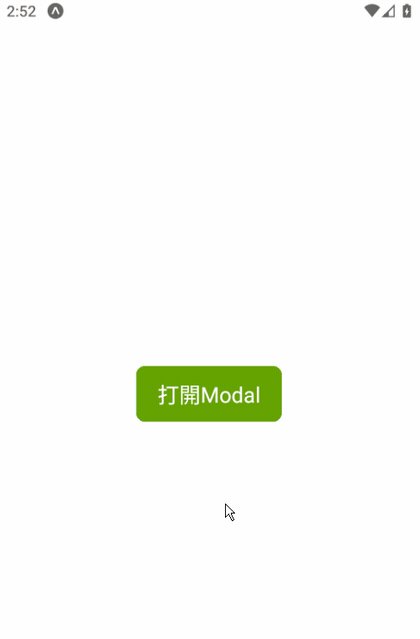
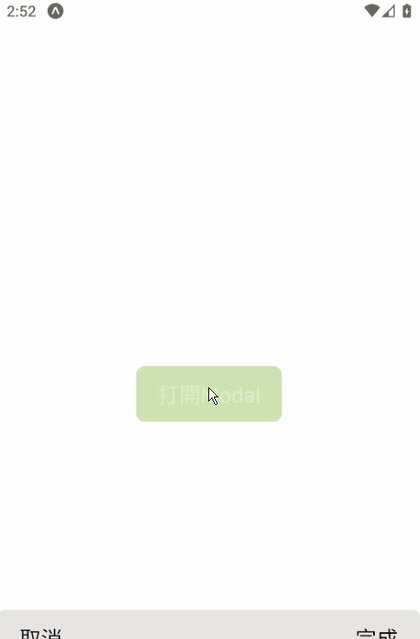
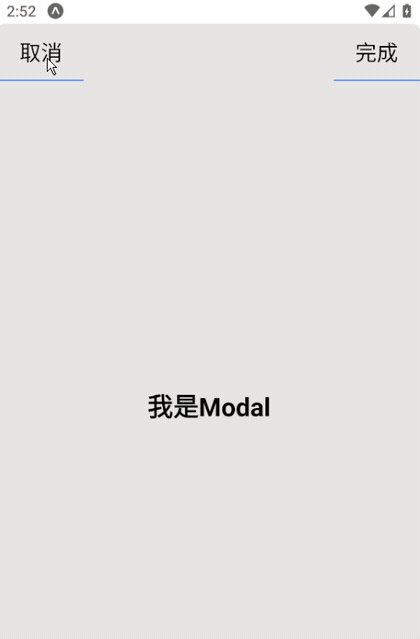
來看一下使用Tailwind CSS切板後的Modal
import React, { useState } from "react";
import {
TouchableOpacity,
Modal,
StyleSheet,
Text,
View,
SafeAreaView,
} from "react-native";
export default function App(){
const [modalVisible, setModalVisible] = useState(false);
return (
<SafeAreaView className="flex-1 items-center justify-center">
<TouchableOpacity
className="bg-lime-600 rounded-lg my-3"
onPress={() => setModalVisible(true)}
>
<Text className="text-white text-center text-xl px-5 py-3">
打開Modal
</Text>
</TouchableOpacity>
<Modal animationType="slide" transparent={true} visible={modalVisible}>
<View className="flex-1 rounded-md bg-stone-200 items-center justify-center">
<View>
<Text className="font-bold text-white-500 text-2xl py-2 text-center">
我是Modal
</Text>
</View>
<TouchableOpacity
className="absolute top-0 left-0"
onPress={() => setModalVisible(false)}
>
<Text className="text-center text-xl px-5 py-3 border-b border-blue-500">
取消
</Text>
</TouchableOpacity>
<TouchableOpacity
className="absolute top-0 right-0"
onPress={() => setModalVisible(false)}
>
<Text className="text-center text-xl px-5 py-3 border-b border-blue-500">
完成
</Text>
</TouchableOpacity>
</View>
</Modal>
</SafeAreaView>
);
};
效果如下
animationType決定開啟子視窗時的視窗滑動方式,可設定淡入或底部滑入transparent設定true在開起子視窗時,仍看得到母視窗內容visible決定Modal是否被開啟另外,子視窗內容也是能設定樣式的(繼承View元件)
建議像上方程式碼,在包一層View做樣式設定(滿版、背景...等)
modalVisibleStatesetModalVisible(true)
setModalVisible(false)
onDismiss事件,就只能在IOS使用結語:
Modal在設計子功能時非常實用
在規劃及開發時可以多加利用
下一篇開始
要來介紹自身在專案上使用到的其他第三方套件,逐篇講解。
